Si vous souhaitez apporter des modifications plus détaillées à votre site Web Shopify, vous devrez modifier votre code de thème. La majorité des fichiers d’un thème contiennent du liquide, qui est le langage utilisé par Shopify pour les modèles.
Les fichiers de thème contiennent également un langage plus courant comme :
- HTML
- JavaScript
- CSS
Vous ne devez modifier le code de votre thème que si vous savez écrire du CSS et du HTML. Avoir une compréhension de base de Liquid est également nécessaire.
Créez toujours un duplicata de votre thème avant d’apporter des modifications. Cela servira de fichier de sauvegarde au cas où des erreurs seraient commises. Vérifiez si un support est proposé pour votre thème, au cas où vous rencontreriez des problèmes et auriez besoin d’aide.
Pour modifier le code du thème, procédez comme suit :
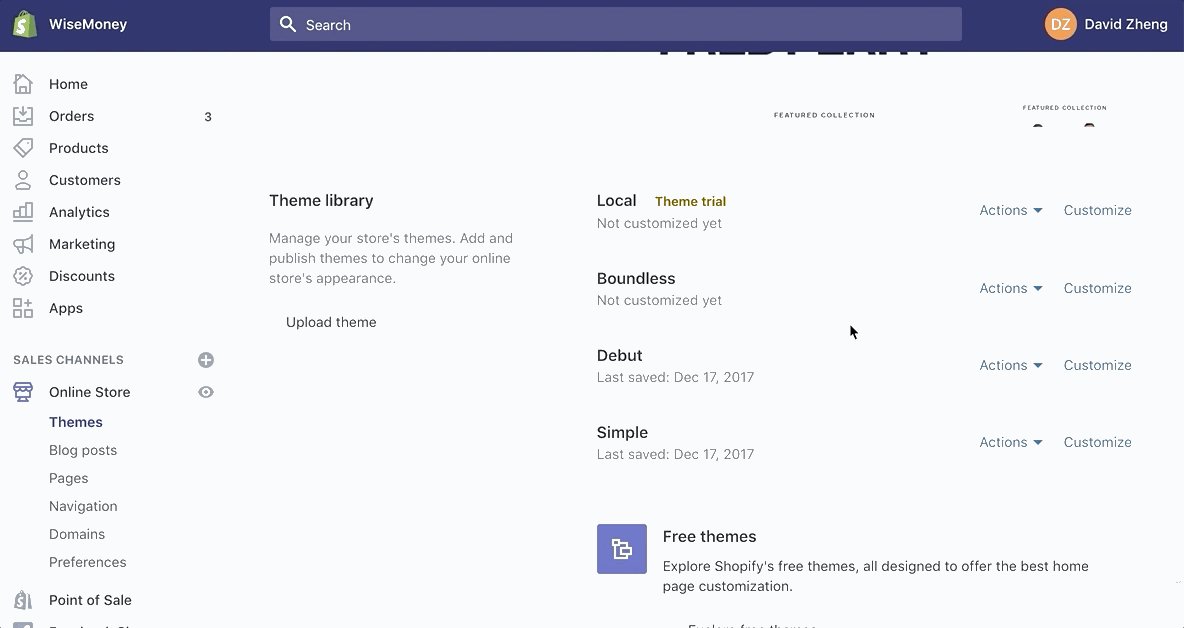
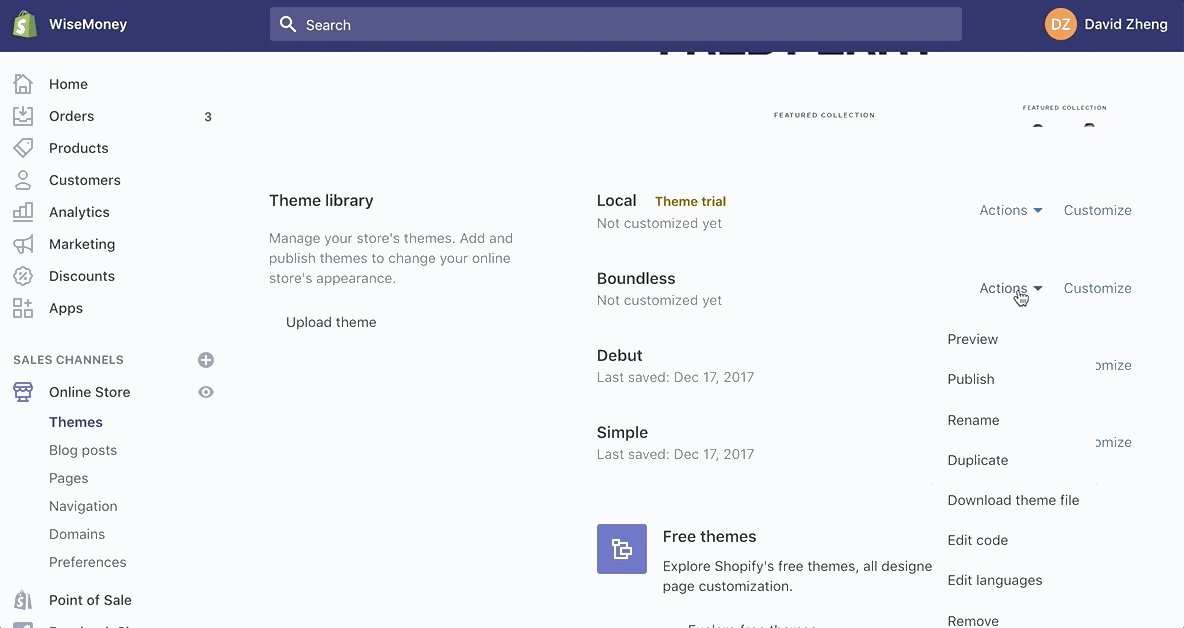
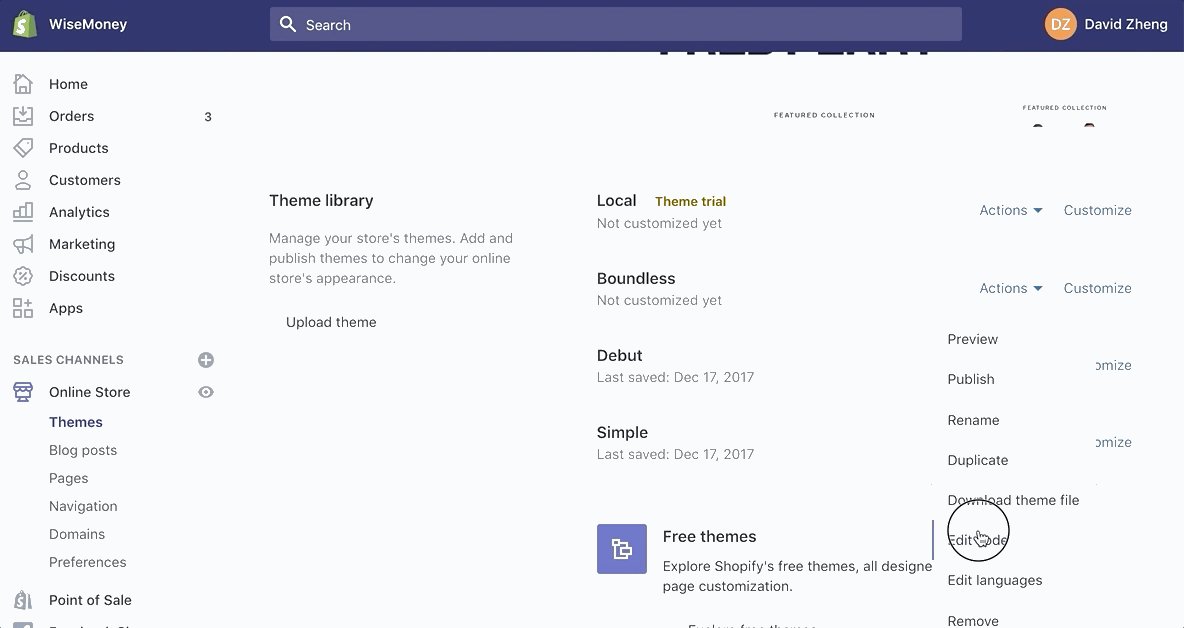
Étape 1: Cliquez sur le menu « Actions » du thème que vous souhaitez modifier dans votre bibliothèque de thèmes.
Étape 2: Choisissez « Modifier le code » dans le menu déroulant.

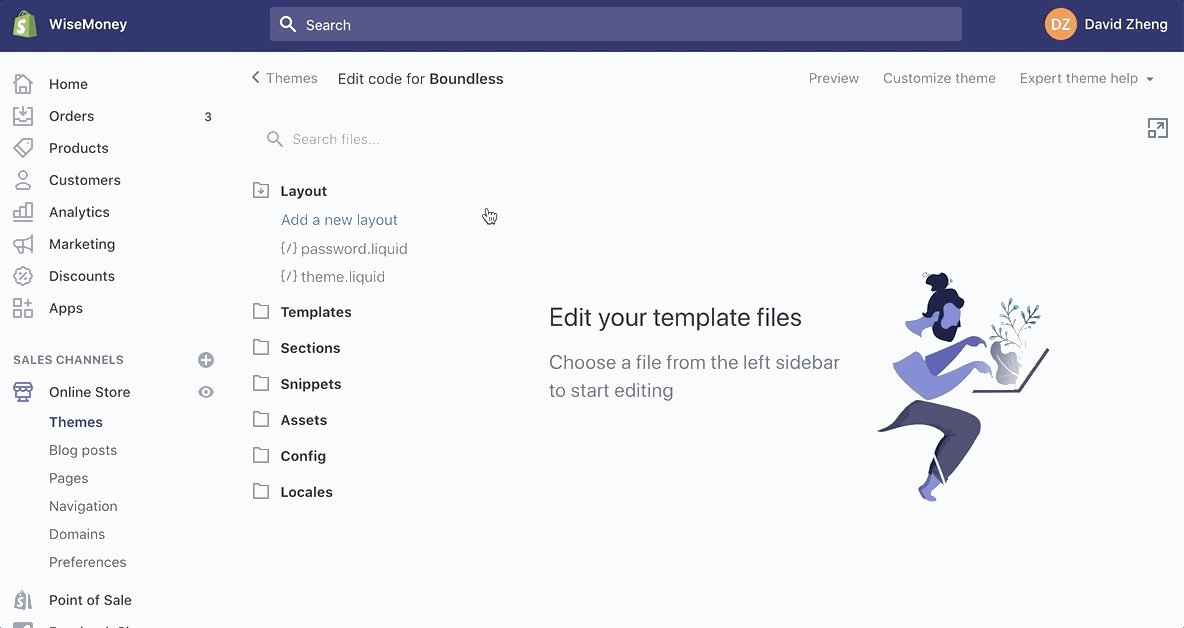
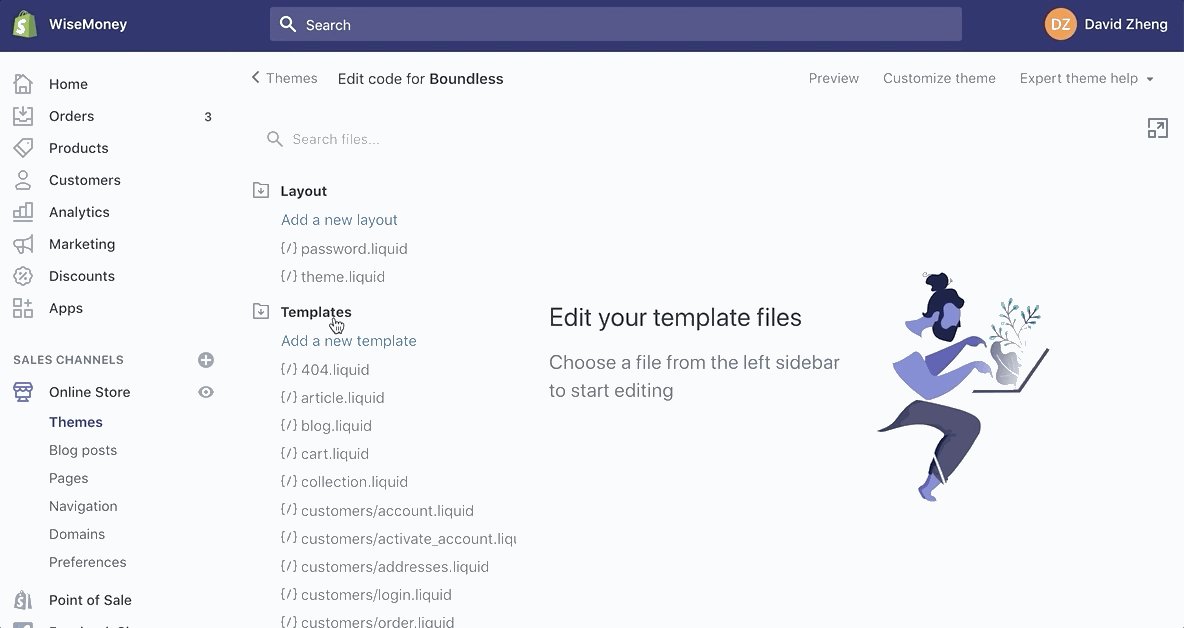
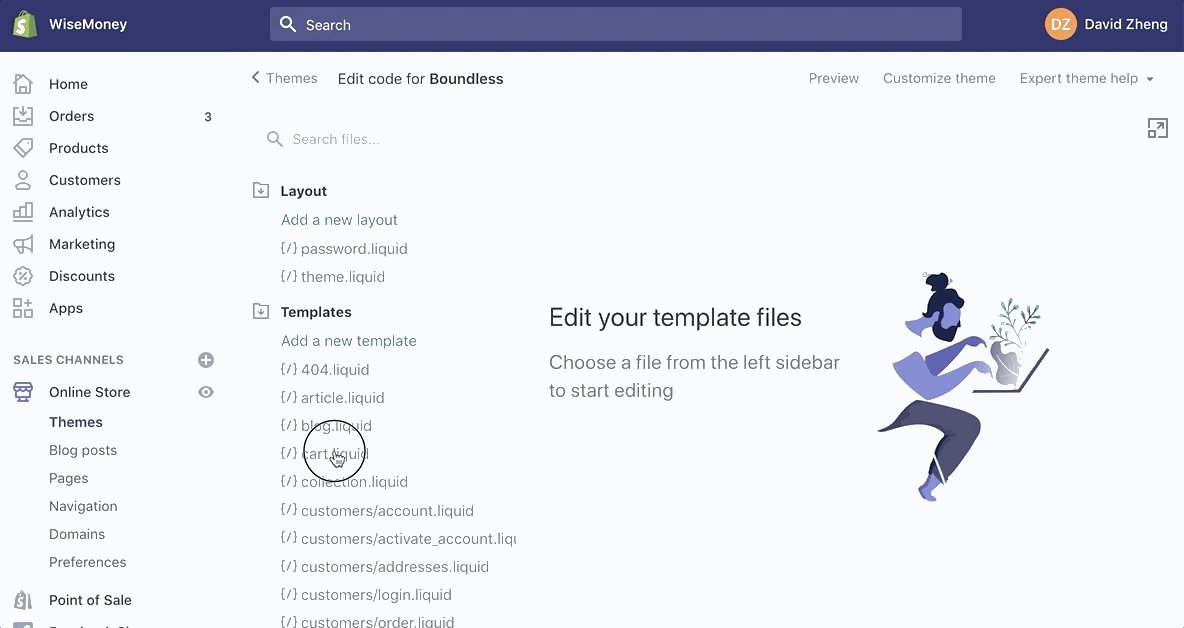
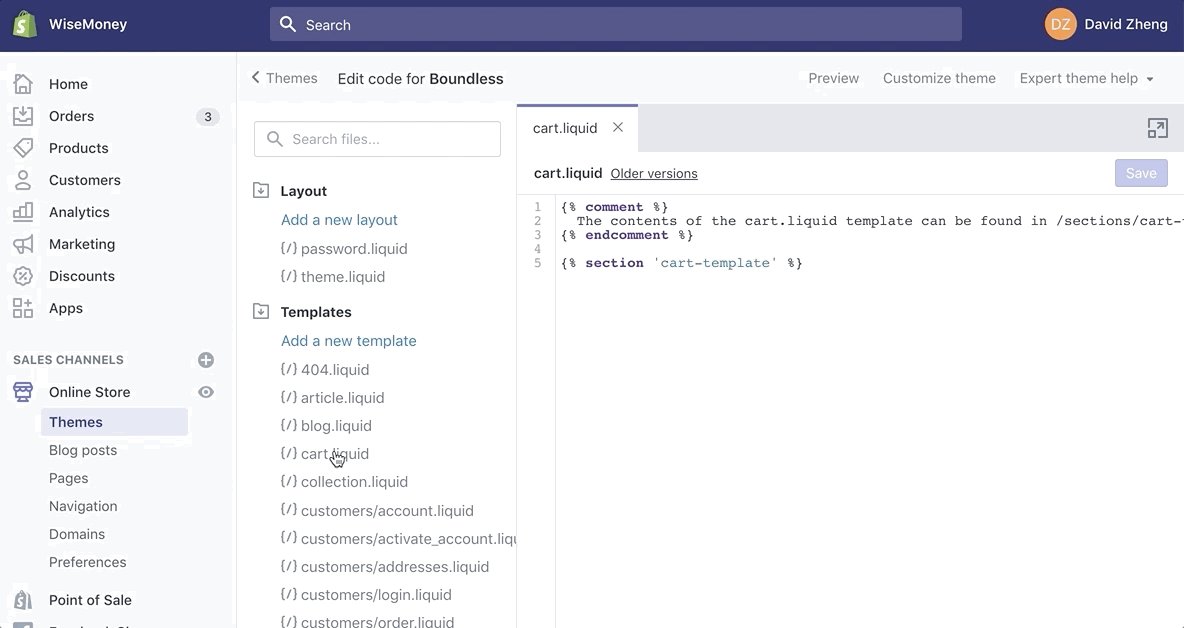
Étape 3: utilisez le répertoire sur le côté gauche de l’écran pour naviguer et localiser les éléments du thème que vous souhaitez modifier.
Étape 4: Cliquez sur un fichier pour ouvrir l’éditeur de code.

Vous pouvez ouvrir et éditer plusieurs fichiers simultanément. Tous les fichiers qui ont été modifiés auront un point violet à côté de leur nom. Cela vous permet de suivre facilement vos progrès et d’enregistrer les modifications.
Si vous souhaitez revenir aux paramètres précédents, cliquez sur un fichier et sélectionnez « Anciennes versions ». Un menu déroulant apparaîtra et vous pourrez sélectionner une version précédente.