Facebook est le plus grand réseau de médias sociaux au monde avec 1,28 milliard d’utilisateurs actifs aujourd’hui. Par conséquent, rendre vos pages facilement partageables améliorera les chances que votre client partage votre produit (bouche à oreille).
Un excellent moyen de le faire dans votre boutique Shopify est d’ajouter les boutons natifs « J’aime » et « Partager » de Facebook à vos pages de produits, afin que votre client fasse le moins d’efforts (1 clic) pour faire passer le mot.
Dans cet article, nous allons vous montrer étape par étape comment implémenter les boutons sur vos pages de produits.
Comment ajouter des boutons Facebook à votre page :
Étape 1: Accédez à la section des plugins de Facebook et sélectionnez « J’aime le bouton »
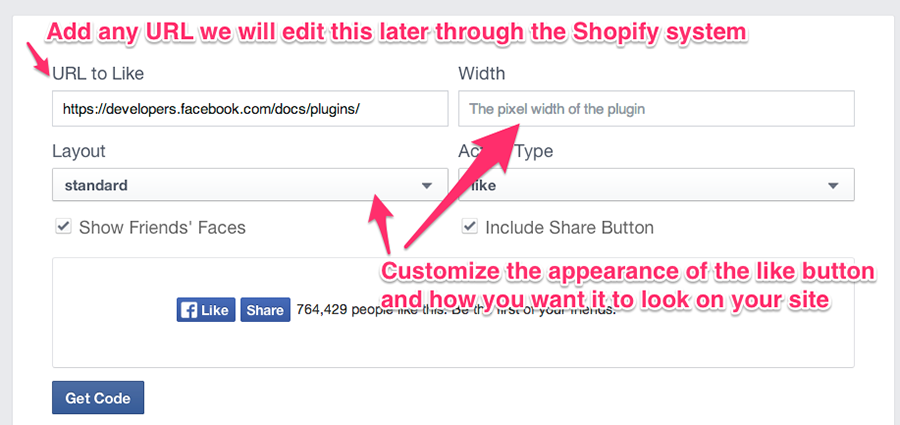
Étape 2: Personnalisez l’apparence et les paramètres du bouton J’aime de Facebook. Ajoutez n’importe quelle URL d’espace réservé à la section URL.

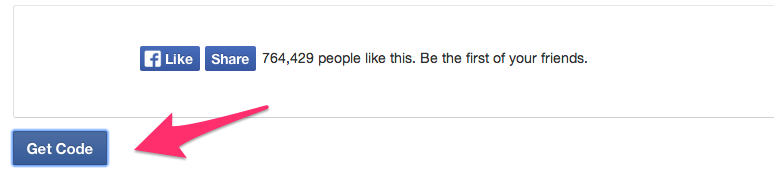
Étape 3: Cliquez sur « Obtenir le code »

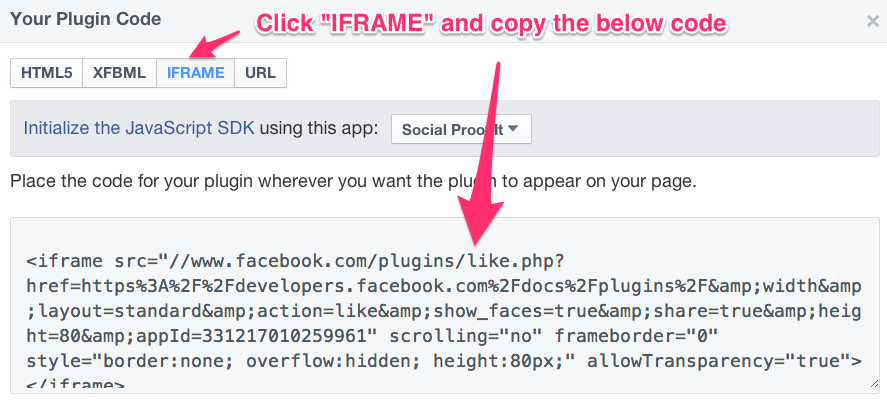
Étape 4: Cliquez sur « IFRAME » et copiez le code en bas

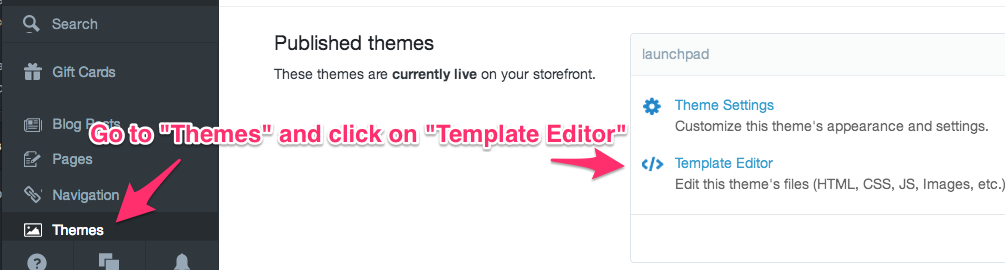
Étape 5 : Connectez-vous à Shopify, allez dans la section Thèmes et cliquez sur « Éditeur de modèles »3

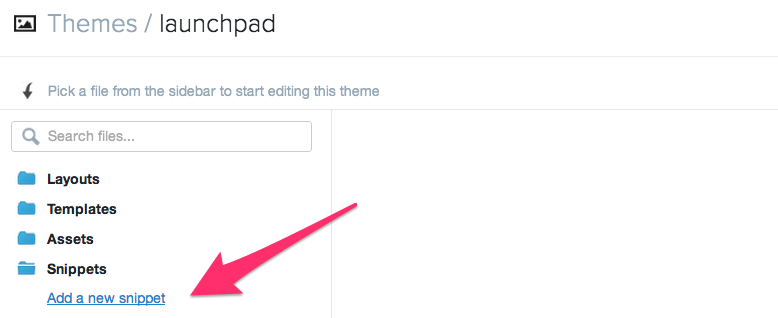
Étape 6 : Faites défiler vers le bas pour cliquer sur le dossier « Snippets » et cliquez sur le lien « Ajouter un nouvel extrait de code »

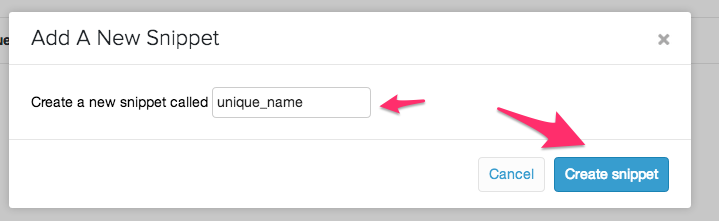
Étape 7 : Créez un nom unique pour l’extrait. Vous utiliserez cet extrait dans tout votre site, alors assurez-vous que le nom est unique pour éviter toute confusion ou problème de syntaxe.

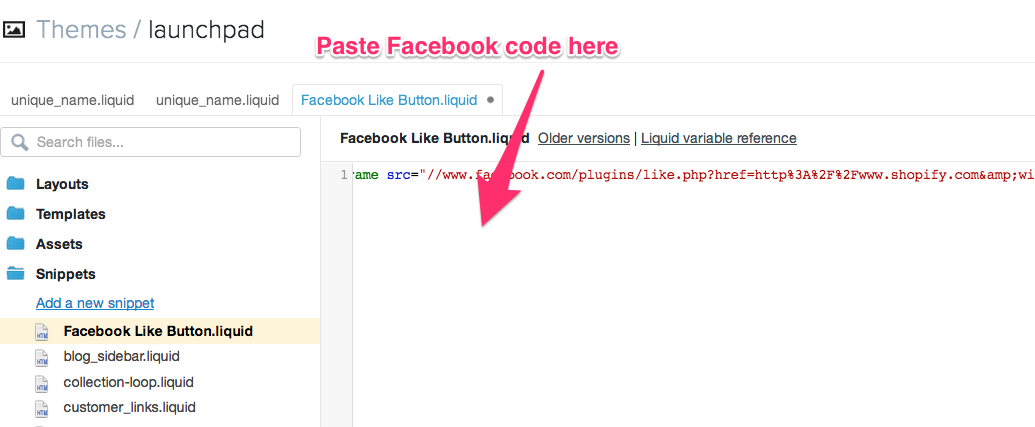
Étape 8 : Collez le code du bouton J’aime de Facebook dans le champ de texte et cliquez sur Enregistrer

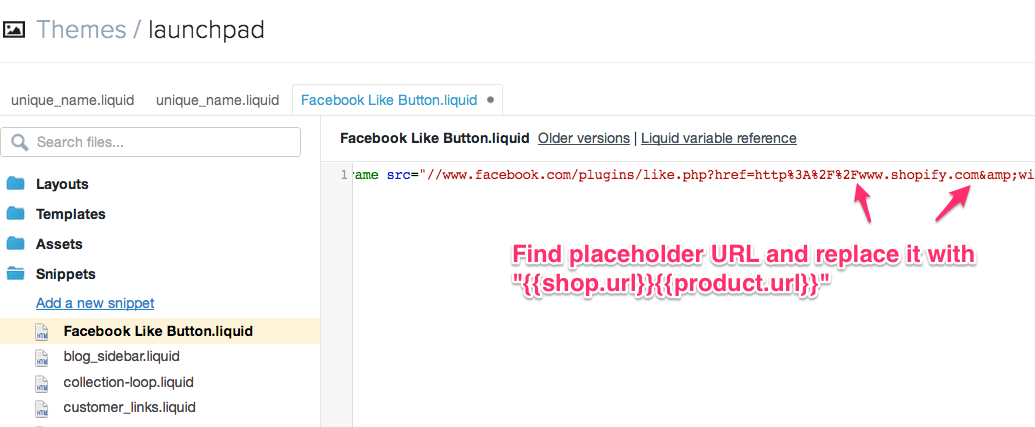
Étape 9 : Remplacez l’url de l’espace réservé par « {{shop.url}}{{product.url}} » assurez-vous de sauvegarder lorsque vous avez terminé. Nous avons utilisé « www.shopify.com » pour l’ URL d’ espace réservé dans l’ exemple ci – dessous .

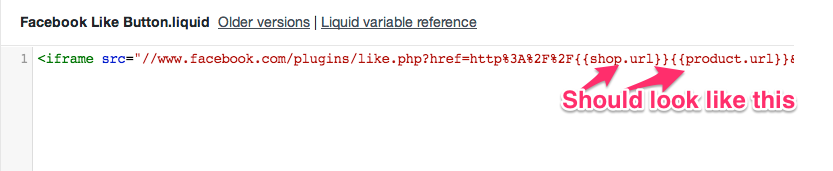
Votre code devrait ressembler à ceci après :

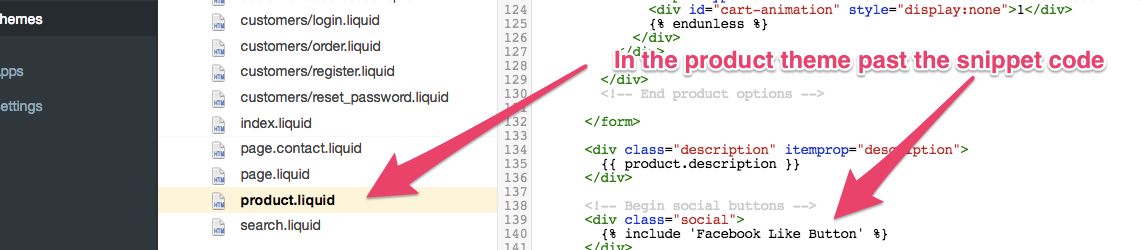
Étape 10 : Allez sur la page du produit dans les thèmes et collez l’extrait « {% incluent ‘Facebook Like Button’ %}” dans la section dans laquelle vous souhaitez que votre bouton J’aime Facebook apparaisse.
Dans cette situation, nous avons nommé l’extrait de code « Facebook Like Button » à l’étape 7. Si vous ne comprenez pas le code HTML, veuillez contacter un expert Shopify ou quelqu’un qui peut vous aider.

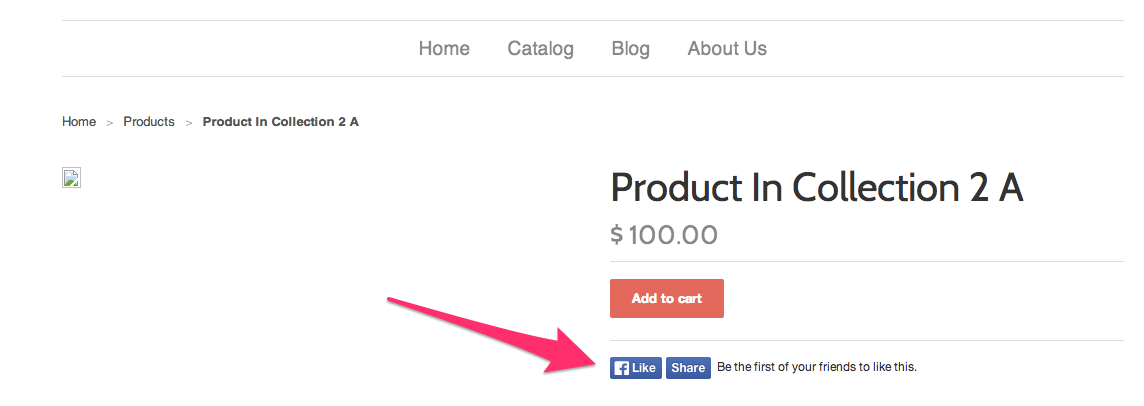
Étape 11 : Enregistrez et accédez à la page de votre produit pour le vérifier.

Si vous avez des questions, tweetez-nous @ ou laissez un commentaire ci-dessous. Nous aimons aider!