Ajouter un effet de survol subtil aux images de vos produits est l’une des meilleures choses que vous puissiez faire pour votre site WooCommerce.
Cela rendra votre magasin plus interactif, améliorera votre temps de séjourfaites bonne impression auprès de vos visiteurs et contribuez à les convertir en clients.
Dans ce tutoriel, je vais montrer comment vous pouvez ajouter un effet d’échange d’image à vos produits dans votre boutique WooCommerce.
Qu’est-ce qu’un effet de survol d’image ?
Un effet de survol d’image est une animation qui se déclenche lorsque le curseur survole une image.
Cela peut impliquer des effets tels que l’agrandissement, la réduction, la rotation, le retournement ou l’échange d’une image ; changer ses couleurs; ou en y ajoutant des boutons d’appel à l’action.

Un effet de survol d’image bien choisi, tel qu’une animation d’échange d’image de produit élégante, présente de nombreux avantages. Par exemple, il :
- fait une bonne première impression
- renforce la confiance
- attire immédiatement l’attention sur les produits
- permet aux visiteurs de savoir que les images sont cliquables
- aide les clients à prendre des décisions d’achat plus rapidement
- améliore les temps d’attente et les classements des moteurs de recherche
- peut remplacer les vidéos de produits
- …et plus
Voyons maintenant comment vous pouvez ajouter un effet d’échange d’image à vos produits WooCommerce.
1. Trouver un thème WooCommerce approprié
Le moyen le plus simple d’ajouter un effet de survol aux images de vos produits consiste à installer un thème WooCommerce qui fournit cette fonctionnalité prête à l’emploi.
Dans ce tutoriel, j’utiliserai notre thème Botiga qui vous permet d’apporter des personnalisations avancées à votre boutique WooCommerce sans écrire une seule ligne de code. Cependant, vous pouvez utiliser n’importe quel autre thème WooCommerce qui inclut cette fonctionnalité.

2. Installez le thème Botiga
Tout d’abord, téléchargez le thème Botiga gratuit sur notre site Web.
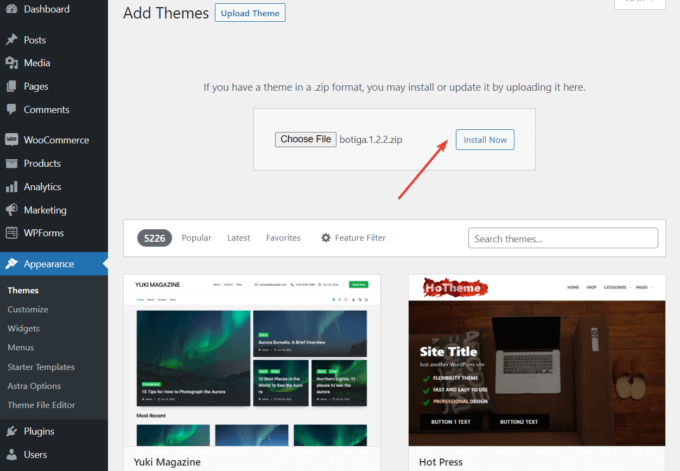
Ensuite, ouvrez votre tableau de bord WordPress et accédez à Apparence > Thèmes > Ajouter un nouveau > Télécharger un thème.
Télécharger le thème, et appuyez sur le Installer maintenant et Activer boutons pour installer et activer le thème sur votre site Web.

3. Installez le plug-in Botiga Pro
Botiga Pro est un plugin premium qui étend le thème gratuit avec des fonctionnalités avancées et des sites de démarrage supplémentaires. Pour ajouter un effet de survol aux images de vos produits WooCommerce, vous avez besoin à la fois du thème et du plugin.
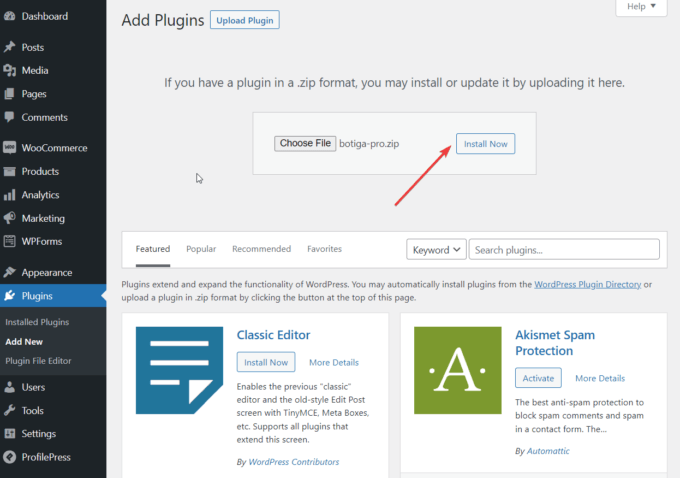
Après avoir acheté la licence, téléchargez Botiga Pro depuis votre compte Themelocal, puis rendez-vous sur Plugins> Ajouter un nouveau> Télécharger le plugin.
Télécharger le plugin, et appuyez sur le Installer maintenant bouton.

Ensuite, activez votre licence en allant sur Plugins > Licence Botiga Pro et entrez votre clé de licence. Vous pouvez obtenir votre clé depuis votre compte Themelocal.
Fait? Passons à l’étape suivante.
4. Importer un site de démarrage
Les sites de démarrage Botiga (ou démos) sont des magasins WooCommerce prêts à l’emploi avec des exemples de produits que vous pouvez importer en quelques clics. Une fois Botiga activé sur votre site, vous verrez une bannière dans votre Tableau de bord thématique vous invitant à consulter les sites de démarrage.
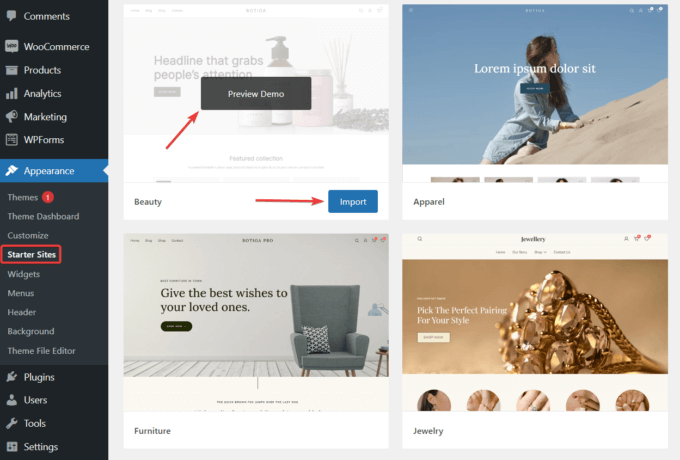
Vous pouvez accéder à la bibliothèque du site de démarrage en cliquant soit sur le Sites de démarrage bouton dans le bandeau ou le Apparence > Sites de démarrage menu dans la barre latérale gauche.
La bibliothèque se compose actuellement de cinq sites de démarrage : Beauté, Vêtements, Meubles, Bijoux et Produit unique.
Avant d’en choisir un, vous pouvez cliquer sur le Aperçu de la démo bouton pour vérifier à quoi ressemblerait votre site. Ensuite, appuyez sur le Importer de votre site de démarrage préféré et attendez la fin du processus d’importation.

5. Ouvrez le menu du catalogue de produits dans le personnalisateur
Il est maintenant temps d’ajouter l’effet de survol à vos images de produits WooCommerce. Voici ce que vous devez faire :
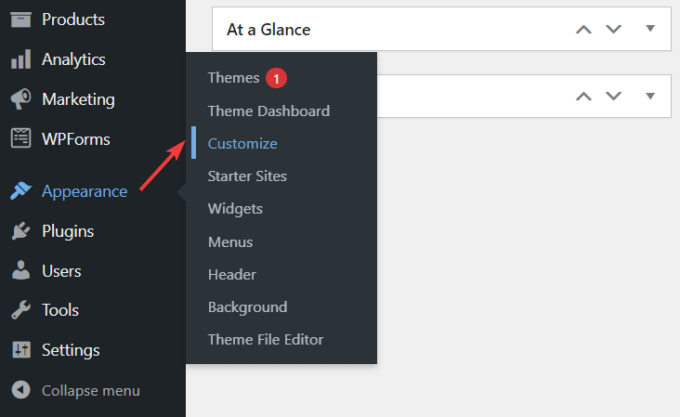
Aller à Apparence > Personnaliser pour ouvrir le Customizer.

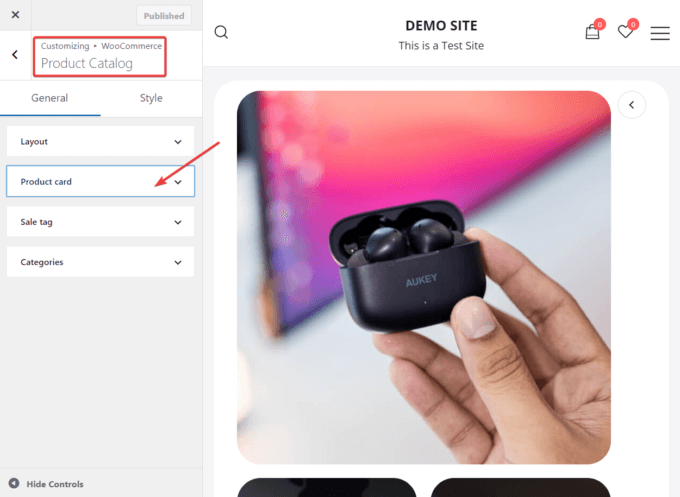
Dans l’outil de personnalisation, accédez au WooCommerce > Catalogue de produits menu, et développez le Fiche produit option.
C’est ici que vous pouvez appliquer l’effet de survol de l’image.

6. Activer l’effet d’échange d’image du produit
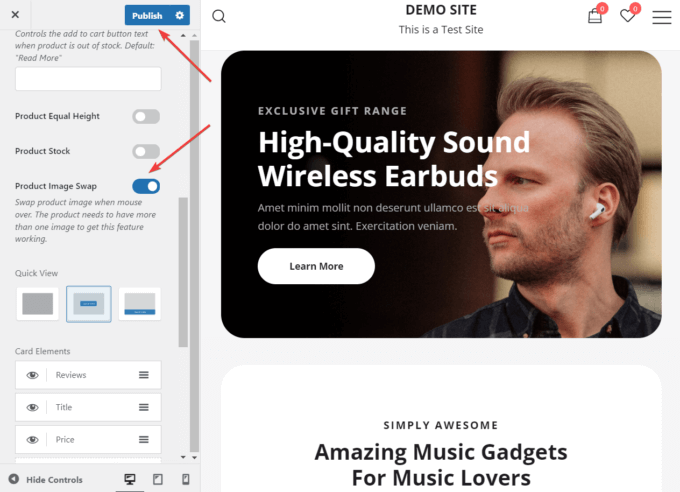
Une fois la Fiche produit l’onglet est développé, vous devriez voir un Échange d’image de produit option.
Activez-le, puis appuyez sur le Publier bouton pour enregistrer vos modifications.

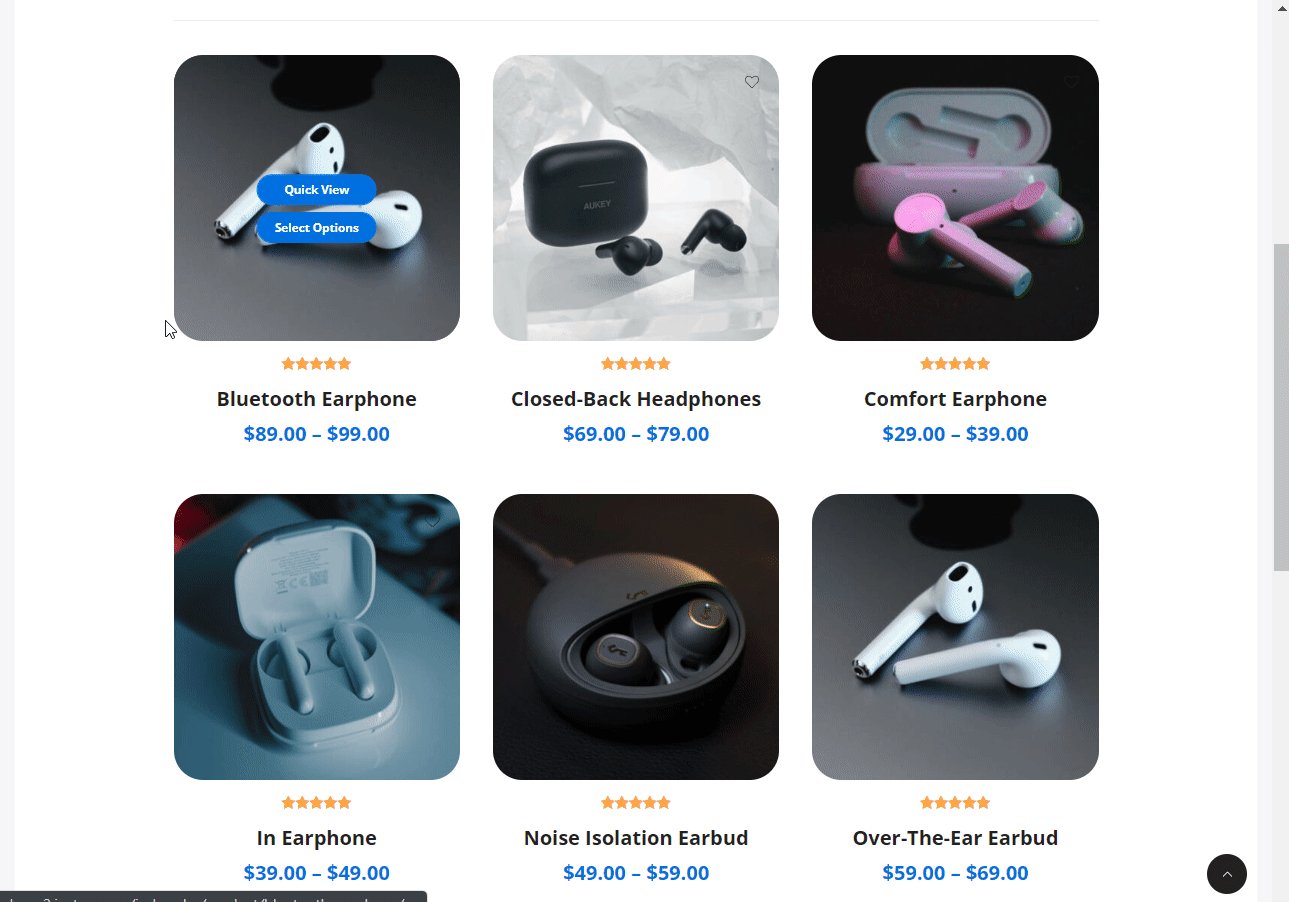
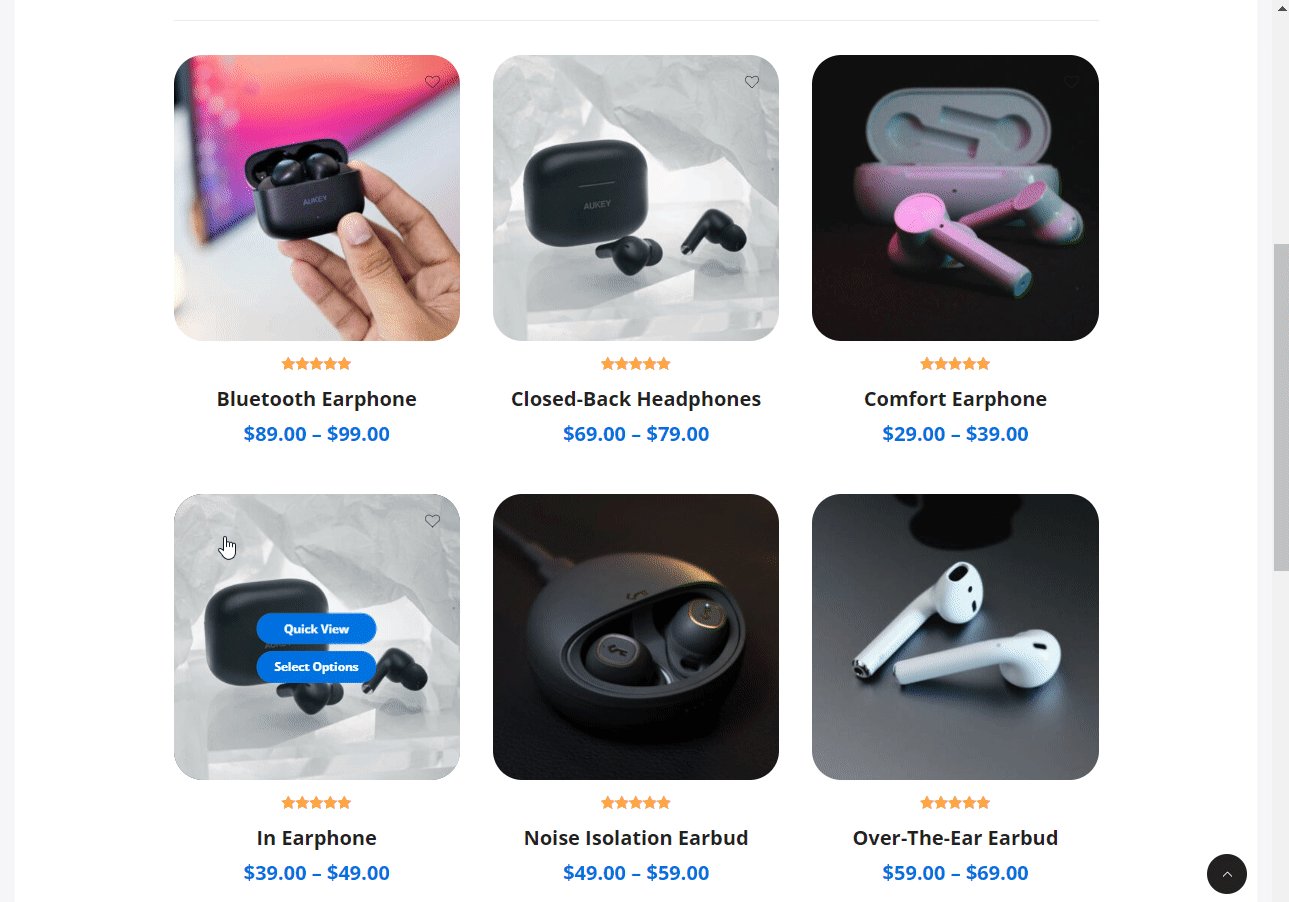
Désormais, chaque fois que le curseur survole une image de produit sur une page d’archive, il sera remplacé par une autre image de la page de produit. Cela signifie que vous devrez avoir au moins deux images pour chaque produit.
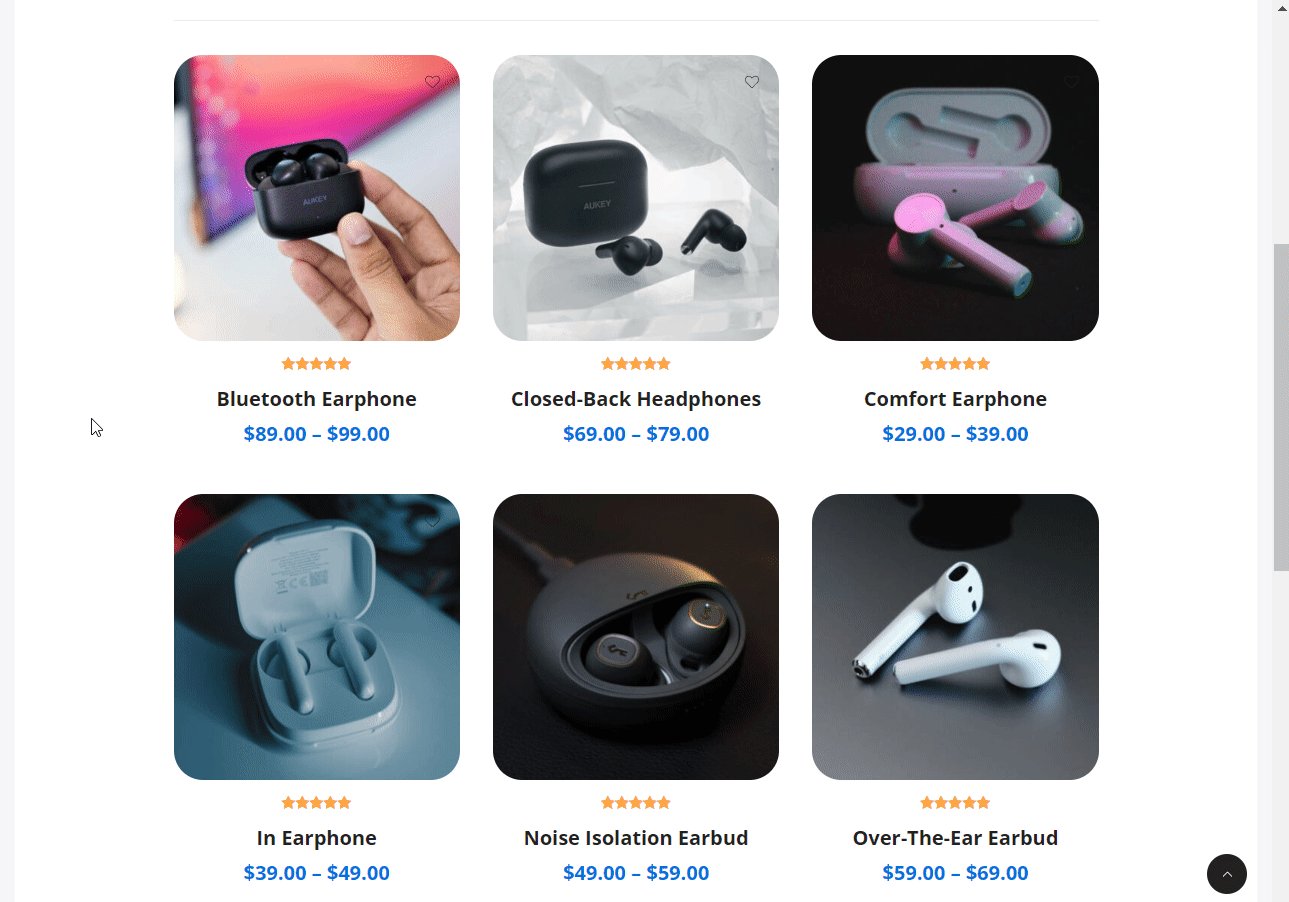
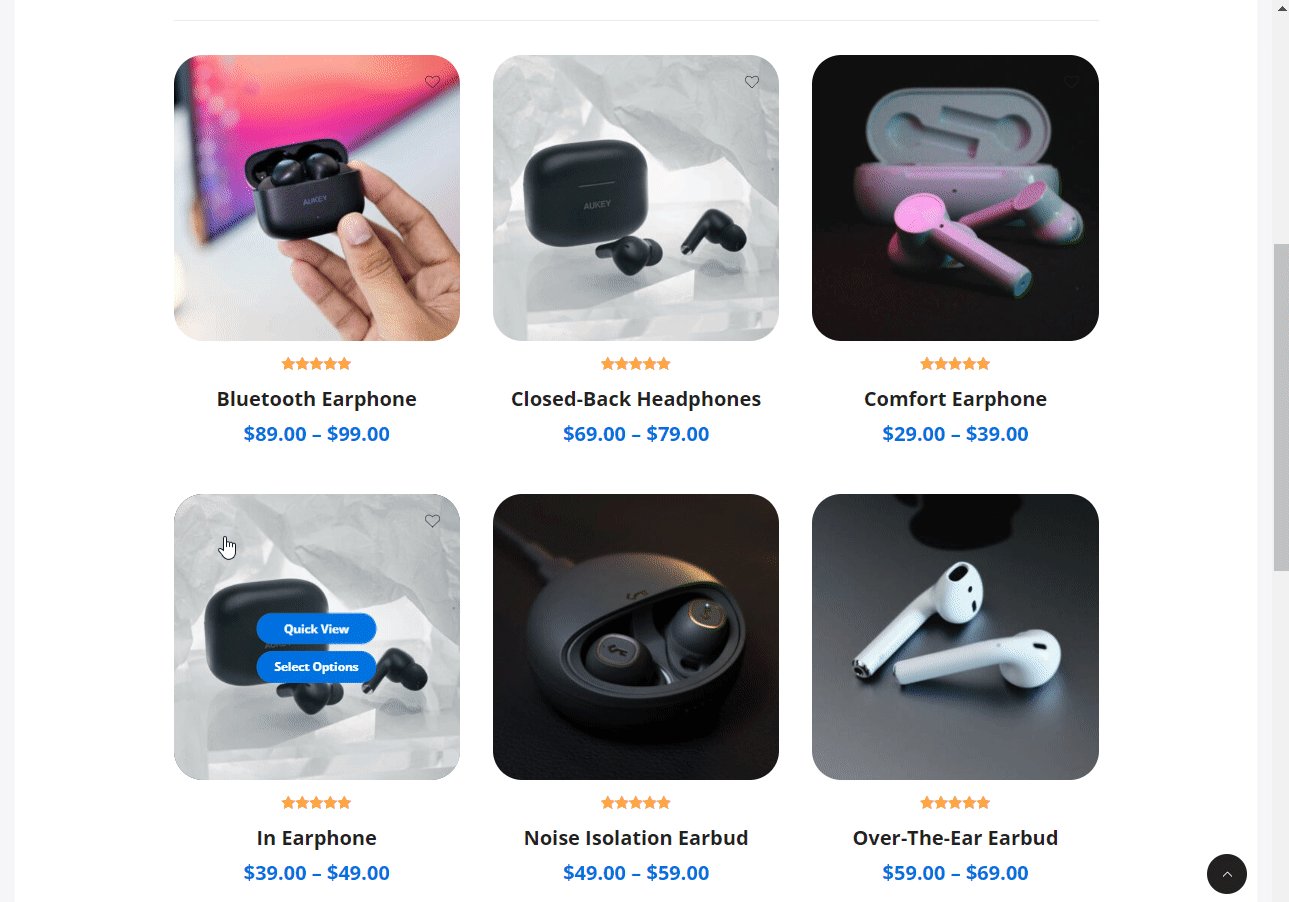
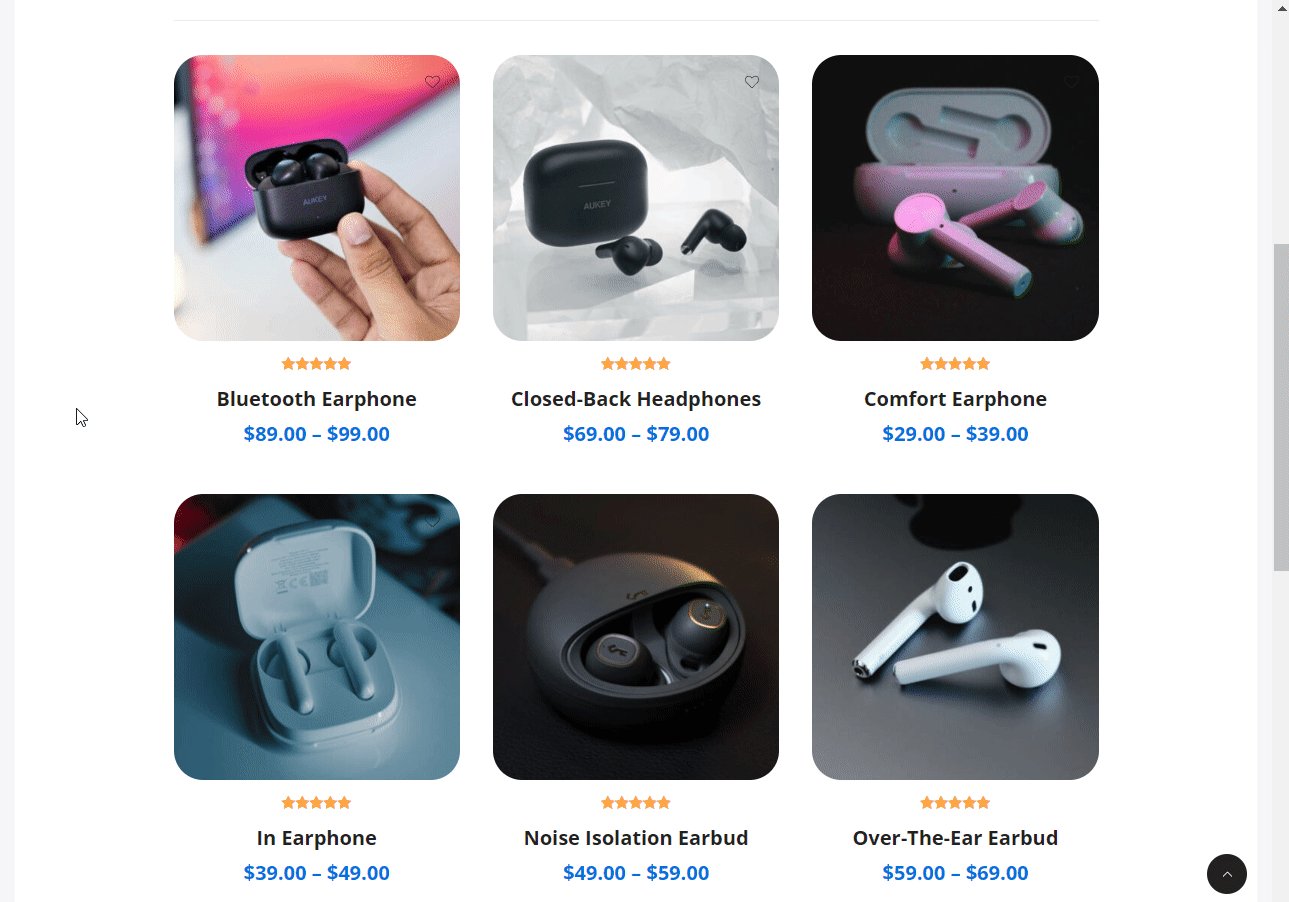
Ouvrez l’une de vos pages d’archives, par exemple vos pages de boutique ou de catégorie, et vérifiez comment fonctionne l’échange d’images sur votre site.
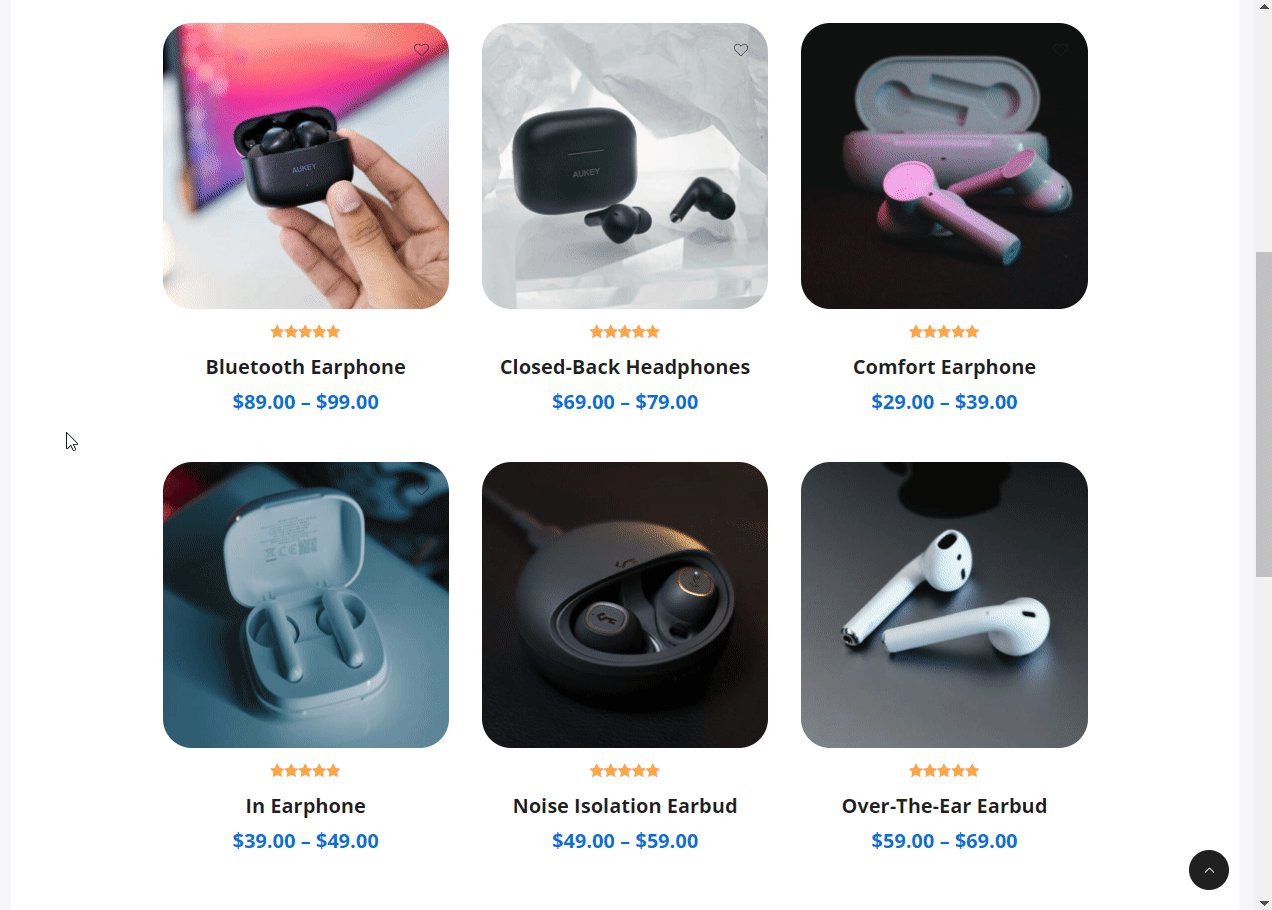
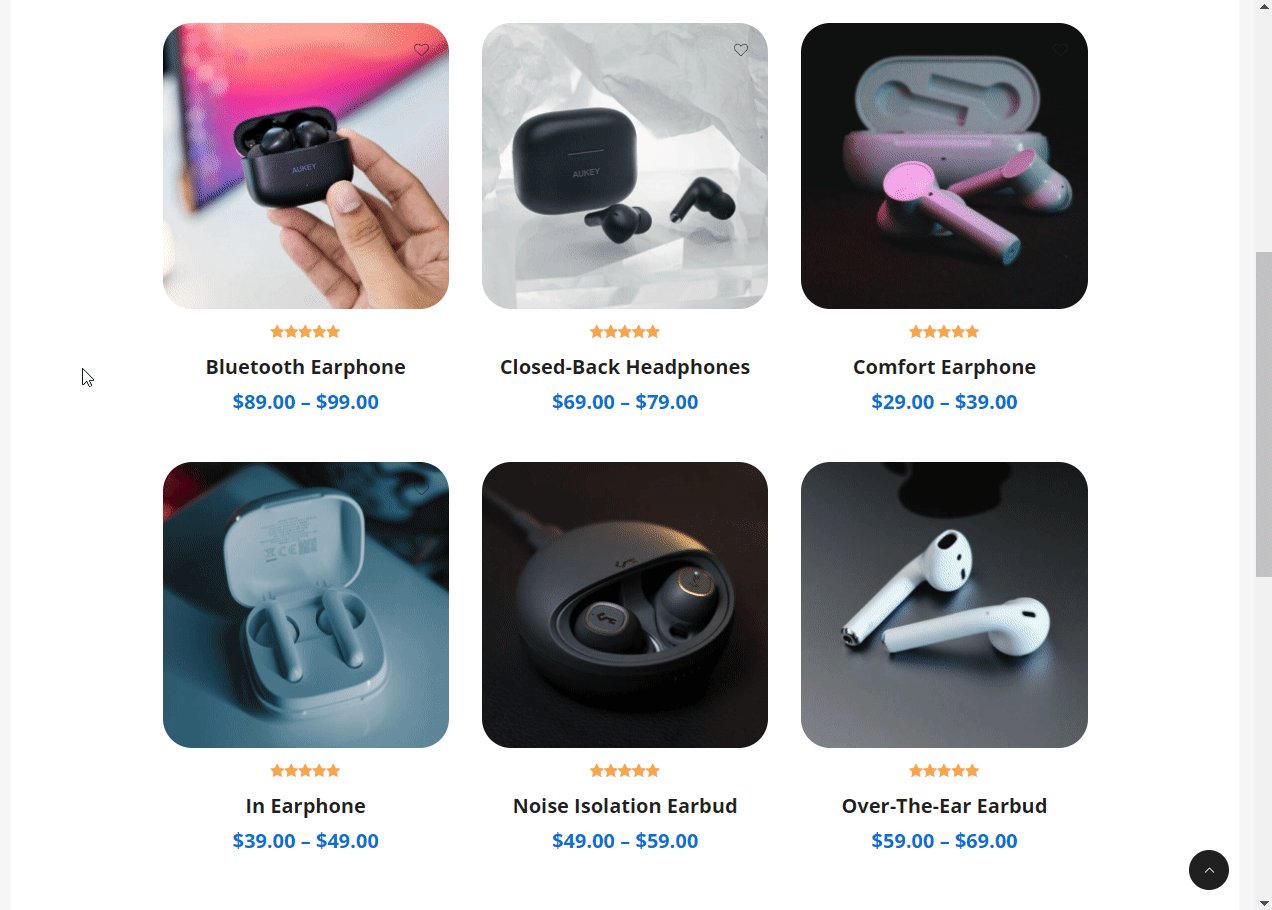
Par exemple, voici à quoi ressemblait la page Boutique sur mon site de démonstration auparavant :

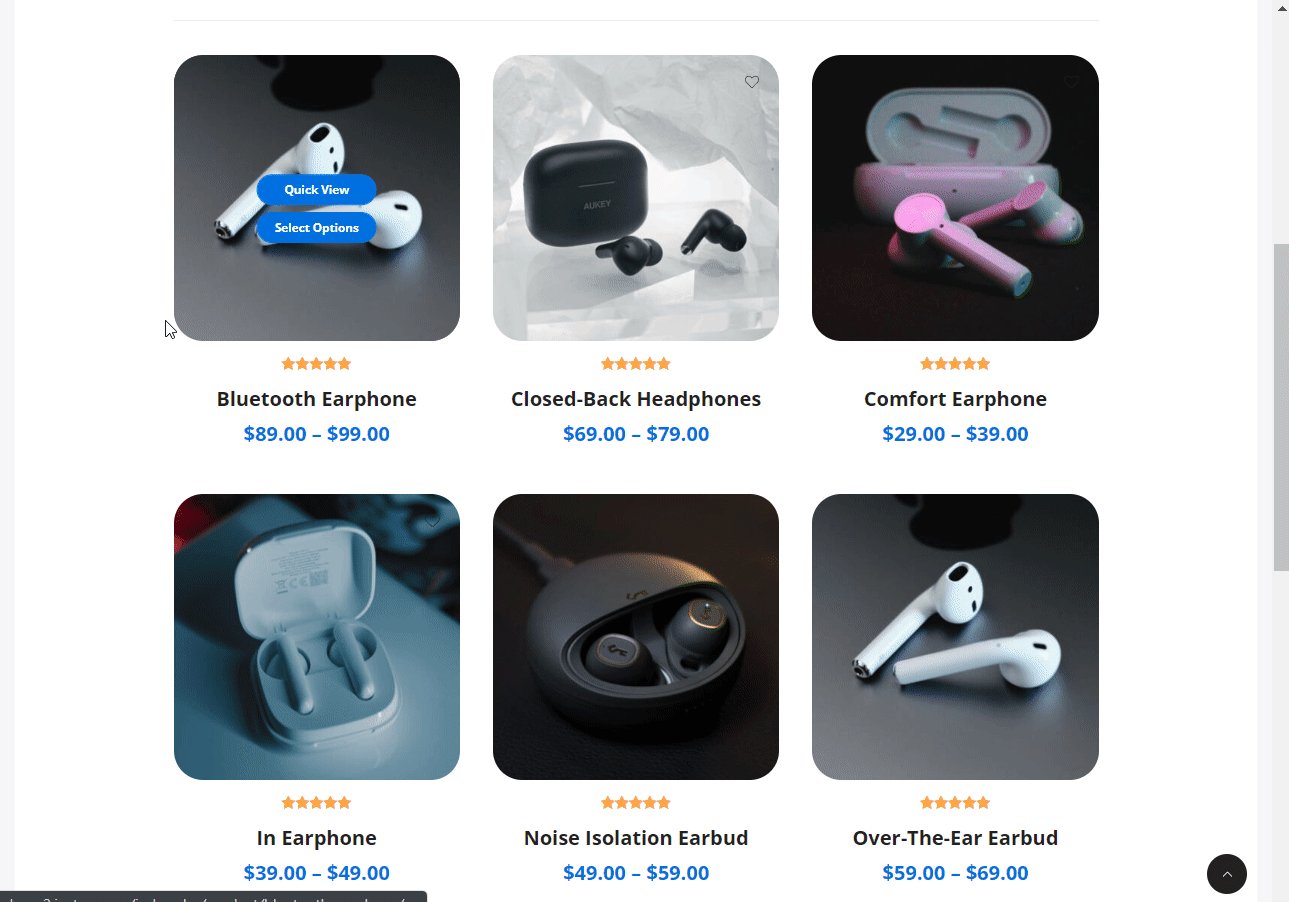
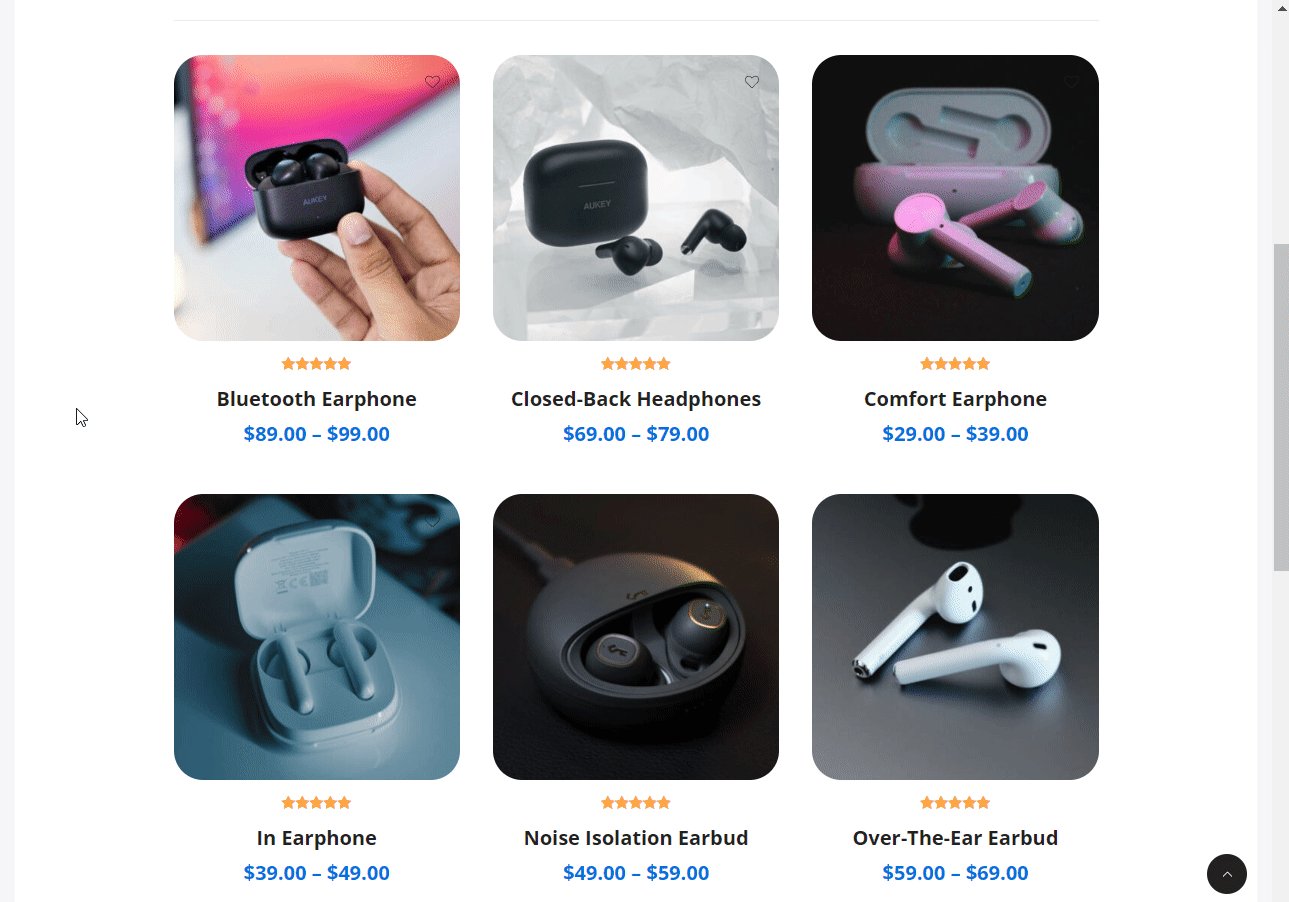
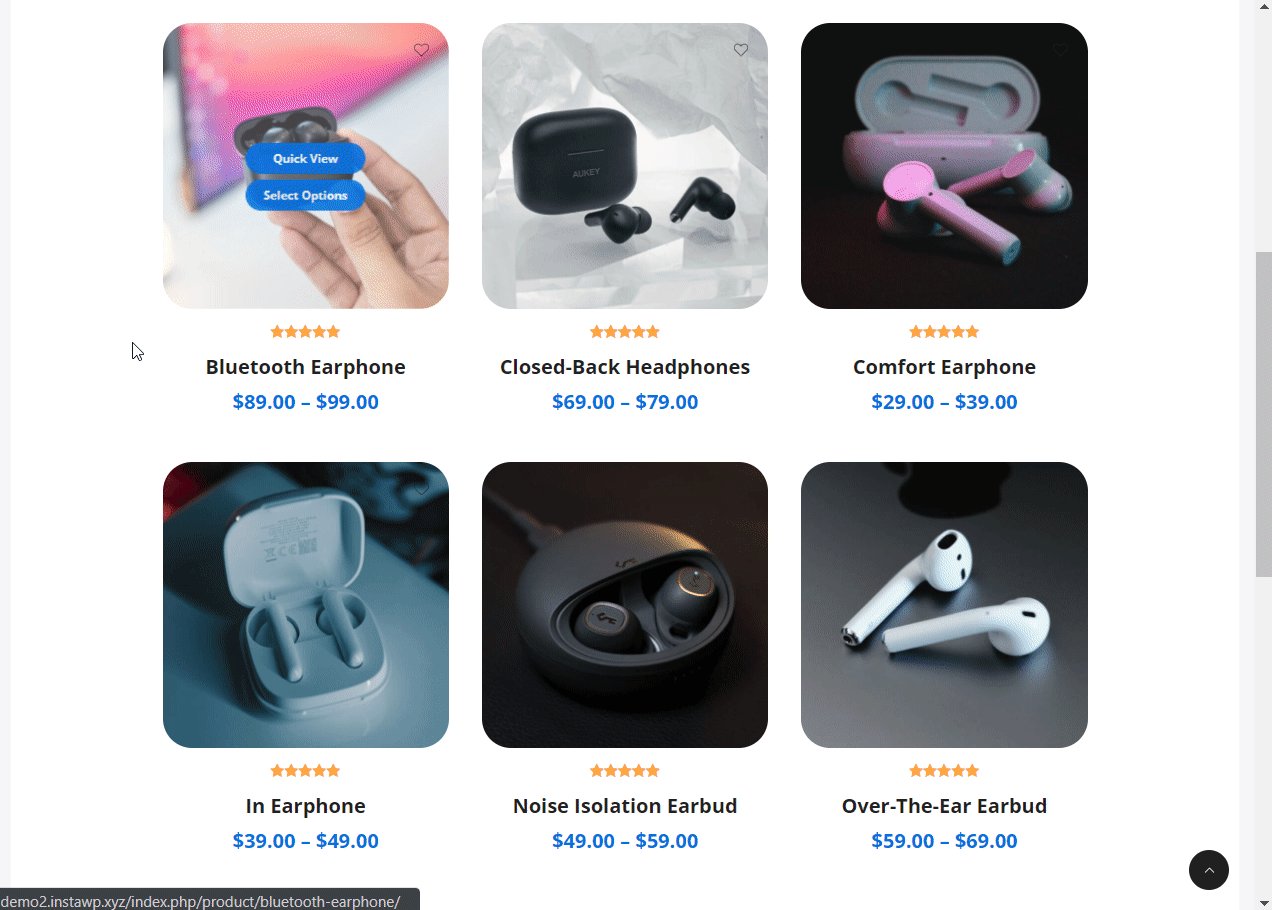
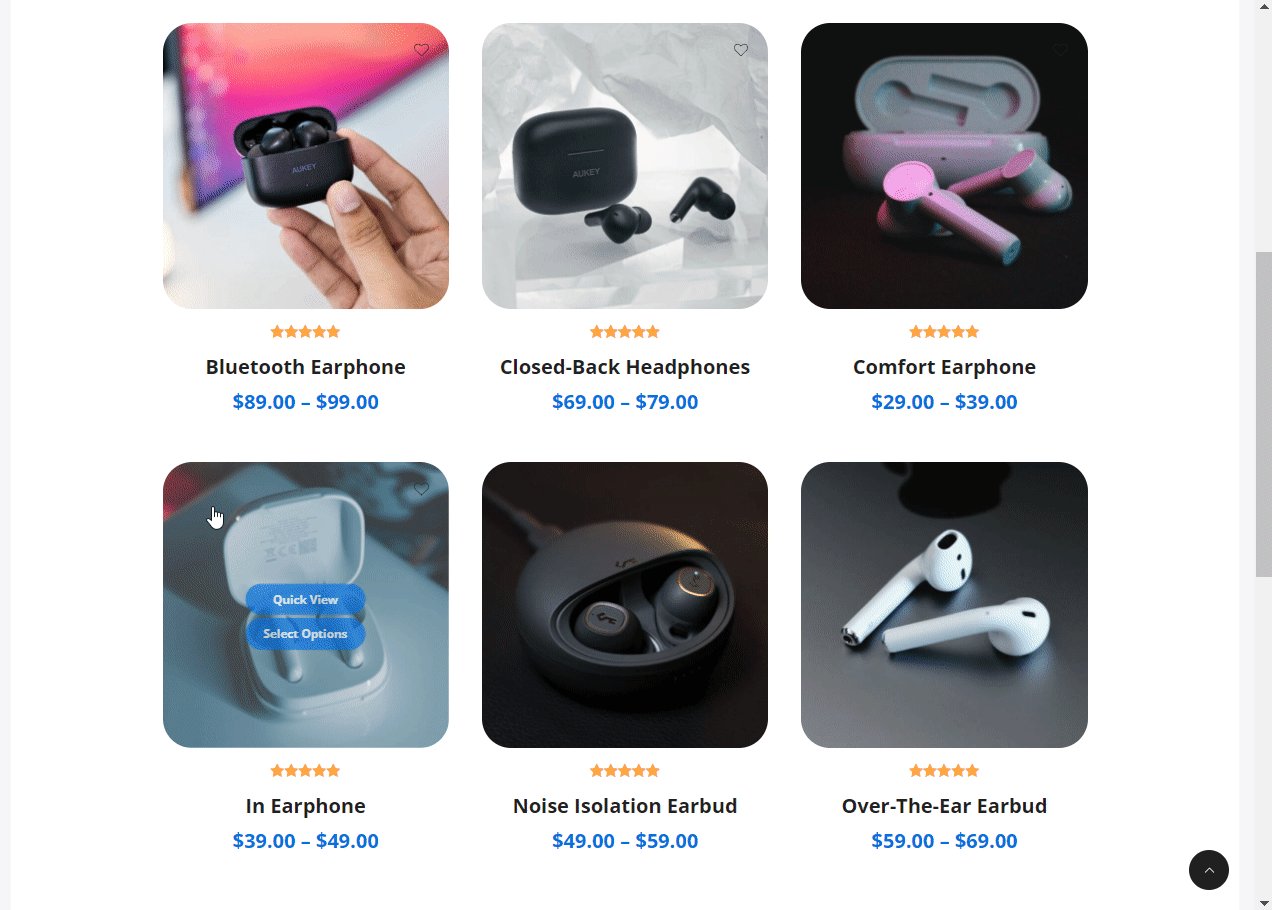
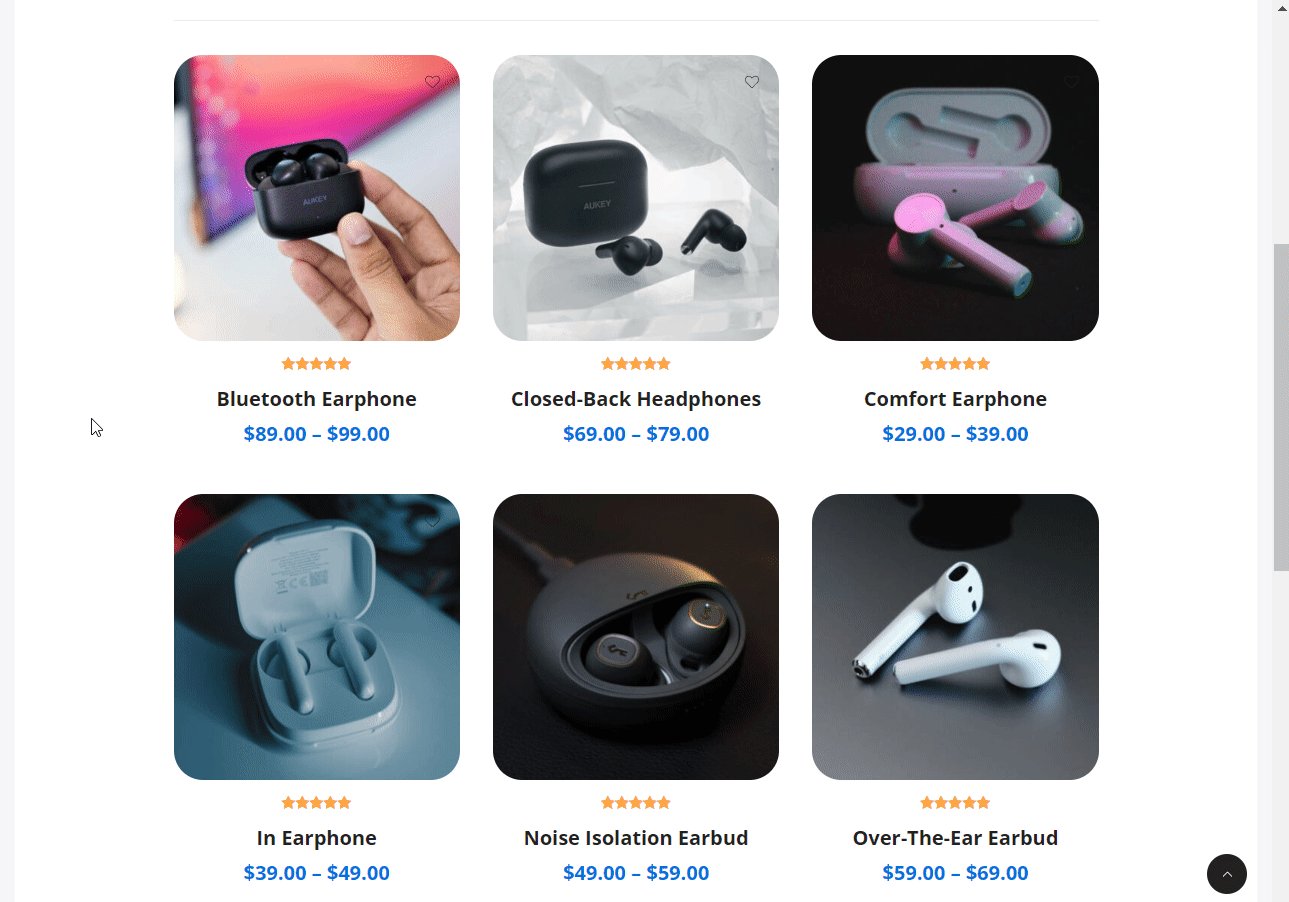
Et voici comment cela fonctionne après avoir activé le Échange d’image de produit caractéristique:

7. Ajoutez vos propres produits
À présent, vous avez un site WooCommerce fonctionnel et vous avez ajouté un effet de survol aux images de vos produits.
Cependant, le site de démarrage que vous avez importé de Botiga contient des produits factices. Voyons donc rapidement comment remplir votre boutique avec vos propres produits dans WooCommerce.
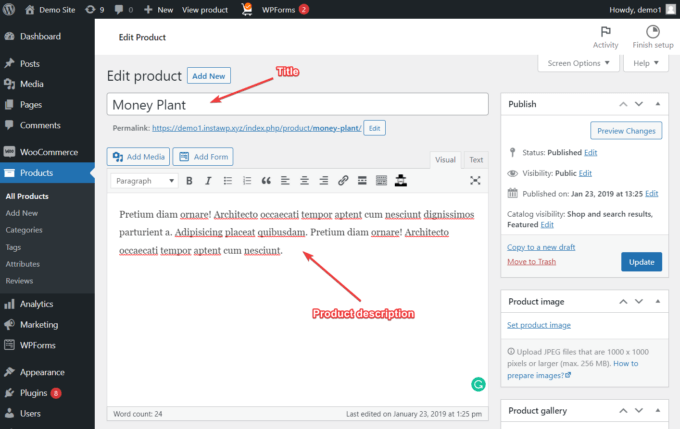
Vous pouvez télécharger vos produits à partir du Produits > Ajouter nouveau menu dans votre zone d’administration WordPress.
Sur le Ajouter un nouveau produit page, il y a un éditeur où vous pouvez entrer les détails de votre produit, comme le titre et la description.

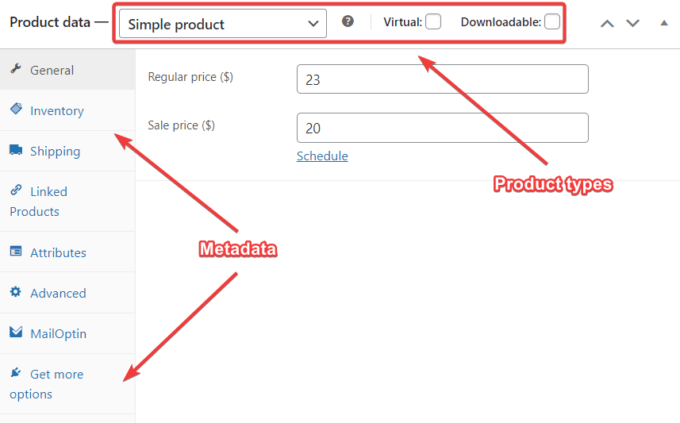
Une fois qu’ils sont remplis, faites défiler jusqu’à la Données du produit section, choisissez un type de produit et remplissez tous les champs pertinents, tels que l’inventaire, l’expédition, les produits liés et autres.
Pour plus de détails sur les options de données produit, vous pouvez consulter cette page de documentation WooCommerce.

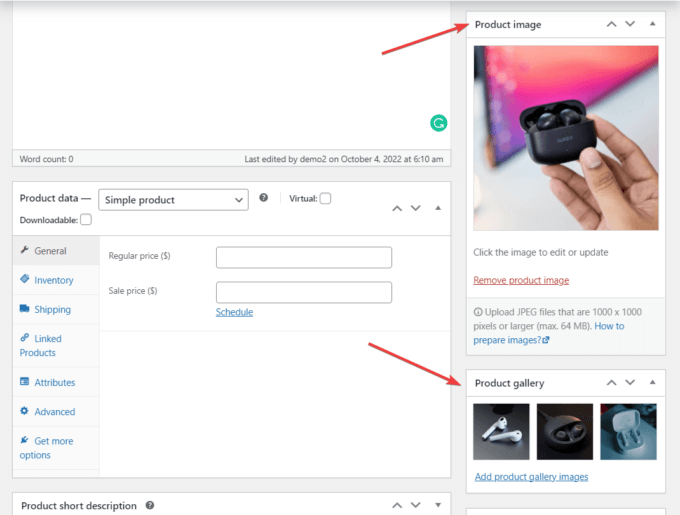
Ensuite, dans la barre latérale droite, vous verrez deux options :
- Image du produit – c’est l’image en vedette sur la page du produit
- Galerie de produits – cela inclut toutes les autres images du produit
Comme je l’ai mentionné ci-dessus, vous devrez télécharger au moins deux images (une en tant que Image du produit et un dans le Galerie de produits) pour faire du Botiga Échange d’image de produit travail de fonctionnalité.

Vous pouvez également ajouter Catégories de produits et Étiquettes de produit de la barre latérale.
Prévisualisez la page du produit en cliquant sur le Aperçu bouton, et lorsque vous êtes prêt, appuyez sur le Publier bouton.
Conclusion
L’ajout d’un effet de survol d’image de produit à votre site WooCommerce est un excellent moyen de le rendre interactif et attrayant.
Bien qu’il existe de nombreuses façons d’implémenter des effets de survol, je recommande d’utiliser des animations subtiles telles que l’échange d’images, car elles ne sont pas trop gênantes et offrent une meilleure expérience de navigation à l’utilisateur, en particulier dans une boutique WooCommerce.
Botiga Pro vous aidera à ajouter facilement un effet d’échange de survol aux images de vos produits sur votre site WooCommerce – tout ce que vous avez à faire est d’accéder au WordPress Customizer pour activer l’effet et ajouter au moins deux images à chacun de vos produits.
J’espère que vous avez trouvé ce tutoriel utile. Si vous avez des questions, laissez-nous un commentaire ci-dessous.