Le WordPress API de balises rapides vous permet d’ajouter des boutons à l’éditeur de texte d’administration WordPress. Pour être honnête, l’éditeur de texte est probablement moins utilisé que l’éditeur riche, d’ailleurs l’ajout de balises rapides peut être assez utile lors de la répétition des mêmes tâches assez souvent.
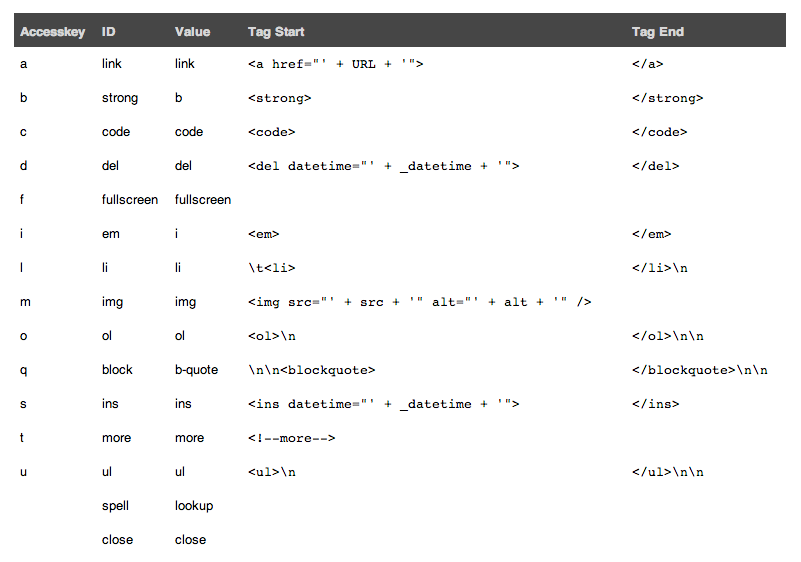
Voici la liste des balises rapides par défaut fournies dans WordPress :

Comme vous pouvez le voir, vous pouvez créer différents types de boutons, attribuer une clé d’accès à chacun d’eux et définir facilement votre propre code personnalisé.
Pour ajouter une balise rapide, vous devez accrocher une fonction personnalisée au admin_print_footer_scripts accrocher. Fondamentalement, l’idée est d’ajouter du code javascript personnalisé dans le pied de page de l’administrateur. L’API de balises rapides fournit une fonction intégrée appelée addButton :
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
Cette fonction accepte 8 arguments :
- identifiant: (chaîne) (obligatoire) L’identifiant html du bouton
- affichage: (chaîne) (obligatoire) La valeur html du bouton
- arg1: (chaîne) (obligatoire) Soit une balise de départ à insérer comme « » ou un rappel qui est exécuté lorsque le bouton est cliqué
- arg2: (chaîne) (facultatif) Balise de fin comme « ». Laisser vide si la balise n’a pas besoin d’être fermée (c’est-à-dire «
« )
- clé d’accès: (chaîne) (optionnel) Touche d’accès au raccourci pour le bouton
- Titre: (chaîne) (facultatif) La valeur du titre html pour le bouton
- priorité: (int) (facultatif) Un nombre représentant la position souhaitée du bouton dans la barre d’outils. 1 – 9 = premier, 11 – 19 = deuxième, 21 – 29 = troisième, etc.
- exemple: (chaîne) (facultatif) Limiter le bouton à une instance spécifique de Quicktags, ajouter à toutes les instances s’il n’est pas présent
Voici un extrait complet qui ajoute un lien Themelocal à l’éditeur :
// Add buttons to html editor
add_action('admin_print_footer_scripts','rc_quicktags');
function rc_quicktags() { ?>
<script language="javascript" type="text/javascript">
/* Adding Quicktag buttons to the editor WordPress ver. 3.3 and above
* - Button HTML ID (required)
* - Button display, value="" attribute (required)
* - Opening Tag (required)
* - Closing Tag (required)
* - Access key, accesskey="" attribute for the button (optional)
* - Title, title="" attribute (optional)
* - Priority/position on bar, 1-9 = first, 11-19 = second, 21-29 = third, etc. (optional)
*/
QTags.addButton( 'WPexplorerlove', 'WPexplorerlove', '<a href="http://wpexplorer.com" target="_blank">', '</a>', 'w' );
</script>
<?php
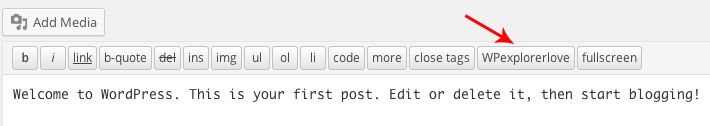
}Voici le résultat :

Pour utiliser cette balise rapide, cliquez une fois dessus, cela insérera le début de la balise , ajoutera du texte et cliquera à nouveau sur le bouton, cela ajoutera la balise de fermeture . C’est ça!
Si vous avez des questions ou des recommandations, n’hésitez pas à laisser un commentaire !