L’ajout d’un blog à votre boutique Shopify a pour objectif principal de générer du trafic et de faire connaître votre boutique. Écrire du bon contenu sur votre blog n’est qu’une étape du processus – la prochaine étape consiste à permettre à vos lecteurs de partager facilement ce contenu avec leurs amis.

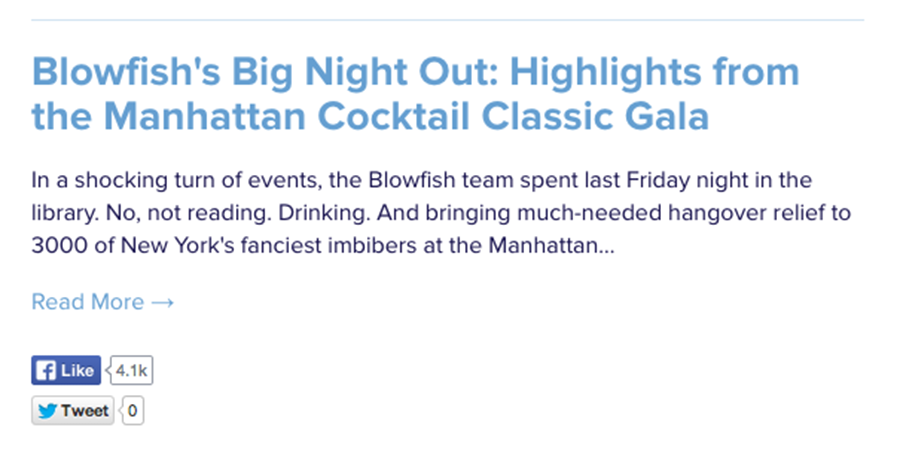
Le bouton Tweet
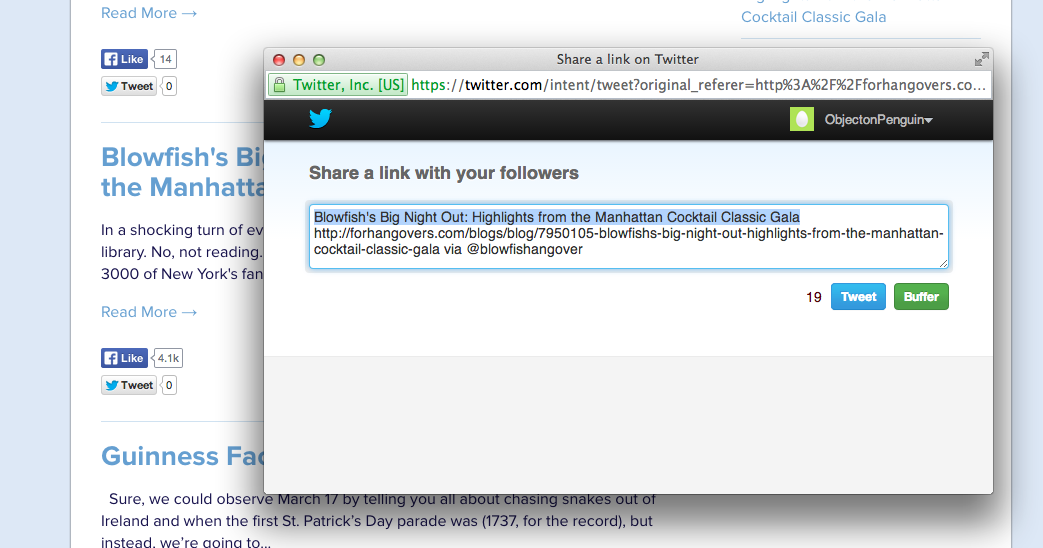
Le principal avantage de l’ajout d’un bouton Tweet est que vous pouvez prédéfinir le message que vous souhaitez que vos abonnés tweetent, ce qui leur permet de partager encore plus facilement votre contenu.

Ajouter un bouton Tweet à votre blog Shopify
Notez que de nombreux thèmes sont déjà fournis avec des boutons de médias sociaux sur le blog intégré. Par exemple, consultez le Thème de la rétine

Si vous utilisez un thème personnalisé ou si votre thème n’a pas ces options intégrées, vous pouvez suivre le guide ci-dessous :
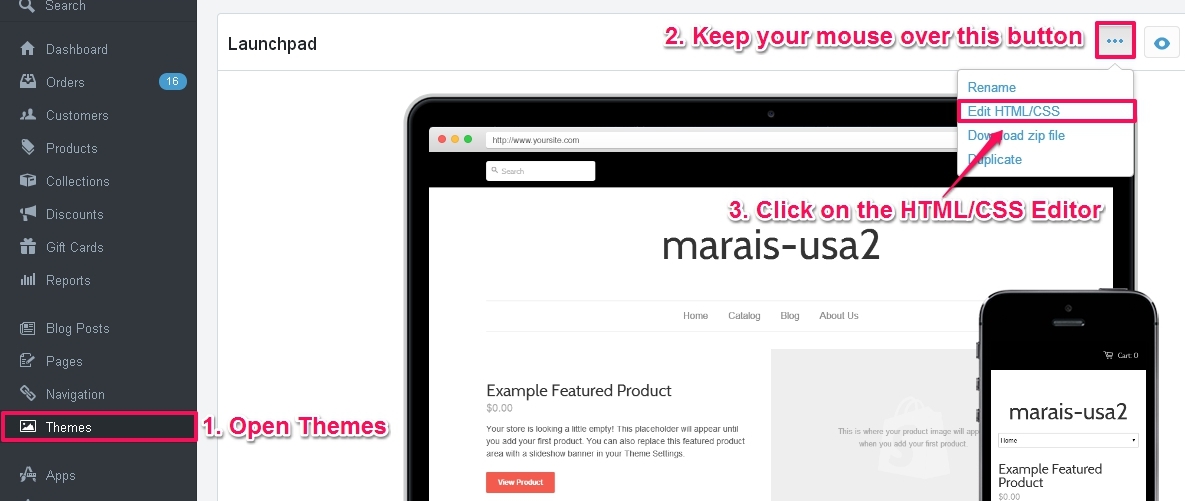
Étape 1: Depuis l’administrateur de votre boutique Shopify, accédez à la Thèmes section
Étape 2: Passez la souris sur le bouton
Étape 3: Cliquez sur Modifier HTML/CSS

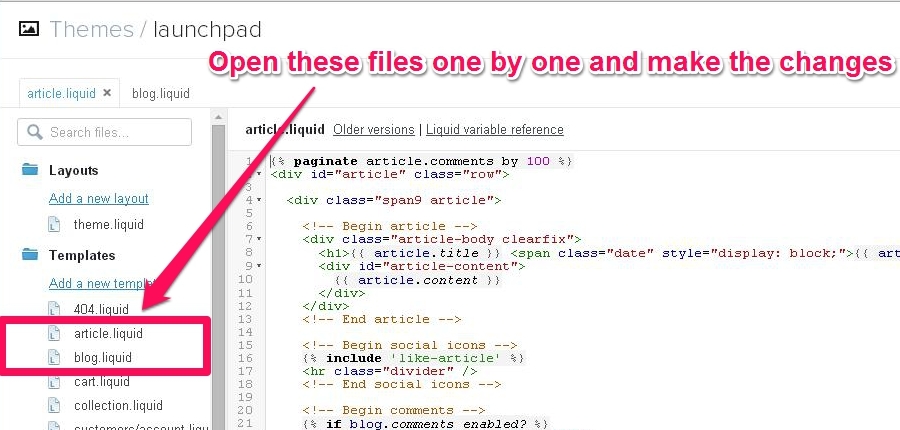
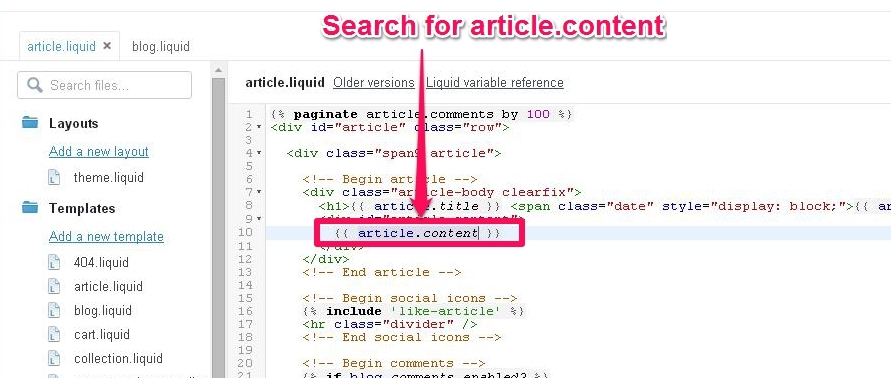
Étape 4: Recherchez le dossier Modèles, cliquez sur article.liquid et blog.liquid pour les ouvrir dans l’éditeur de code en ligne. Les deux modèles seront édités de la même manière

Étape 5 : Dans blog.liquid et article.liquid Recherchez ce code : {{ article.contenu }}

Étape 6 : Au-dessus de l’élément qui génère le contenu de l’article, collez le code ci-dessous :
<script src="https://platform.twitter.com/widgets.js" type="text/javascript"></script>
<div>
<a href="https://twitter.com/share" class="twitter-share-button"
data-url="{{ shop.url }}{{ article.url }}"
data-via="your_screen_name"
data-text="{{ article.title | escape }}"
data-count="horizontal">Tweet</a>
</div>
Dans la 6ème ligne du code ci-dessus, remplacez your_screen_name par votre nom d’utilisateur Twitter mais sans le @. Par exemple, le nom du compte Twitter de Shopify est shopify.
Enregistrez vos modifications.
Répétez la procédure ci-dessus pour les deux modèles.
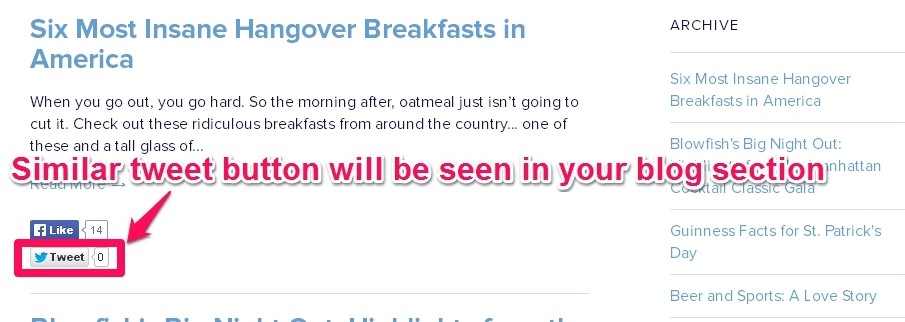
Vous verrez un bouton tweet similaire sur votre blog