Si vous avez déjà utilisé des raccourcis, ou même l’onglet Visuel, lors de la rédaction d’articles de blog, vous savez à quel point il est facile de convertir du texte brut en HTML via WordPress. Le blogueur moyen profite très probablement de l’onglet Édition visuelle, mais saviez-vous qu’il existe un moyen potentiellement plus rapide de publier des articles de blog tout en obtenant le même beau formatage ?
C’est ce qu’on appelle la démarque, et cela a gagné un peu de popularité auprès des gens qui sont prêts à apprendre quelques raccourcis simples tout en écrivant avec du texte brut.
L’idée est d’oublier complètement votre souris, de garder les mains sur le clavier et d’accélérer le processus d’écriture et de formatage. L’écrivain ne voit que du texte brut, mais avec des bits de syntaxe, il est immédiatement rendu en HTML une fois publié. La partie intéressante est que vous n’avez pas à penser à un codage compliqué, et les boutons de formatage de base dans l’éditeur WordPress peuvent également être laissés seuls.
Qu’est-ce que Markdown pour WordPress ?
Plus précisément, la démarque pour WordPress est une syntaxe de formatage créée par John Gruber et Aaron Swartz en 2004.
Markdown est devenu plus que ses créateurs n’auraient jamais pu s’y attendre, car nous voyons des formes de démarque originale dans différents logiciels et outils de création de contenu. par exemple, vous remarquerez peut-être une forme de démarque dans votre logiciel d’édition de romans ou dans un éditeur de texte de base.
Markdown fonctionne en remplaçant le code HTML plus compliqué, ce qui facilite le processus pour les non-codeurs.

Par exemple, si vous vouliez insérer un en-tête, vous n’auriez pas besoin de cliquer sur la liste déroulante En-tête. Et vous n’auriez pas besoin de taper quelque chose comme ce qui suit :
Ceci est mon exemple d’en-tête
Au lieu de cela, tout ce que vous auriez besoin de faire est de taper trois signes dièse avant le texte pour obtenir le même résultat. Tout comme la ligne suivante :
### Ceci est mon exemple d’en-tête
Jetons un coup d’œil à un exemple plus complet pour illustrer des éléments tels que des listes, du texte en gras et des liens :
### This Is My Example Header Now I'll write a new paragraph. Writing regular sentences is the exact same, but I also want this word to be **bold**. Next, I want to create a list: * List Item #1 * List Item #2 * List Item #3 Oh yeah, and I'd like to include a https://www.wpexplorer.com/markdown-for-wordpress/(http://www.wpexplorer.com).
Les hashtags, les parenthèses et les astérisques vont sembler déroutants pour le moment, mais il existe une liste de référence de ces raccourcis afin que vous puissiez les apprendre en un rien de temps.
Ces astérisques et autres éléments sont destinés à remplacer complètement le codage HTML, tout en fournissant exactement le même résultat.
Par exemple, le morceau de texte ci-dessus renvoie la même mise en forme que le code HTML suivant :
<h3>This Is My Example Header</h3> <p>Now I'll write a new paragraph. Writing regular sentences is the exact same, but I also want this word to be <strong>bold</strong>.</p> <p>Next, I want to create a list:</p> <ul> <li>List Item #1</li> <li>List Item #2</li> <li>List Item #3</li> </ul> <p>Oh yeah, and I'd like to include a <a href="http://www.wpexplorer.com">link</a>.</p>
Le HTML a l’air bien plus compliqué, non ? Eh bien, avec un peu de pratique, cela devient ainsi. Après tout, taper des astérisques avant chaque élément de la liste est plus facile pour la plupart des gens que le
Dans l’ensemble, de nombreux éléments de démarque ont été ajoutés au fil des ans pour imiter ceux du HTML.
Votre guide de formation Markdown
Comment savoir quels éléments de démarque utiliser à la place des éléments HTML courants ?
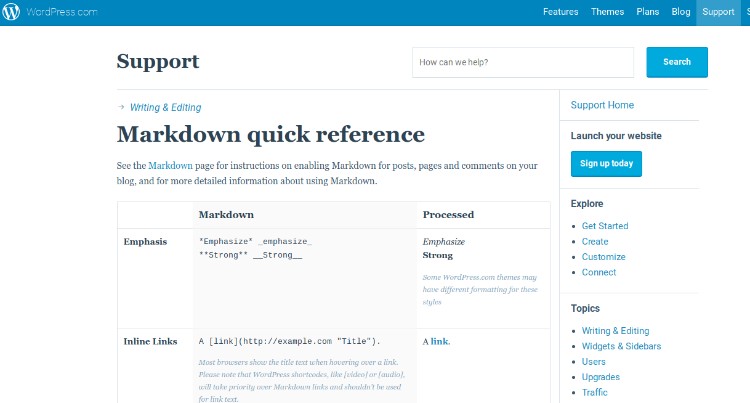
WordPress a un guide de démarques complet ici.

La partie intéressante est que vous pouvez les traiter comme des raccourcis informatiques normaux, en vous souvenant de ceux que vous prévoyez d’utiliser et en oubliant les éléments qui ne sont pas pertinents.
Comment Markdown pour WordPress profite-t-il aux blogueurs ?
Les blogueurs sont dans deux catégories différentes : ceux qui utilisent leur souris pour cliquer sur les boutons de l’éditeur et ceux qui écrivent tout en HTML.
La plupart des blogueurs ne sont pas des experts en HTML, le premier groupe semble donc plus probable. Cependant, les deux groupes perdent du temps d’une manière ou d’une autre.
Markdown a pour but de garder les mains sur le clavier, d’améliorer votre concentration et d’accélérer le processus de création d’articles de blog. Non seulement cela, mais la démarque n’est pas si difficile à apprendre tant que vous choisissez les éléments que vous utilisez le plus.
Par exemple, certains blogs ont de nombreux liens dans chaque article. Dans ce cas, la démarque « liens en ligne » semble être une bonne idée à retenir :
A https://www.wpexplorer.com/markdown-for-wordpress/(http://example.com "Title").
D’autres blogs peuvent insérer des blockquotes dans tous les articles, ce qui rend les éléments de démarque des blockquotes assez importants :
> Quoted text. > > Quoted quote.
Bref, c’est une question de préférence. Mais la démarque pour WordPress est similaire aux raccourcis Excel pour les banquiers et les comptables. Une fois appris, il est difficile d’imaginer la vie sans eux.
Activation de Markdown sur votre propre site WordPress
À un moment donné, vous pouviez activer directement la démarque en passant par les onglets Paramètres et Écriture dans WordPress. Cependant, les mises à jour plus récentes de WordPress ont inclus certains des éléments de démarque sans aucune activation de votre part. Par exemple, si vous essayez quelques exemples de démarques dans votre propre tableau de bord (puis appuyez sur Entrée) assez souvent, la démarque est lancée et vous verrez le bon formatage.
Pour tout ce qui a été omis, vous devrez activer un plugin qui prend en charge la démarque.
Heureusement, plusieurs plugins gratuits sont disponibles pour que vous puissiez en profiter. Certains de nos favoris incluent:
Jetpack est le plus prometteur, car certains des autres ne sont pas mis à jour (en raison du fait que WordPress a inclus tellement d’éléments de démarque avec les mises à jour récentes).
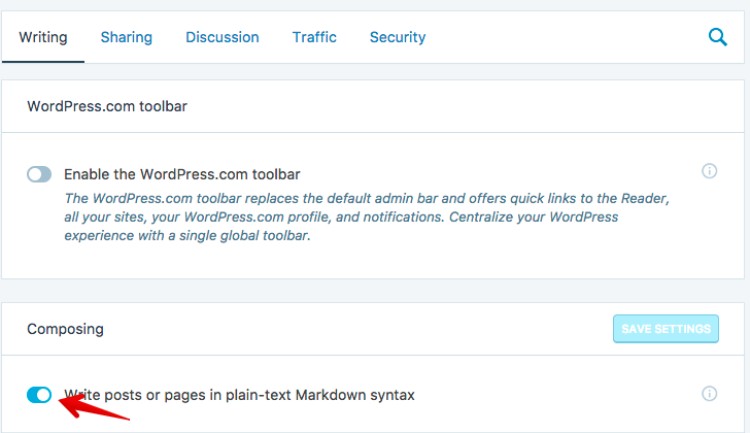
Avec Jetpack vous devez installer le plugin, puis allez sur Paramètres > Écriture > Composer.

Vous y trouverez un bouton qui vous demande d’activer la syntaxe de démarque en texte brut.
Raccourcis Markdown que tous les utilisateurs de WordPress devraient connaître
Étant donné que la démarque a tellement évolué, les utilisateurs moyens de WordPress n’ont pas besoin de connaître tous les raccourcis. Par conséquent, nous avons dressé une liste des raccourcis de démarques dont vous devez vous souvenir en tant que blogueur WordPress :
En-têtes
# Header 1 ## Header 2 ### Header 3 #### Header 4 ##### Header 5 ###### Header 6
Italique et texte en gras
*Italics have asterisks on both sides* **Bold text has two**
Liens en ligne
A https://www.wpexplorer.com/markdown-for-wordpress/(http://example.com "Title").
Images à l’intérieur de votre message

Ici, vous créeriez un texte alternatif et un titre pertinents. Ensuite, un nom de fichier précis serait requis.
Une liste à puces
* Item * Item - Item - Item
Les astérisques et les tirets fonctionnent bien lors de la construction d’une liste à puces.
Une liste numérotée
Ce n’est vraiment pas différent de la création d’une liste dans un traitement de texte :
1. Item 2. Item
Listes mixtes
1. Item 2. Item * Mixed * Mixed 3. Item
Le résultat:
- Article
- Article
- Mixte
- Mixte
- Article
Citations standard
> The quoted text goes here.
Devriez-vous envisager d’apprendre Markdown pour WordPress pour votre blog ?
La réponse à cette question dépend entièrement de vous, mais comme nous en avons parlé ci-dessus, la démarque pour WordPress est destinée à faciliter l’écriture pour l’utilisateur moyen. Semblable aux raccourcis de navigateur et de logiciel standard, il faut quelques minutes pour apprendre les raccourcis de démarque. Après cela, vous devrez peut-être mettre en signet la feuille de référence pour un rappel à l’occasion.
C’est rafraîchissant une fois que vous commencez à apprendre les éléments de démarque les plus courants, car vous créerez vos articles de blog plus rapidement et vous vous sentirez comme un travailleur plus professionnel dans le processus.
Si vous avez des questions sur la démarque pour WordPress, faites-le nous savoir dans les commentaires ci-dessous !