Dans le monde d’aujourd’hui, le nom du jeu est l’inclusion. Et bien que l’accessibilité Web ne soit pas un nouveau concept, ces dernières années, l’accessibilité Web est devenue plus accessible en soi.
À la base, l’accessibilité Web est la pratique de la conception et de la construction d’un site Web pour qu’il soit fonctionnel pour le plus grand nombre d’utilisateurs possible. Les utilisateurs aveugles interagissent avec un site Web différemment des utilisateurs voyants, daltoniens ou d’une personne ayant des facultés motrices réduites.
Publiées à l’origine en version 2.0 en 2008 et développées par le World Wide Web Consortium (W3C), les Web Content Accessibility Guidelines (WCAG) sont la norme d’or en matière d’accessibilité Web. La version actuelle, WCAG 2.1, décrit les meilleures pratiques dans l’espace de l’accessibilité Web dans 4 catégories différentes : perceptible, utilisable, compréhensible et robuste. Il est prévu que la prochaine version, 2.2, soit publiée fin 2022 pour mieux définir les directives existantes et ajouter quelques nouvelles directives.
De plus, l’accessibilité est ancrée dans la communauté WordPress, et ils sont engagé à intégrer l’accessibilité meilleures pratiques dans le logiciel lui-même. Certains développeurs WordPress vont même au-delà de leurs thèmes et plugins. Par exemple, le propre de Themelocal Thème total maintient l’accessibilité au premier plan, à tel point que le développeur AJ apporte souvent lui-même des améliorations régulières à l’accessibilité.
L’accessibilité de WordPress est si importante et il n’est plus aussi difficile de naviguer qu’auparavant. Lorsque vous travaillez sur un projet de refonte de site webou même simplement ajouter de nouvelles fonctionnalités à votre site Web existant, voici quelques éléments à prendre en compte lors des processus de conception et de création qui aideront votre site à se conformer aux normes d’accessibilité actuelles.
Conception et construction initiale
Les normes d’accessibilité Web doivent être prises en compte tout au long de la durée d’un projet WordPress. Bien que les processus de test post-construction détecteront probablement toutes les erreurs manquées lors de la construction initiale, il est toujours préférable de construire le site aussi « proprement » que possible la première fois. Dans cette phase de votre projet de site Web, considérez les points suivants :
Contraste des couleurs

Les couleurs sont l’un des éléments Web les plus faciles à tester pour l’accessibilité. Les WCAG 2.1 désignent rapports de contraste de couleur spécifiques pour 2 couleurs quelconques sur un site Web (premier plan et arrière-plan). Le rapport de contraste doit être d’au moins 4,5:1 pour un texte de taille normale (moins de 18 pts) et 3:1 pour un texte plus grand (18 pts et plus).
Mais comment savez-vous quel est le rapport de contraste des couleurs ? WebAim, un leader de confiance dans l’accessibilité Web depuis plus de 20 ans, a créé un excellent outil pour vérifier le rapport de contraste des couleurs de vos couleurs. Ajoutez un code hexadécimal de couleur de premier plan et un code hexadécimal d’arrière-plan et l’outil calculera le rapport de contraste. Si le rapport n’est pas assez élevé, la valeur de chaque couleur peut être ajustée via un curseur pour aider à déterminer les combinaisons de passage dans la même histoire de couleurs.
Heureusement, changer et expérimenter différentes options de couleurs sur votre site Web est un processus relativement simple. Le constructeur Gutenberg natif de WordPress vous permet de modifier facilement les couleurs d’un bloc entier de contenu ou de cibler spécifiquement un nombre quelconque de mots spécifiques. Vous pouvez également effectuer des ajustements dans le panneau de thème pour effectuer des modifications de couleur globales.
Couleurs de repli

De nos jours, la plupart des sites sont conçus avec de nombreuses images. Mais pour diverses raisons, certains utilisateurs peuvent désactiver les images ou le style sur votre site pour obtenir les informations dont ils ont besoin plus rapidement ou plus facilement.
Imaginez que vous ayez un panneau avec une grande image et du texte blanc en haut. Lorsque les images sont désactivées dans un navigateur Web, l’arrière-plan du site est blanc par défaut. Ce texte blanc est maintenant invisible sur le fond blanc. Et s’il s’agissait d’un contenu important, comme un appel à l’action ou une proposition de valeur ?
Pour résoudre ces problèmes, assurez-vous d’ajouter couleurs de repli à tous les panneaux de votre site avec du texte au-dessus des images. Dans l’exemple précédent, changer la couleur de repli de ce panneau en noir résoudrait le problème, le texte blanc serait visible. Si vous n’êtes pas sûr de la couleur à utiliser comme couleur de repli, l’outil de contraste des couleurs Web Aim est un excellent guide.
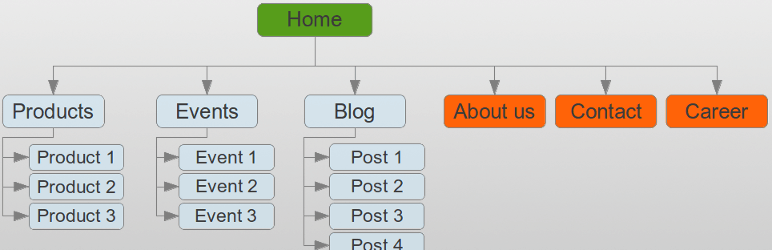
Plusieurs options de navigation

Une excellente conception de menu peut être une fonctionnalité remarquable sur un site, mais il est également important d’inclure plusieurs options de navigation. Certains utilisateurs pourraient trouver plus rapidement les informations qu’ils recherchent si la navigation du site était présentée d’une autre manière.
UN plan du site lié dans le pied de page d’un site Web peut être une excellente solution. Cela permet aux utilisateurs de voir toutes les pages disponibles dans une zone et pourrait améliorer leur expérience utilisateur. La Plug-in de page de plan de site WP est une option solide pour ajouter facilement un plan de site simple qui peut répertorier les pages, les articles de blog, les études de cas, les éléments de portefeuille et plus encore.
Une autre option serait d’ajouter un chercher fonctionnalité à votre site afin qu’un utilisateur puisse rapidement rechercher sur l’ensemble de votre site un mot clé ou une expression spécifique. Par défaut, WordPress inclut un widget de recherche de base que vous pouvez utiliser dans votre barre latérale ou votre pied de page, mais il existe également un bloc de recherche dans Gutenberg (ainsi que dans la plupart des autres constructeurs de pages) et souvent les développeurs de thèmes créent un champ de recherche ou une icône dans les en-têtes de thème. De plus, vous pouvez personnaliser et améliorer la fonctionnalité de recherche WordPress avec une variété de plugins utiles.
Formulaire de commentaires sur l’accessibilité

Idéalement, le pied de page de votre site Web devrait également être lié à un outil d’accessibilité. formulaire de commentaires. Même si vous prenez autant de mesures d’accessibilité que possible, il y a toujours place à l’amélioration à mesure que les directives et la technologie évoluent pour mieux s’adapter aux utilisateurs.
L’inclusion d’une page avec un formulaire de commentaires sur l’accessibilité permet à vos utilisateurs de soumettre des commentaires ou des préoccupations supplémentaires concernant l’accessibilité de votre site Web s’il manque quelque chose et limite leur visite (n’oubliez pas d’utiliser un formulaire WordPress accessible). Cela leur permet également de savoir que vous vous souciez de leur expérience Web. Vous pouvez ensuite utiliser ces commentaires pour améliorer votre site pour cet utilisateur et les futurs utilisateurs qui ont besoin d’hébergements similaires. Écouter la communauté et s’adapter si nécessaire est une partie essentielle du processus.
Processus de test post-construction
Une fois que la majeure partie de votre site est construite, il est temps de commencer une série de tests d’accessibilité plus approfondis. Cela devrait inclure des tests automatisés et des tests manuels. Les tests automatisés sont une excellente ressource et un gain de temps pour détecter certains problèmes. Cependant, l’accessibilité est une préoccupation humaine et l’IA n’est pas en mesure de reconnaître toutes les nuances présentes. Il est donc tout aussi important de tester manuellement certains éléments du site.
Tests automatisés
Il existe une variété d’excellents outils de test automatique pour favoriser un flux de travail d’accessibilité fluide. Il est important de se rappeler que réussir des tests automatisés ne suffit pas pour rendre un site accessible, mais c’est un excellent point de départ.

Pour un aperçu rapide de la conformité de votre site aux normes d’accessibilité de base, le Outil WAVE est une collection d’outils d’évaluation automatisés qui analysent essentiellement une page Web et signalent les échecs WCAG et les éléments nécessitant une enquête supplémentaire. À l’aide d’une extension de navigateur, l’outil WAVE indiquera en rouge les défaillances d’accessibilité évidentes. Ils sont divisés en erreurs et erreurs de contraste. Les erreurs sont généralement liées au codage de votre site. Des erreurs de contraste sont causées lorsque votre schéma de couleurs ne respecte pas les normes de contraste (examinées plus haut dans l’article).

Une fois que vous êtes prêt à corriger les erreurs de contraste sur votre site, il existe des options de plug-in telles que Égaliser le vérificateur d’accessibilité numérique qui peuvent rationaliser le processus d’ajustement dans le backend de votre site. La version gratuite du plugin vérifiera automatiquement la page et les messages de base pour signaler les erreurs régulières et les erreurs de contraste sur chaque page. La mise à niveau vers la version pro permet de numériser des types de publication personnalisés. Le plugin permet d’identifier facilement les erreurs dans le code et d’apporter les modifications nécessaires.
Test manuel
Comme mentionné, il existe des limites dans les outils et processus juridiques actuels disponibles pour les tests automatisés. L’outil WAVE et Equalize Checker sont d’excellentes ressources pour l’analyse automatisée et peuvent faire gagner beaucoup de temps. Mais les IA créées par les humains n’ont pas besoin des mêmes aménagements que les vrais utilisateurs humains handicapés.
Il est important d’examiner le site manuellement et d’utiliser certains des outils qu’un utilisateur handicapé peut utiliser pour voir si la navigation et la collecte d’informations sont possibles. Quelques aspects à vérifier manuellement incluent les capacités de zoom de page, la navigation au clavier, le lecteur d’écran et le texte alternatif.
Test de zoom de page doit vérifier si une page peut être agrandie à 200 % sans perdre de contenu ou de fonctionnalité. Cela devrait être possible en utilisant uniquement les capacités de zoom natives du navigateur et aucune autre technologie d’assistance. Vous voudrez également vous assurer que le zoom avant n’oblige pas l’utilisateur à faire défiler dans les deux sens (haut-bas et gauche-droite).
Certains utilisateurs ne peuvent pas (ou préfèrent ne pas) utiliser une souris pour naviguer sur un site Web. Ils utiliseront plutôt le clavier pour naviguer, en utilisant souvent la touche TAB et quelques autres touches pour se déplacer entre les éléments. Pour test de navigation au clavier, vous devez vous assurer que les éléments interactifs de votre site ont un contour de focus visible lorsqu’un clavier cible cet élément. Vérifiez également toutes les fonctionnalités de survol pour vous assurer que TAB révèle tout contenu caché. Bien que ce processus puisse être intimidant, commencez par vos pages clés et essayez de parcourir chacune d’entre elles. Êtes-vous en mesure d’accéder correctement à tous les contenus et liens ?
Test du lecteur d’écran peut être le plus délicat de tous car la technologie est plus de niche. La meilleure façon de vérifier l’accessibilité de votre site pour les utilisateurs de lecteurs d’écran est de parcourir votre site avec un lecteur d’écran. La hiérarchie de vos pages Web est-elle claire ? Utilisez-vous correctement les en-têtes et indiquez-vous les éléments spécifiques nécessaires aux lecteurs d’écran ?
Les tests manuels peuvent prendre du temps et il est difficile de s’assurer que votre site est accessible à tous les outils d’assistance disponibles. Cependant, c’est une étape extrêmement importante car ces logements seraient autrement négligés.
Dans le monde d’aujourd’hui, l’inclusivité est la meilleure politique. Un site Web accessible signifie que davantage de visiteurs peuvent obtenir des informations sur votre entreprise et éventuellement vous contacter. Bien qu’il n’y ait pas de spécificité Site Web conforme à l’ADA exigences encore, si certains utilisateurs ne peuvent pas accéder aux informations sur votre site Web dont ils ont besoin pour passer aux étapes suivantes, vous perdez des clients ou des clients potentiels.
Utilisez les informations présentées dans cet article comme point de départ de votre parcours d’accessibilité. N’oubliez pas que l’accessibilité du Web est un processus continu, car les normes et les directives sont fréquemment mises à jour pour mieux servir la communauté. Abordez ce monde avec un esprit ouvert et en comprenant qu’il ne s’agit peut-être pas d’un processus ouvert et fermé. En fin de compte, il s’agit d’améliorer l’expérience utilisateur pour tous vos utilisateurs.