Vous souhaitez ajouter des métadonnées Facebook Open Graph à vos thèmes WordPress ?
Les métadonnées Open Graph aident Facebook et d’autres sites Web de médias sociaux à obtenir des métadonnées sur vos pages de publications. Il vous permet également de contrôler la façon dont votre contenu apparaît lorsqu’il est partagé sur Facebook.
Dans cet article, nous allons vous montrer comment ajouter facilement des métadonnées de graphes ouverts Facebook dans les thèmes WordPress. Nous partagerons trois méthodes différentes afin que vous puissiez choisir celle qui vous convient le mieux.
Méthode 1. Ajout de métadonnées Facebook Open Graph avec AIOSEO
Référencement tout en un est un plugin WordPress SEO populaire utilisé par plus de 2 millions de sites Web. Il vous permet d’optimiser facilement votre site Web pour les moteurs de recherche ainsi que les plateformes sociales comme Facebook et Twitter.
Tout d’abord, vous devez installer et activer le Référencement tout en un brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
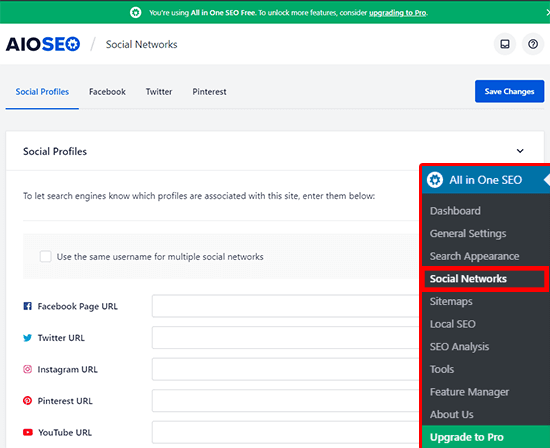
Lors de l’activation, vous devez visiter Référencement tout en un » Réseaux sociaux page. Ici, vous pouvez entrer l’URL de votre page Facebook et tous vos autres réseaux sociaux.

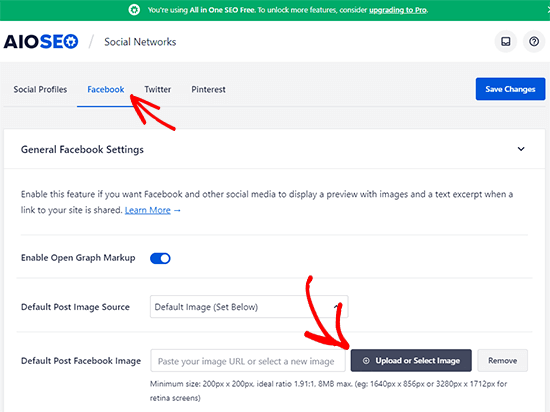
Ensuite, cliquez sur l’onglet Facebook en haut de la page et vous verrez qu’Open Graph Markup est activé par défaut. Vous pouvez cliquer sur le bouton « Télécharger ou sélectionner une image » pour choisir une image Facebook OG par défaut si un article n’a pas d’image graphique ouverte.

Si vous faites défiler vers le bas, vous pouvez personnaliser le nom, la description et d’autres paramètres de votre site. N’oubliez pas de cliquer sur le bleu sauvegarder bouton une fois que vous avez terminé d’apporter des modifications.
Maintenant que vous avez défini des balises méta de graphique ouvert à l’échelle du site, l’étape suivante consiste à ajouter des métadonnées de graphique ouvert pour des articles et des pages individuels.
Par défaut, AIOSEO utilisera le titre et la description de votre article pour le titre et la description du graphique ouvert. Vous pouvez également définir manuellement la vignette Facebook pour chaque page et publication.
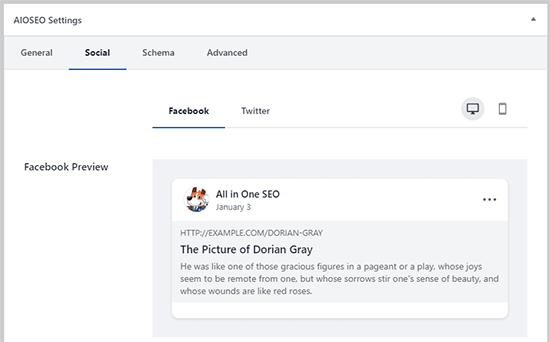
Modifiez simplement la publication ou la page et faites défiler jusqu’à la section All in One SEO sous l’éditeur. De là, passez à l’onglet Social et vous verrez un aperçu de votre vignette.

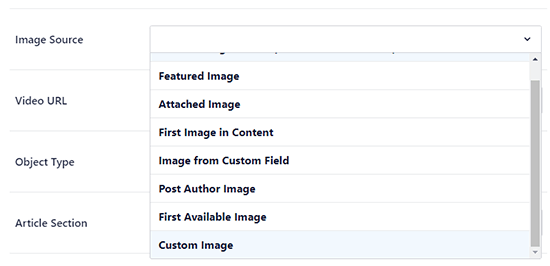
Vous pouvez définir l’image des médias sociaux ici ainsi que le titre et la description. Faites simplement défiler jusqu’à Source de l’image champ. Vous pouvez choisir d’utiliser l’image présentée, de télécharger une image personnalisée ou d’autres options.

Méthode 2. Définir les métadonnées Open Graph de Facebook à l’aide de Yoast SEO
Yoast SEO est un autre excellent plugin de référencement WordPress que vous pouvez utiliser pour ajouter des métadonnées de graphique ouvert Facebook dans n’importe quel site WordPress.
La première chose que vous devez faire est d’installer et d’activer, le Yoast SEO brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
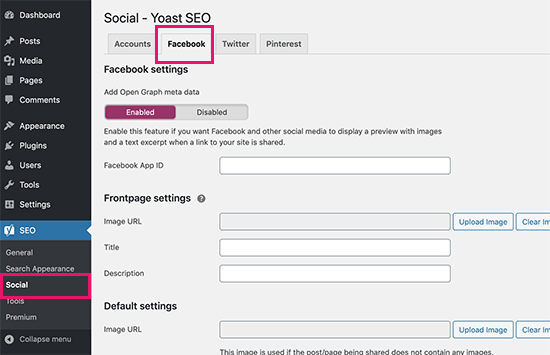
Une fois activé, vous devez vous rendre sur Référencement » Réseaux sociaux et cochez simplement la case à côté de Ajouter des métadonnées Open Graph.

Vous pouvez enregistrer vos paramètres ou continuer et configurer d’autres options sociales Facebook sur l’écran.
Vous pouvez fournir un identifiant d’application Facebook si vous en utilisez un pour votre page Facebook et vos informations. Vous pouvez également modifier le titre, la description et l’image du méta-titre Open Graph de votre page d’accueil.
Enfin, vous pouvez définir une image par défaut à utiliser lorsqu’aucune image n’est définie pour un article ou une page.
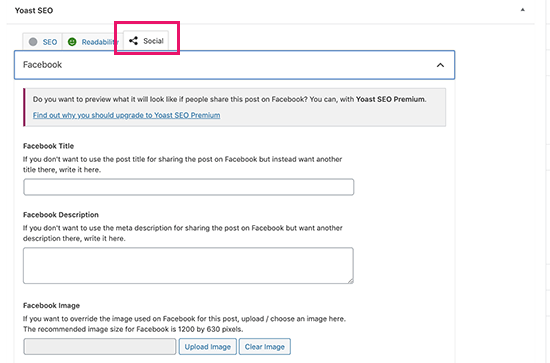
Yoast SEO vous permet également de définir des métadonnées Open Graph pour des articles et des pages individuels. Modifiez simplement un article ou une page et faites défiler jusqu’à la section SEO sous l’éditeur.

À partir de là, vous pouvez définir une vignette Facebook pour cette publication ou cette page particulière. Si vous ne définissez pas de titre ou de description de publication, le plugin utilisera votre méta-titre et votre description SEO.
Vous pouvez maintenant enregistrer votre publication ou votre page et le plugin stockera vos métadonnées de graphique ouvert Facebook.
Méthode 3. Ajouter manuellement les métadonnées Open Graph de Facebook dans votre thème WordPress
Cette méthode vous oblige à modifier vos fichiers de thème, alors assurez-vous de sauvegarder vos fichiers de thème avant d’apporter des modifications.
Après cela, copiez et collez simplement ce code dans le fichier functions.php de votre thème ou dans un plugin spécifique au site.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Noter: N’oubliez pas de changer le nom du site où il est indiqué « Votre nom de site va ici ». Après cela, modifiez l’URL de l’image par défaut avec votre image. Vous devez également ajouter votre propre ID d’application Facebook. Si vous n’avez pas d’application Facebook, vous pouvez supprimer la ligne d’ID d’application Facebook du code.
Nous vous recommandons d’y mettre une image avec votre logo, donc si votre message n’a pas de vignette, il récupère le logo de votre site.
C’est tout ce que vous devez faire. Dès que vous enregistrez votre fichier functions.php (ou plugin spécifique au site), il commencera à afficher les métadonnées du graphique ouvert Facebook dans l’en-tête WordPress.
Nous espérons que cet article vous a aidé à ajouter des métadonnées de graphique ouvert Facebook dans WordPress. Vous voudrez peut-être également voir notre sélection des meilleurs plugins de médias sociaux pour WordPress pour développer votre réseau social, et notre guide de dépannage sur la façon de résoudre le problème de vignette incorrecte de Facebook dans WordPress.