Les micro-interactions peuvent améliorer considérablement l’expérience utilisateur de votre site Web. Dans cet article, nous vous expliquerons ce que sont les microinteractions et comment vous pouvez les ajouter à votre site WordPress. Vous apprendrez également ce qui suit :
- Comment utiliser les microinteractions dans WordPress
- Comment tirer le meilleur parti des micro-interactions
Ensuite, nous passerons en revue quelques conseils pour vous aider à créer des micro-interactions efficaces pour votre site Web.
Allons craquer.
Que sont les microinteractions ?
Les micro-interactions sont des animations petites mais facilement perceptibles qui se déclenchent lorsque vous cliquez dessus, passez la souris dessus ou interagissez avec certains éléments d’un site Web.
Voici un exemple – si vous passez la souris sur un bouton « J’aime » :

Et sont récompensés par une animation :

En regardant l’exemple ci-dessus, on serait persuadé de penser que toutes les micro-interactions ne font qu’ajouter de la finesse aux pages Web. En réalité, cependant, ce n’est pas tout ce qu’ils font.
En fait, ces animations subtiles font plus qu’améliorer l’expérience utilisateur de votre site Web. Lorsqu’elles sont correctement mises en œuvre, les microinteractions peuvent :
- Fournir plus de commentaires visuels pour permettre aux utilisateurs de comprendre comment utiliser des éléments particuliers sur votre site
- Rendre le but des éléments de votre site Web plus apparent pour les visiteurs
Pour vous aider à mieux comprendre les microinteractions, il est essentiel de discuter d’abord d’un point ; comment les obtenir sur votre site Web.
Comment ajouter des microinteractions pour WordPress
Il existe plusieurs façons d’ajouter des micro-interactions à votre site Web WordPress. Ceux-ci sont:
- Par CSS
- Via Javascript
- Via des plugins
Vous trouverez ci-dessous une ventilation détaillée de chaque méthode.
Par CSS
CSS joue déjà un rôle essentiel dans la conception de votre site Web, ce qui en fait un outil idéal pour ajouter des micro-interactions à votre site.
En fait, le processus peut être aussi simple que de modifier la feuille de style ou le thème enfant de votre thème. Alternativement, vous utilisez des effets de survol, comme c’est le cas avec des hyperliens soulignés et dans une couleur différente pour indiquer la possibilité de cliquer.
L’ajout d’effets de survol rend les hyperliens plus interactifs. De cette façon, même les nouveaux visiteurs comprennent qu’ils peuvent interagir avec cet élément de votre site Web. Mieux encore, vous pouvez utiliser WordPress Customizer ou un plugin CSS personnalisé comme Jetpack.
Javascript
Avant CSS, il y avait JavaScript. Et, cela reste un excellent moyen de faire bouger les éléments d’un site web. Les boutons sont des éléments plus souhaitables pour les micro-interactions et, dans certains cas, JavaScript peut être une meilleure option que CSS.
Boutons Laddaune bibliothèque gratuite de boutons de chargement, est un bon exemple que vous pouvez utiliser JavaScript pour ajouter des micro-interactions à un site Web WordPress.
Plugins WordPress
Vous pouvez tirer parti de plusieurs plugins WordPress dotés de fonctions de microinteractions intégrées. Ceux-ci inclus:
- WPForms, un générateur de formulaires par glisser-déposer qui vous permet d’afficher un texte de chargement personnalisable chaque fois qu’un utilisateur envoie un formulaire.
- Info-bulles WordPress pour vous permettre d’ajouter des info-bulles aux vidéos, textes, extraits, images, etc.
- Effets de survol et de défilement, y compris Lottie Animations
Comment utiliser les microinteractions dans WordPress
Il existe de nombreuses façons d’utiliser les micro-interactions dans WordPress, mais examinons quelques-unes des plus courantes.
Partage social rapide pour votre contenu
Avec plus de 50% de la population mondiale sur les réseaux sociaux, des plateformes comme Instagram, Facebook, TikTok et Twitter sont d’excellents endroits pour atteindre de nouveaux prospects très ciblés. Que vous soyez blog pour entreprise ou la gestion d’un blog personnel, encourager les gens à partager votre contenu sur les réseaux sociaux vous permet d’humaniser votre marque.
Cela vous permet également de générer plus d’engagement, d’authenticité et de confiance, ce qui, à son tour, génère de nouvelles affaires. Tirer parti des médias sociaux est l’une des stratégies les plus puissantes pour établir une présence en ligne.
La beauté de cela est que vous pouvez utiliser des micro-interactions pour permettre à vos abonnés de partager plus facilement des extraits qu’ils trouvent utiles via le Plug-in de surbrillance et de partage.

Ce plugin est non seulement gratuit, mais il est également fiable et simple à utiliser. En fait, les fonctionnalités se déploient automatiquement une fois que vous avez installé le plugin. Le plugin Highlight and Share, comme son nom l’indique, met en évidence le texte dans vos publications WordPress et invite le lecteur à partager en leur présentant des boutons de partage. Très facile.
Affichez des info-bulles utiles à vos lecteurs
Pour commencer, les info-bulles sont de petits extraits d’informations qui apparaissent lorsque vous survolez une section spécifique d’un lien, d’un élément ou d’un texte. Leur objectif principal est de fournir des informations supplémentaires à vos lecteurs.
Avec les info-bulles dans le cadre de la conception UX de votre site Web, il devient plus facile d’expliquer les termes, les instructions et les concepts sans utiliser d’espace supplémentaire sur une page. De plus, les info-bulles permettent de s’assurer que vous ne fréquentez pas des lecteurs qui n’ont pas besoin d’informations.
Encore une fois, vous pouvez utiliser un plugin appelé Infobulles WordPress pour implémenter des micro-interactions d’info-bulles dans un site Web WordPress.
Ajouter des animations amusantes
Pensez au bouton « J’aime » de Facebook. Chaque fois que vous passez votre souris sur le bouton, il s’agrandit et se déplace,
Vous pouvez créer le même effet pour les éléments de votre site Web WordPress en utilisant des microinteractions. Comment? … en utilisant un plugin, commodément appelé Animez-le!

Le plugin est gratuit et est livré avec une multitude d’options de personnalisation. Et la meilleure partie est que vous n’avez pas à créer de nouvelles animations à partir de zéro. Animate It vous permet d’ajouter des animations aux éléments existants de votre site Web, notamment des images, des liens et du texte.
Vous pouvez également utiliser Lottie Animations pour embellir vos pages et améliorer l’expérience utilisateur. Voici un article de blog qui explique comment utiliser Lottie Animations dans WordPress.
Meilleures pratiques en matière de microinteractions
L’ajout de microinteractions à un site Web WordPress peut être une affaire d’équilibrage délicate, surtout si vous êtes un débutant. Néanmoins, s’en tenir aux deux meilleures pratiques suivantes peut vous aider à faire le travail rapidement et efficacement.
Décidez quels éléments animer
Bien que les animations améliorent l’expérience utilisateur de votre site Web, elles ne sont pas idéales pour chaque élément. Par exemple, les animations sont idéales pour les formulaires ou les boutons, mais peuvent ne pas convenir aux grands éléments ou aux en-têtes.
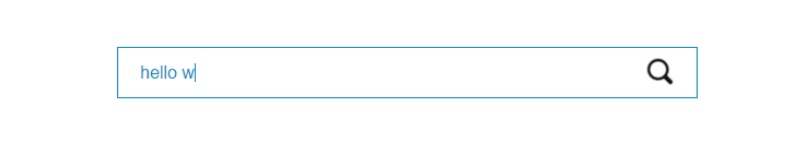
Par exemple, l’animation standard de saisie dans la barre de recherche :

C’est super simple et perceptible. Bien que le texte soit petit, il augmente la convivialité et est distinct.
En règle générale, lors de l’animation d’éléments sur un site Web :
- Travailler avec des éléments avec lesquels les utilisateurs peuvent interagir
- Recherchez des endroits ou des éléments sur votre site Web que les visiteurs ne savent peut-être pas utiliser – ajoutez des animations à ces zones.
- S’en tenir aux barres de recherche, aux champs de formulaire et aux boutons en cas de doute
Décidez quelles microinteractions utiliser
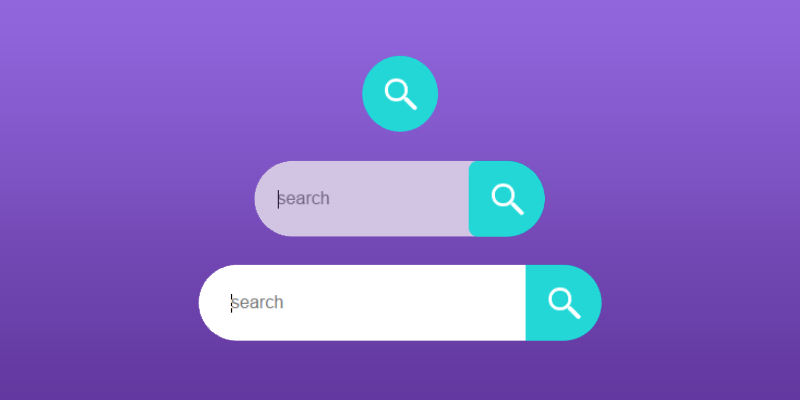
Les micro-interactions visent à améliorer la convivialité de votre site Web. Essentiellement, cela signifie que vous devez être réfléchi lorsque vous décidez quelles animations utiliser. Considérez une micro-interaction où la barre de recherche se développe à partir d’une icône :

Contrairement au premier, il n’améliore pas la convivialité. La façon dont cette barre de recherche est animée peut être peu attrayante et gênante pour certains utilisateurs. Ce n’est pas aussi simple que la première animation.
Gardez à l’esprit ce qui suit si vous souhaitez que les micro-interactions favorisent la convivialité :
- Montrer comment un élément spécifique fonctionne
- Tirez parti des micro-interactions pour signaler le succès lorsque les visiteurs utilisent les éléments de manière appropriée
Ensuite, choisissez le meilleur plugin pour implémenter vos microinteractions en fonction de ce que vous souhaitez faire ou accomplir.
Conseils pour créer des microinteractions efficaces dans WordPress
Parce que les micro-interactions sont extrêmement importantes pour votre site Web WordPress, il est crucial de savoir comment les rendre aussi efficaces que possible. Voici quelques conseils pour vous aider à bien faire les choses.
La fonctionnalité est la clé
Avant tout, vous devez avoir un objectif pour créer vos microinteractions.
Et dit, la principale raison pour laquelle vous voudriez mettre en œuvre des micro-interactions sur votre site Web est d’encourager les utilisateurs à interagir avec des éléments spécifiques de votre site Web. Vous devez donc rendre vos microinteractions aussi fonctionnelles que possible pour déclencher une connexion avec l’utilisateur.
La simplicité est le nom du jeu
Les microinteractions sont appelées ainsi pour une raison. Ils sont appelés micro parce qu’ils doivent être courts et doux. Tout ce qui est destiné à améliorer l’expérience utilisateur sur votre site Web doit être propre et avoir l’air propre, n’est-ce pas ?
Évitez d’encombrer vos micro-interactions avec du texte ou des images inutiles. Plus c’est court et doux, mieux c’est.
La structure compte
Vous ne pouvez pas implémenter des microinteractions juste pour le plaisir. Le fait est que l’animation de vos boutons d’appel à l’action, par exemple, est une chose. Cependant, donner envie à un utilisateur de cliquer sur le bouton est totalement différent. Les micro-interactions suivent une structure en quatre parties comme suit : Déclencheur > Règles > Feedback > Boucles et modes.
La longévité est cruciale
L’une des choses les plus importantes à garder à l’esprit lors de la mise en œuvre de micro-interactions est qu’elles doivent sembler naturelles ? Pourquoi? …parce que vous ne voulez pas que les visiteurs aient l’impression que vous les bombardez tout le temps d’animations inutiles.
En fait, les utilisateurs ne devraient même pas remarquer vos micro-interactions. Et s’ils le font, ce devrait être parce qu’ils ont vécu une expérience agréable.
Expérimenter et tester
Comme toute autre chose sur votre site Web WordPress destinée au public, vous devez tester régulièrement vos microinteractions. L’idée est de vous aider à déterminer ce qui fonctionne et ce qui peut être amélioré.
La meilleure façon d’y parvenir est de recueillir des commentaires sur vos microinteractions auprès d’utilisateurs réels. En outre, expérimentez différentes micro-interactions pour trouver un bon ajustement pour votre site.
Les micro-interactions font de plus en plus partie intégrante de l’amélioration de l’expérience utilisateur dans WordPress. Avec 15 secondes comme seul temps dont vous disposez pour capter l’attention de votre visiteur, les micro-interactions continueront de figurer sur de nombreux sites Web WordPress dans un avenir prévisible.
Nous espérons que cet article a répondu à certaines questions critiques que vous avez pu vous poser sur les micro-interactions et sur la manière de les mettre en œuvre correctement sur votre site Web WordPress.