Récemment, un de nos utilisateurs nous a demandé comment ajouter un effet de fondu pour le dernier widget de la barre latérale. Cet effet jQuery populaire est utilisé sur de nombreux sites Web et blogs bien connus. Au fur et à mesure que l’utilisateur fait défiler la page, le dernier widget de la barre latérale apparaît et devient visible. L’animation rend le widget accrocheur et visible, ce qui augmente considérablement le taux de clics. Dans cet article, nous allons vous montrer comment faire disparaître le dernier widget de la barre latérale de WordPress à l’aide de jQuery.
Vous trouverez ci-dessous une démonstration de ce à quoi cela ressemblerait :
Dans ce tutoriel, vous allez modifier vos fichiers de thème. Il est recommandé de sauvegarder votre thème avant de continuer.
Étape 1 : Ajout de JavaScript pour l’effet Fadein
Vous devez d’abord ajouter le code jQuery à votre thème WordPress en tant que fichier JavaScript séparé. Commencez par ouvrir un fichier vierge dans un éditeur de texte comme le Bloc-notes. Enregistrez ensuite ce fichier vierge sous wpb_fadein_widget.js sur votre bureau et collez le code suivant à l’intérieur.
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $('div#secondary');
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $('.widget:last-child', $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don't need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');
widgetDisplayed = true;
}
}
});
}
});
La ligne la plus importante de ce code est var sidebarElement = $('div#secondary');.
Il s’agit de l’identifiant du div contenant votre barre latérale. Étant donné que chaque thème peut utiliser des divs de conteneur de barre latérale différents, vous devez connaître l’ID de conteneur que votre thème utilise pour la barre latérale.
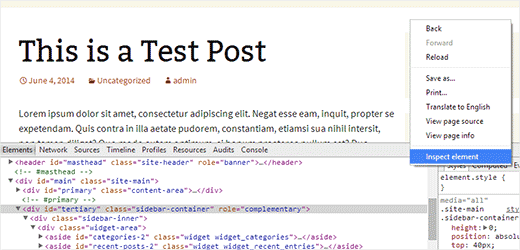
Vous pouvez le découvrir en utilisant l’outil d’inspection des éléments dans Google Chrome. Faites simplement un clic droit sur votre barre latérale dans Google Chrome, puis sélectionnez Inspecter l’élément.

Dans le code source, vous pourrez voir votre div de conteneur de barre latérale. Par exemple, le thème par défaut Twenty Twelve utilise secondary, et Twenty Thirteen utilise teritary comme ID pour le conteneur de la barre latérale. Vous devez remplacer secondary avec l’ID de votre conteneur div.
Ensuite, vous devez utiliser un client FTP pour télécharger ce fichier dans le dossier js à l’intérieur de votre répertoire de thème WordPress. Si votre répertoire de thème n’a pas de dossier js, vous devez le créer en cliquant avec le bouton droit de la souris et en sélectionnant « Créer un nouveau répertoire » dans votre client FTP.
Étape 2 : mise en file d’attente de votre JavaScript dans le thème WordPress
Maintenant que votre script jQuery est prêt, il est temps de l’ajouter dans votre thème. Nous utiliserons la bonne méthode pour ajouter le javascript dans votre thème, alors collez simplement le code suivant dans le fichier functions.php de votre thème.
wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true );
C’est tout, maintenant vous pouvez ajouter un widget dans votre barre latérale que vous souhaitez voir apparaître avec l’effet de fondu, puis visiter votre site Web pour le voir en action.
Étape 3 : Rendre le dernier widget collant après le fondu en vigueur
Une fonctionnalité souvent souhaitée avec l’effet de fondu enchaîné est de faire défiler le dernier widget de la barre latérale pendant que l’utilisateur fait défiler. C’est ce qu’on appelle un widget flottant ou un widget collant.
Si vous regardez le code jQuery ci-dessus, vous remarquerez que nous avons ajouté un wpbstickywidget Classe CSS au widget après l’effet de fondu. Vous pouvez utiliser cette classe CSS pour rendre votre dernier widget collant après son apparition. Tout ce que vous avez à faire est de coller ce CSS dans la feuille de style de votre thème.
.wpbstickywidget {
position:fixed;
top:0px;
}
N’hésitez pas à modifier le CSS pour répondre à vos besoins. Vous pouvez modifier la couleur d’arrière-plan ou les polices pour rendre le widget encore plus visible. Si vous le souhaitez, vous pouvez même ajouter un effet de défilement fluide vers le haut à côté de votre dernier widget, ce qui permettra aux utilisateurs de revenir rapidement en arrière.
Nous espérons que cet article vous a aidé à ajouter un effet de fondu au dernier widget de votre barre latérale WordPress. Pour plus de bienfaits jQuery, consultez les meilleurs tutoriels jQuery pour WordPress.