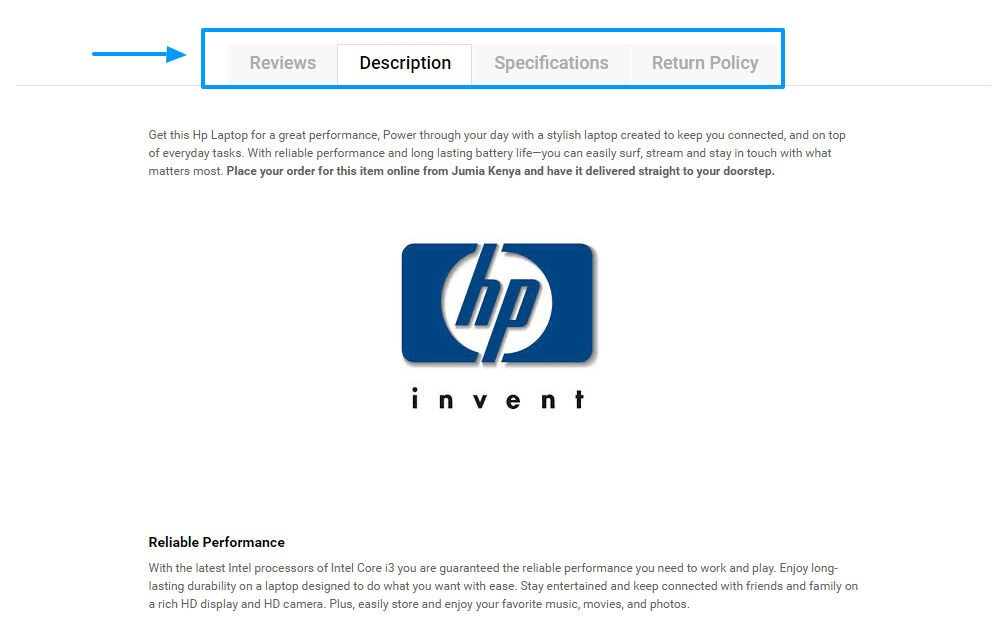
Les onglets sont une fonctionnalité assez courante sur de nombreux sites Web, en particulier les magasins de commerce électronique. Les propriétaires de magasins de commerce électronique utilisent généralement des onglets dans la zone de description du produit, où ils divisent les critiques, la description, les spécifications techniques, etc. en plusieurs onglets.

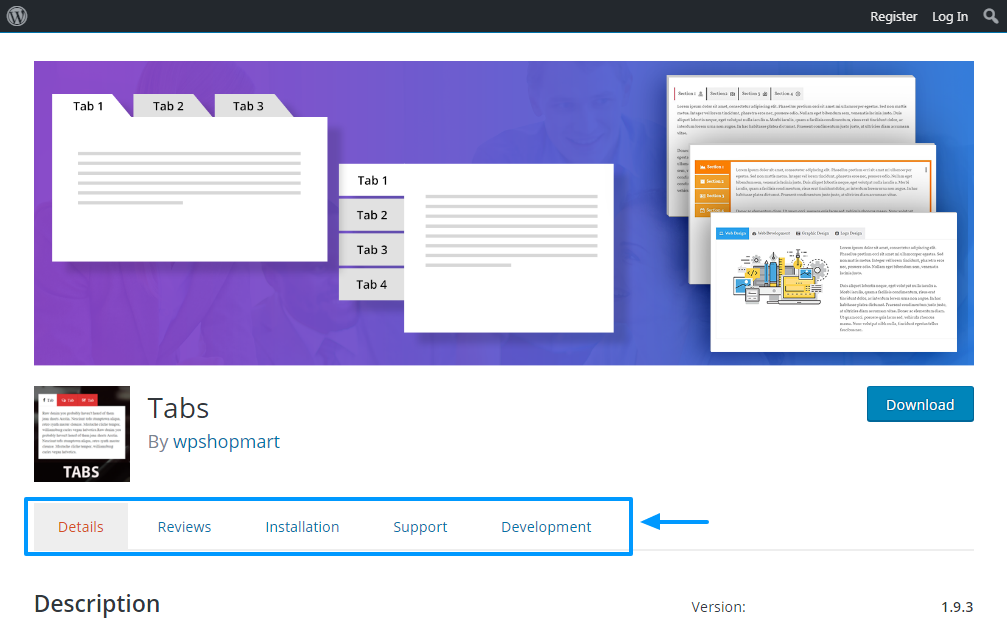
Pourtant, les onglets ont été utilisés dans de nombreux autres types de sites Web, pas seulement dans les sites de commerce électronique. Même le site Web officiel de WordPress.org utilise des onglets sur les pages de description des plugins. Voir l’image ci-dessous pour voir les onglets mis en évidence sur WP.org.

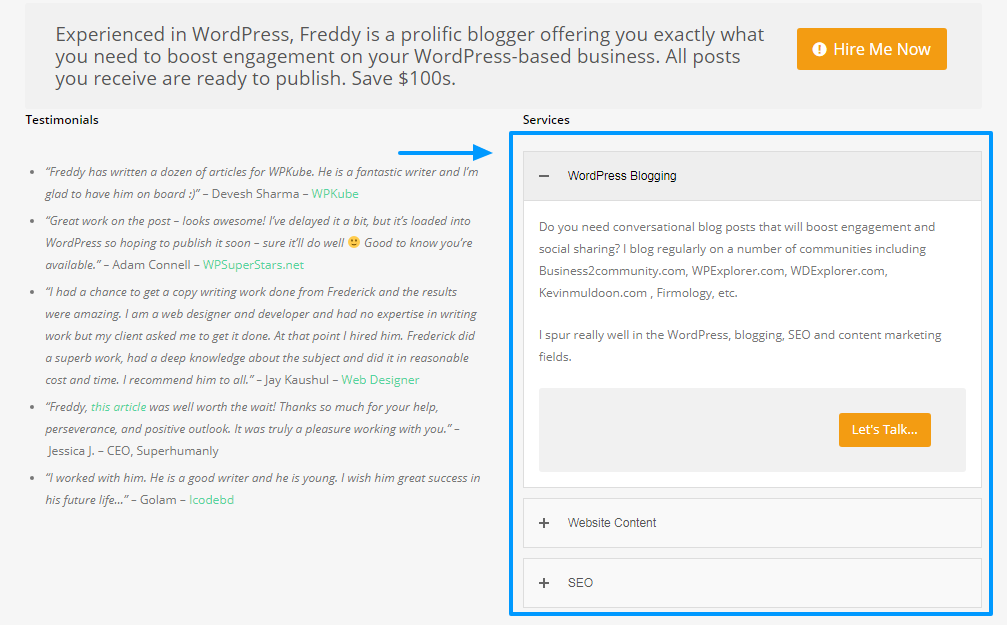
De nombreux autres propriétaires de sites Web utilisent des onglets sur différents types de sites Web. Cependant, les onglets ne doivent pas être confondus avec accordéons, qui se développent pour révéler des informations. Ci-dessous, veuillez observer comment j’ai utilisé les accordéons sur mon site Web.

Mais à part les accordéons, nous sommes ici pour parler de onglets, alors ne perdons pas notre attention ; J’avais juste besoin de faire la distinction entre les tablatures et les accordéons. Maintenant, j’espère que nous sommes sur la même page
Essentiellement, les propriétaires de sites Web utilisent des onglets pour diviser des informations qui auraient autrement pris une page ou un message complet. Cela signifie que les onglets rendent les informations beaucoup plus faciles à digérer, sans nécessairement forcer les utilisateurs à appuyer sur la molette de défilement un million de fois.
En d’autres termes, les onglets améliorent la convivialité de votre site Web, en particulier dans un monde de durée d’attention plus courte. Donc, si vous souhaitez garder les utilisateurs sur votre site plus longtemps sans les ennuyer à mort avec de longues pages, vous devriez envisager d’utiliser des onglets.
Dans l’article d’aujourd’hui, nous vous montrons exactement comment ajouter des onglets à vos articles et pages WordPress. Avant la fin de cet article, vous aurez toutes les instructions dont vous avez besoin pour utiliser les onglets à votre avantage. Nous espérons que vous apprécierez jusqu’à la fin, et s’il vous plaît ne partez pas sans partager vos réflexions dans la section des commentaires. Cela mis à part, commençons.
Utiliser un générateur de page
Si vous avez déjà installé un générateur de page, vous avez de la chance – vous avez probablement déjà un module d’onglets à portée de main. La plupart des principaux constructeurs de pages proposent des onglets dans le cadre de leur ensemble de base d’éléments de création de pages. Voici un bref aperçu de deux de nos favoris.
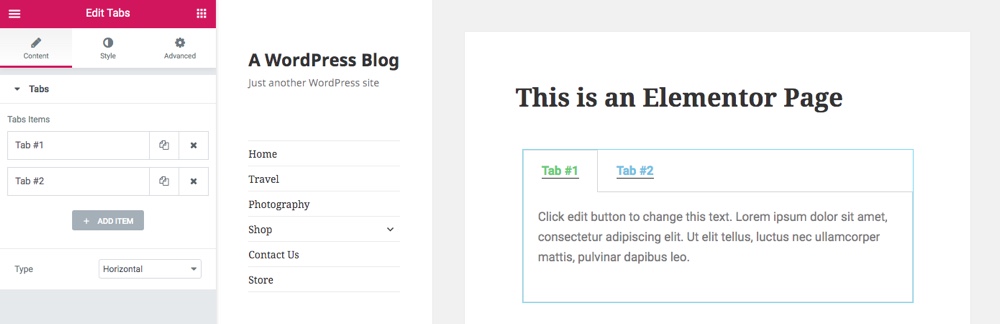
Générateur de pages gratuit Elementor

Le célèbre constructeur de pages Elementor inclut des onglets dans le cadre de la version gratuite du plugin. Tout ce que vous avez à faire est d’insérer un élément de tabulation sur votre page, puis de modifier le titre, le contenu, le style, etc. C’est tout !
Générateur de pages Premium WPBakery

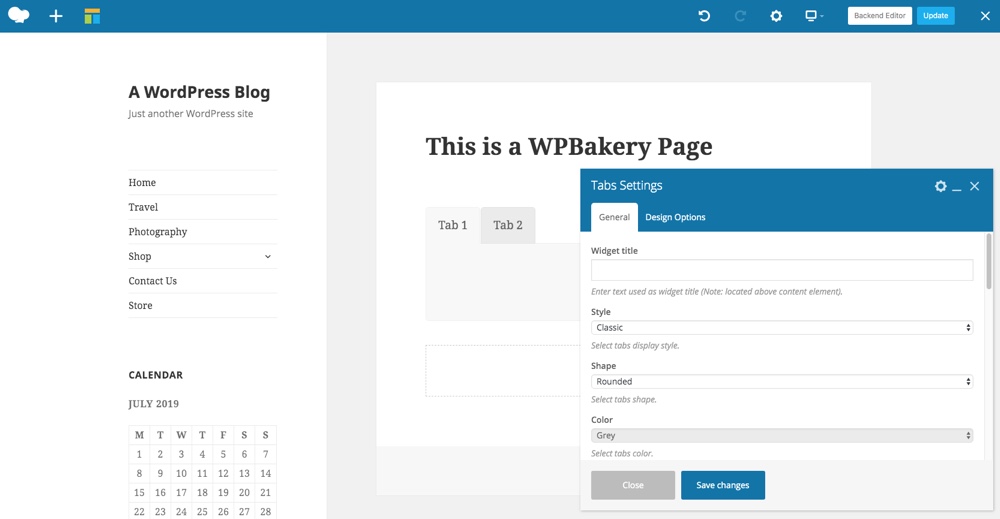
En utilisant un thème premium qui inclut le générateur de pages WPBakery (comme le nôtre Thème total) ? Super! Les onglets sont intégrés et faciles à utiliser.
Le module d’onglet WPBakery est légèrement différent de l’exemple précédent car les onglets sont initialement vides lorsque vous les ajoutez. Vous devrez insérer des éléments de page supplémentaires (zone de texte, images, icônes, etc.) dans les onglets pour ajouter votre contenu. Mais cela vous donne une tonne de liberté pour créer des onglets comme vous le souhaitez (en plus des options de style intégrées). Nous avons déjà couvert ce générateur de page sur le blog, donc si vous souhaitez des instructions plus détaillées, consultez notre guide WPBakery (remarque – ce plugin s’appelait auparavant Visual Composer, donc désolé d’avance pour toute confusion).
Installer le plugin WordPress Tabs

Si vous n’utilisez pas de générateur de page, il n’est pas nécessaire d’en utiliser un uniquement pour les onglets. Il existe de nombreuses alternatives intéressantes, comme le plugin WordPress gratuit connu simplement sous le nom de Tabs par WP Shop Mart. Tabs est un plugin WordPress astucieux qui vous aide à créer un nombre illimité de beaux onglets sans transpirer.
Commençons par installer le plugin WordPress Tabs. Comme il est disponible dans le référentiel officiel du plugin WordPress, vous pouvez installer le plugin directement depuis l’intérieur de votre tableau de bord d’administration WordPress.
Nous utilisons la version gratuite, mais une version premium est disponible si vous souhaitez effectuer une mise à niveau pour des fonctionnalités supplémentaires ultérieurement.
Installation du plugin WordPress pour onglets
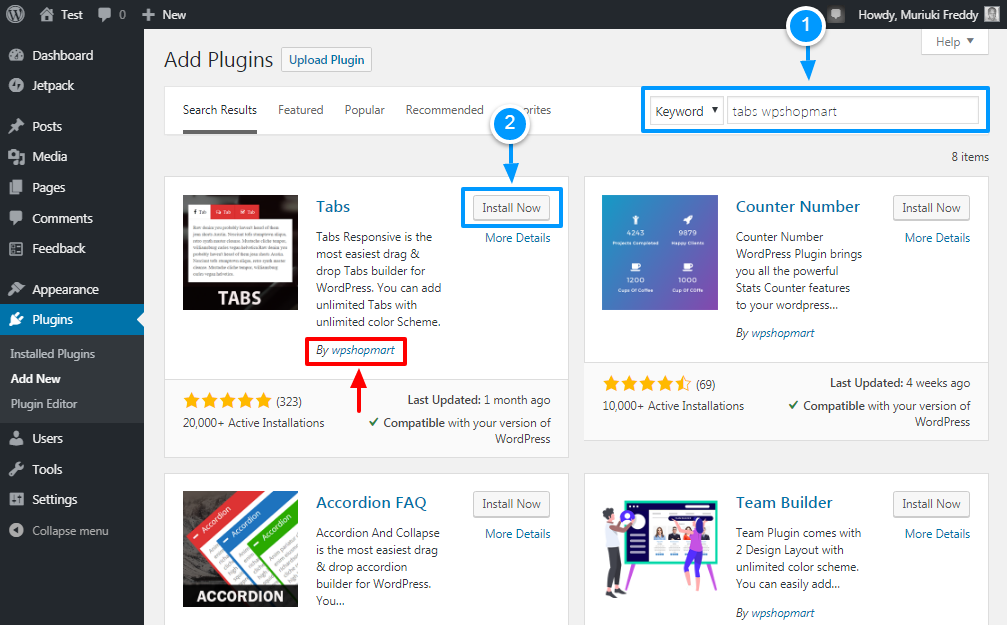
Connectez-vous à votre tableau de bord d’administration WordPress et accédez à Plugins > Ajouter un nouveau et entrez « onglets wpshopmart » dans la zone de recherche par mot-clé. Une fois que vous avez trouvé le bon plugin, appuyez sur le bouton Installer maintenant bouton comme indiqué ci-dessous.

Après cela, cliquez sur le Activer bouton. Et voilà, votre plugin WordPress Tabs Responsive est prêt à l’emploi. Créons maintenant quelques onglets pour découvrir ce que ce plugin a à offrir.
Configurer le plugin WordPress réactif aux onglets
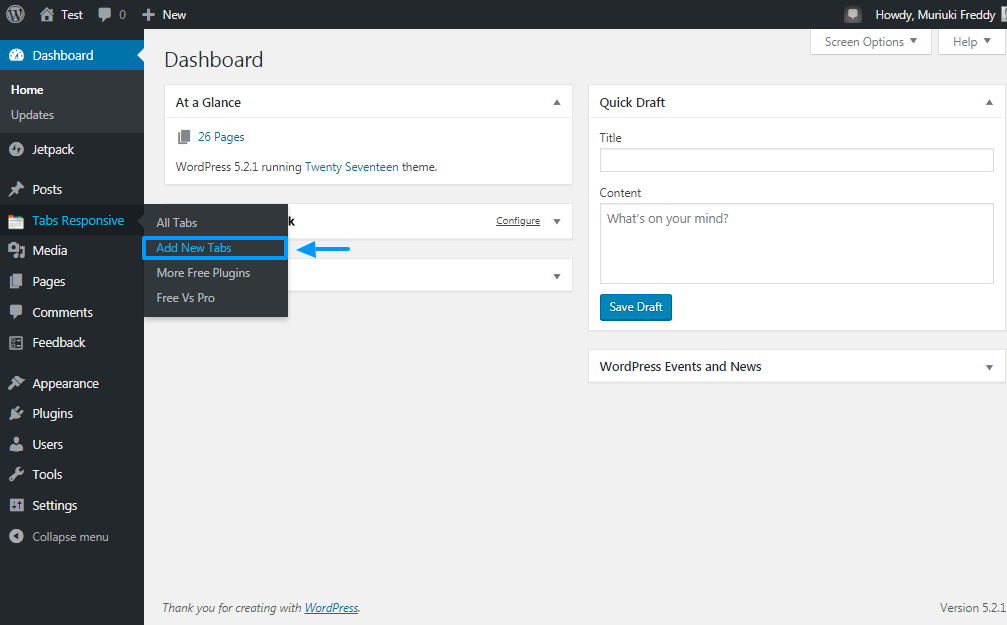
L’activation du plugin ajoutera un nouvel élément à votre menu d’administration WordPress. Pour créer de nouveaux onglets, accédez à Onglets réactifs > Ajouter de nouveaux onglets comme nous le détaillons dans la capture d’écran ci-dessous.

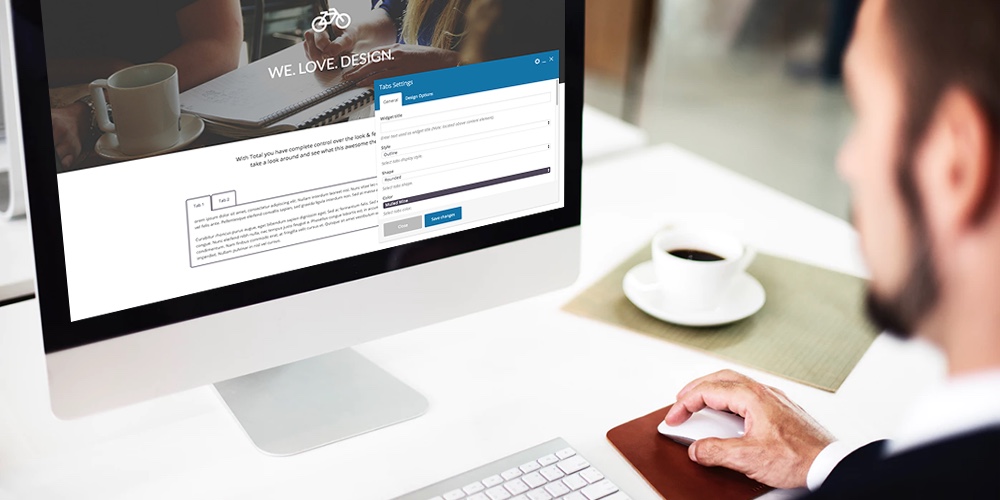
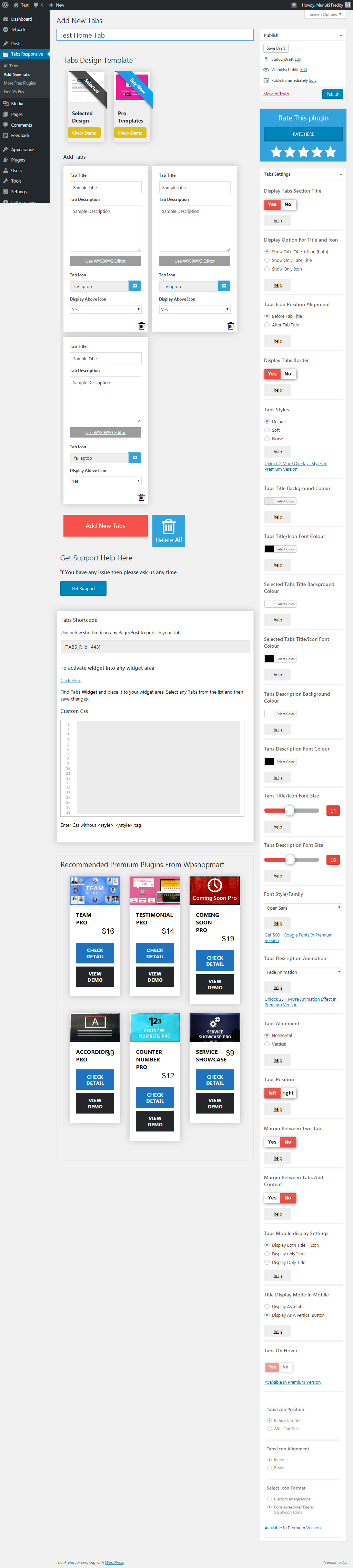
Cela vous mènera à Tabs Responsive Builder qui regorge de toutes les fonctionnalités dont vous avez besoin pour créer de beaux onglets comme un patron. Voir l’image ci-dessous pour un aperçu de ce à quoi s’attendre.

Tout un parchemin n’est-ce pas ? Eh bien, vous pouvez trouver la plupart des fonctionnalités dans la barre latérale droite. Notez également que les onglets individuels ont leurs paramètres. Vous pouvez même utiliser des éditeurs WYSIWYG sur les onglets, ce qui signifie que vous avez beaucoup de contrôle sur vos onglets.
Créons maintenant quelques exemples d’onglets et affichons-les sur une page ou un article.
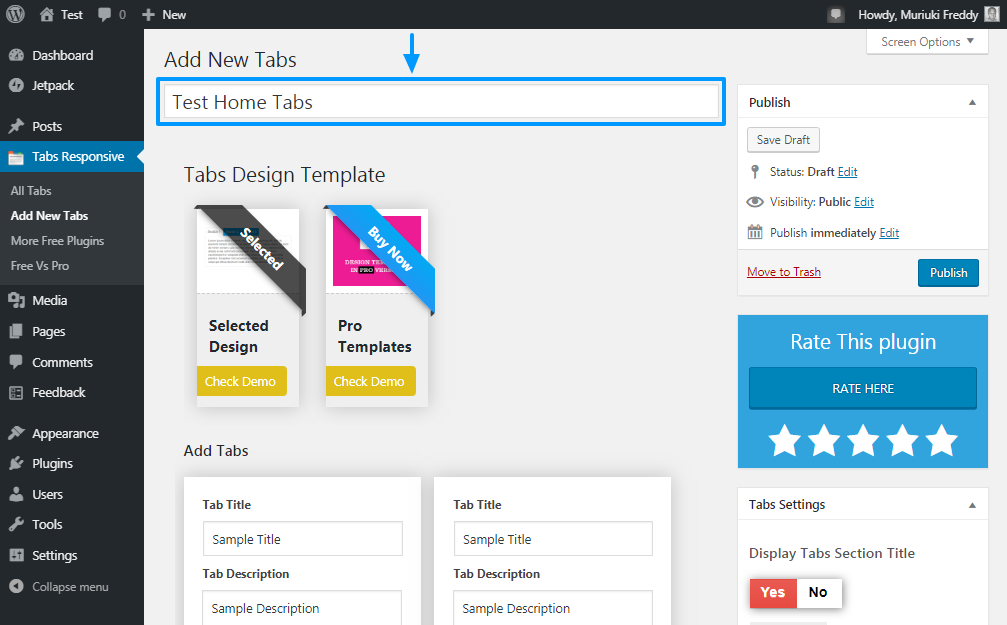
Ajouter un titre

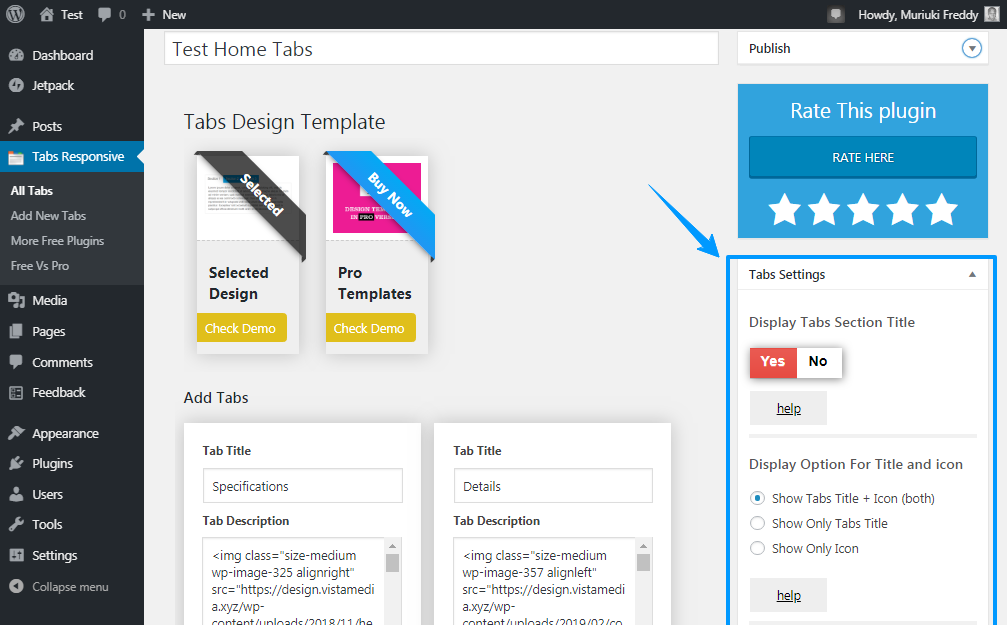
Commencez par donner à vos onglets un titre descriptif (comme pour vos menus de navigation) comme indiqué dans l’image ci-dessus. De cette façon, vous pouvez facilement identifier vos onglets dans le tableau de bord d’administration WordPress plus tard au cas où vous auriez besoin de modifier quoi que ce soit. Pour les besoins de ce didacticiel, j’ai baptisé mes onglets « Test Home Tabs ».
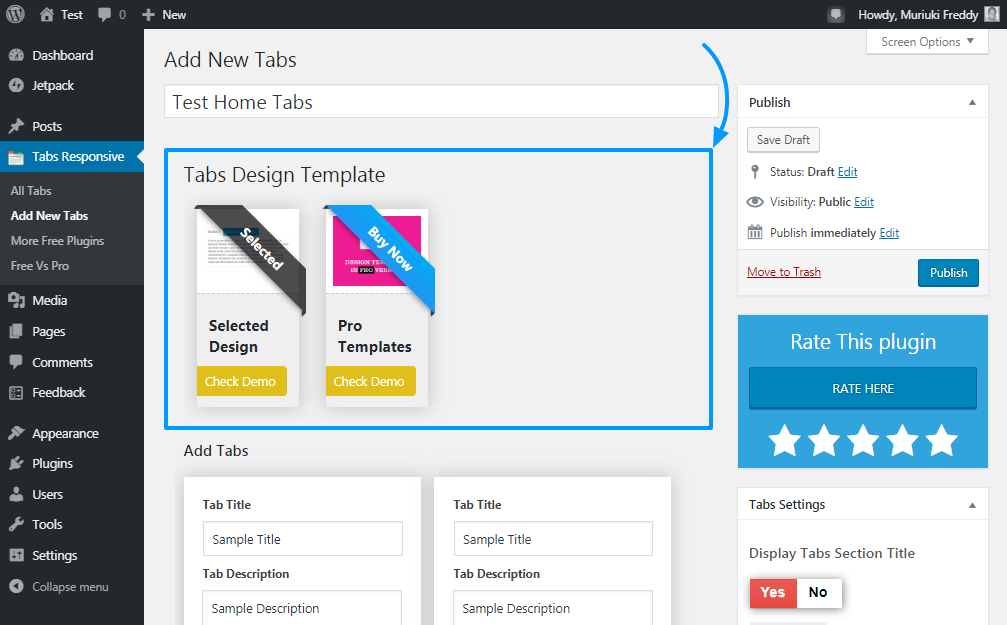
Choisissez le modèle de conception d’onglets

Comme le montre la capture d’écran ci-dessus, votre prochaine étape consiste à choisir un modèle de conception que vous souhaitez utiliser pour vos onglets. La version gratuite du plugin WordPress Tabs vous propose un seul modèle de conception, mais vous pouvez toujours passer à la version premium pour 19 de plus. Parlez de liberté de conception.
Ajouter des onglets
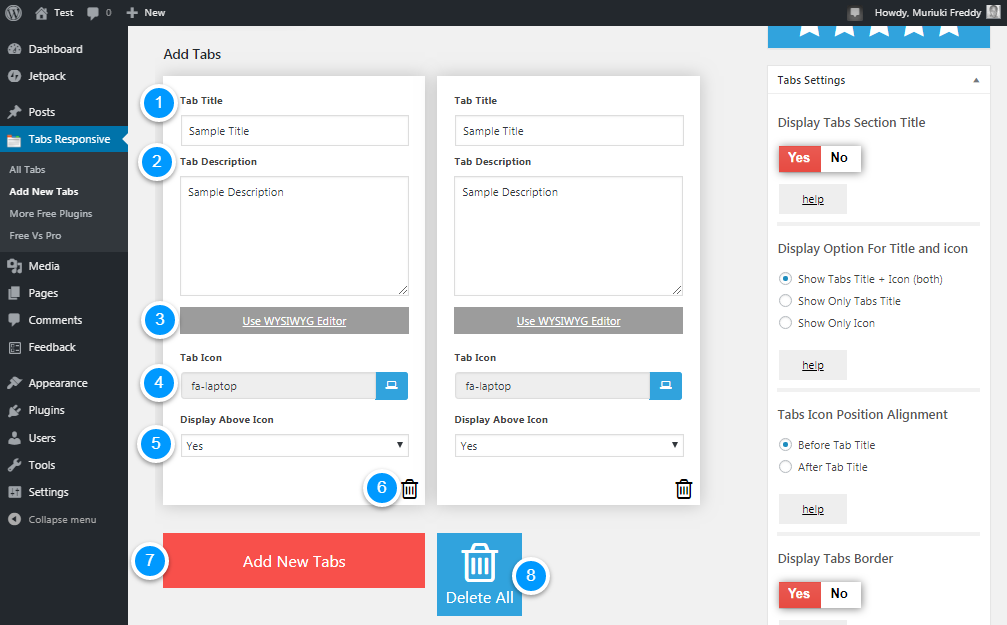
Ensuite, ajoutez autant d’onglets que vous le souhaitez, comme indiqué ci-dessous.

Nous avons créé une liste numérotée détaillant ce que vous pouvez faire sur le Ajouter des onglets rubrique illustrée ci-dessus. Les numéros correspondent à chaque zone.
- Titre de l’onglet – Ajoutez votre titre d’onglet dans ce champ par exemple Description, Spécifications, Détails, etc.
- Onglet Description – Ajoutez la description de votre onglet ici. Ce champ vous permet d’ajouter le contenu de votre onglet. La meilleure partie est que vous pouvez utiliser l’éditeur WYSIWYG (illustré au numéro 3 ci-dessous) pour ajouter un contenu riche à vos onglets, y compris des images, de la musique et des vidéos
- Utiliser WYSIWYG – Si vous souhaitez utiliser le familier Wchapeau-Ouiou-See-jem-Wchapeau-Ouiou-get éditeur pour créer le contenu de votre onglet, n’hésitez pas à appuyer sur ce bouton pour lancer la fenêtre pop-up
- Icône d’onglet – Ce champ vous aide à choisir une icône à utiliser sur votre onglet. Le plugin Tabs WordPress vous offre un accès à des tonnes d’icônes Font Awesome pour égayer vos onglets comme un pro
- Afficher au-dessus de l’icône – Si vous souhaitez afficher le titre de l’onglet à côté de l’icône, vous allez adorer cette fonctionnalité. De plus, il vous permet de désactiver l’icône sans toucher le titre de l’onglet
- Effacer – Appuyez sur ce bouton pour supprimer un onglet spécifique
- Ajouter de nouveaux onglets – Cliquez sur ce bouton pour ajouter plus d’onglets
- Tout supprimer – Fatigué de tous les onglets ? Appuyez simplement sur le Tout supprimer bouton pour tout réinitialiser
Quelques conseils bonus pour vous aider. Tout d’abord, vous pouvez faire glisser et déposer les onglets pour les réorganiser et les organiser à votre guise.
Deuxièmement – n’oubliez pas de frapper le Enregistrer le brouillon bouton une ou deux fois lorsque vous créez vos onglets pour vous assurer de ne perdre aucune modification au cas où vous quitteriez accidentellement le générateur d’onglets.
Enfin – si vous avez besoin d’aide, il y a un grand bleu Obtenir de l’aide bouton juste en dessous du Ajouter des onglets (et sur la plupart des pages du plugin) qui vous mène au forum de support officiel Tabs sur WordPress.org. N’hésitez pas à appuyer sur le bouton d’assistance si vous avez besoin d’aide à tout moment.
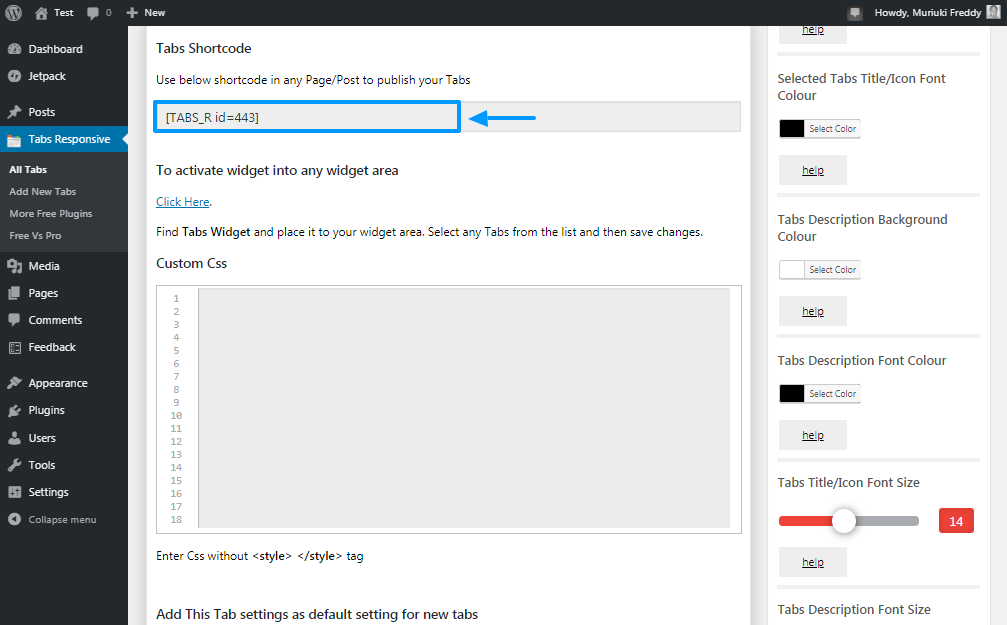
Shortcode des onglets

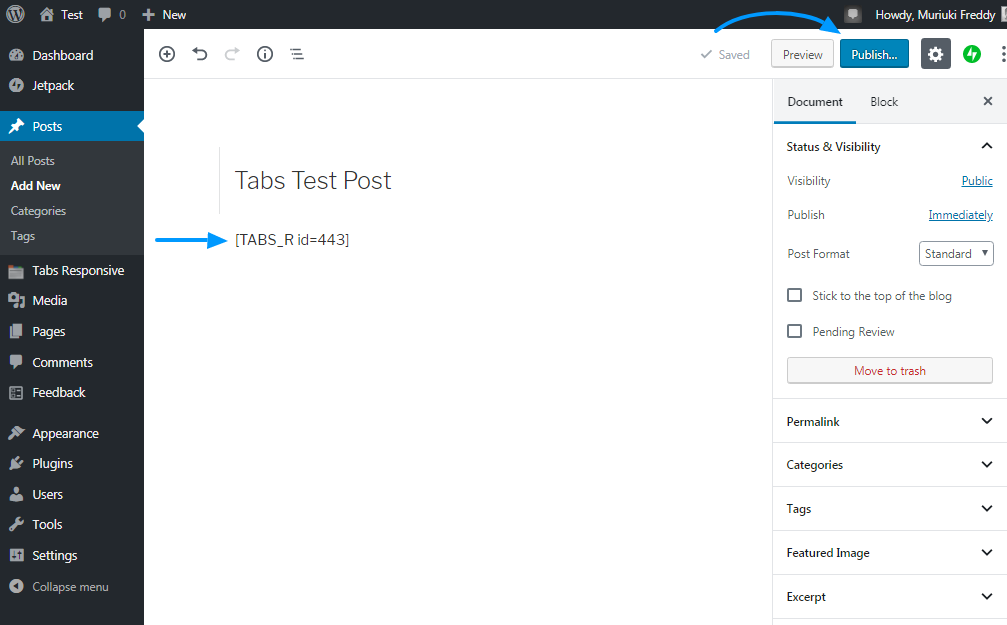
Ensuite, vous trouvez le shortcode Tabs que vous utilisez pour ajouter et afficher vos onglets sur n’importe quelle page ou publication que vous désirez. Par exemple, notre shortcode est [TABS_R id=443]. Pour afficher les onglets sur une page, je copierais-collerais simplement le shortcode ci-dessus dans cette page particulière.
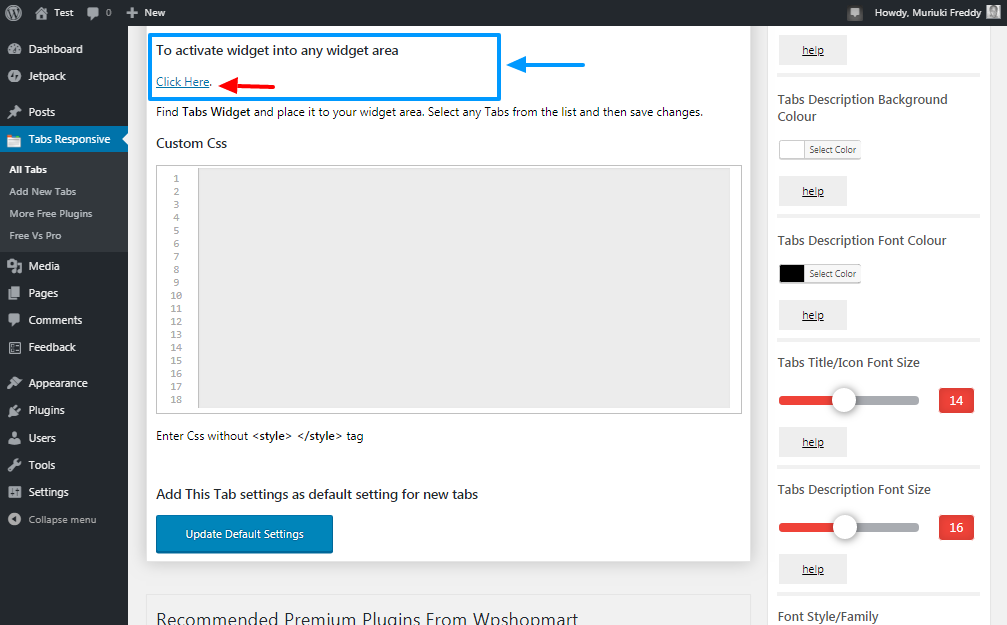
Onglets Widget

Vous cherchez à ajouter vos onglets dans une zone de widgets sur votre site Web ? Si c’est un oui retentissant, vous allez adorer la prise en charge des widgets fournie avec le plugin WordPress Tabs.
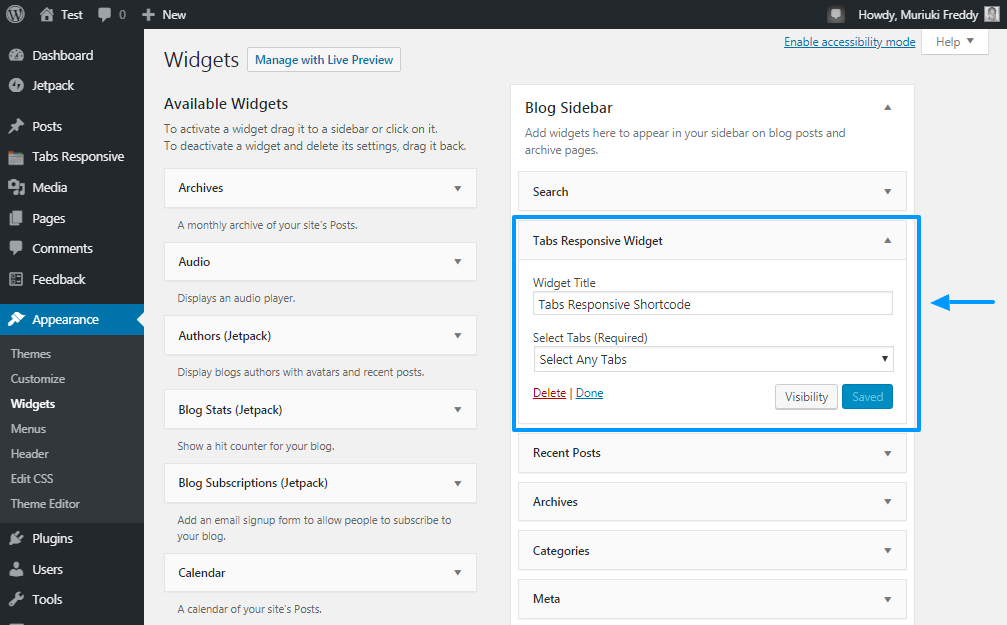
Frapper le Cliquez ici Le lien dans l’image ci-dessus vous amène à l’écran des widgets WordPress, où vous êtes libre d’ajouter vos onglets partout où vous avez une zone de widget dans votre thème.

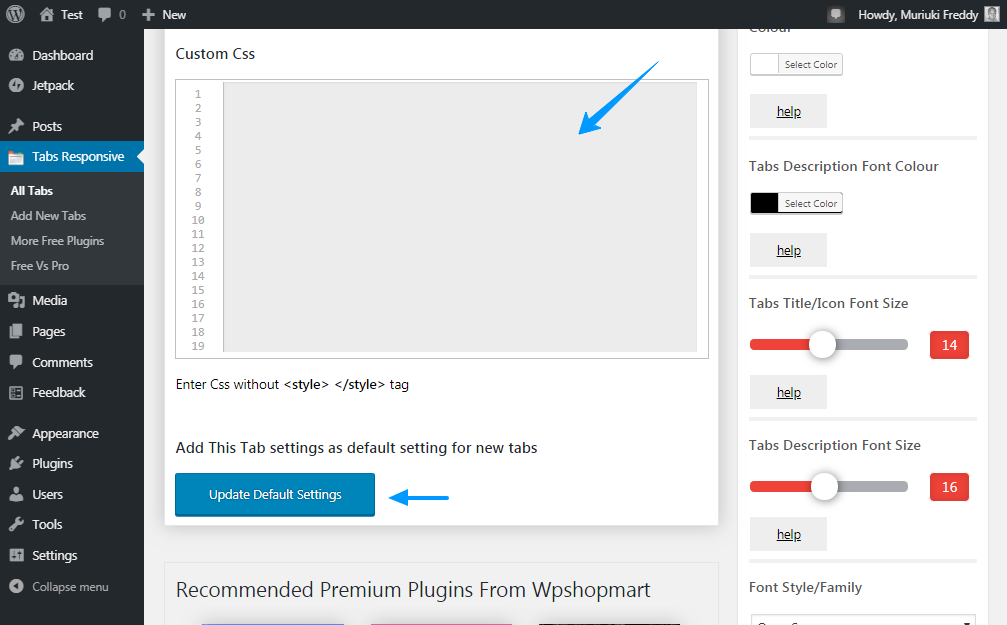
CSS personnalisé
Alors que le plugin Tabs WordPress est livré avec de nombreuses options de personnalisation des onglets (il suffit de jeter un coup d’œil à cette barre latérale droite ; elle regorge d’options de style !), Vous pouvez ajouter vos propres styles CSS personnalisés comme indiqué ci-dessous.

De plus, vous pouvez définir vos paramètres personnalisés comme paramètres par défaut pour tous les nouveaux onglets en cliquant simplement sur le bouton Mettre à jour les paramètres par défaut bouton comme indiqué dans l’image ci-dessus.
La barre latérale droite

La barre latérale droite que nous mettons en évidence dans l’image ci-dessus porte le jour pour votre humble serviteur. Il contient toutes les options dont vous avez besoin pour styliser vos onglets à votre guise. Les options notables incluent :
- Couleur d’arrière-plan de l’onglet
- Couleur de la police de l’onglet
- Famille et style de police
- Options d’affichage pour le titre et l’icône de l’onglet
- Alignement de la position de l’icône de l’onglet, c’est-à-dire avant ou après le titre de l’onglet
- Bordures d’onglet
- Animations de description d’onglets multiples
- Et bien plus
Ajoutez vos onglets à une page ou à une publication WordPress
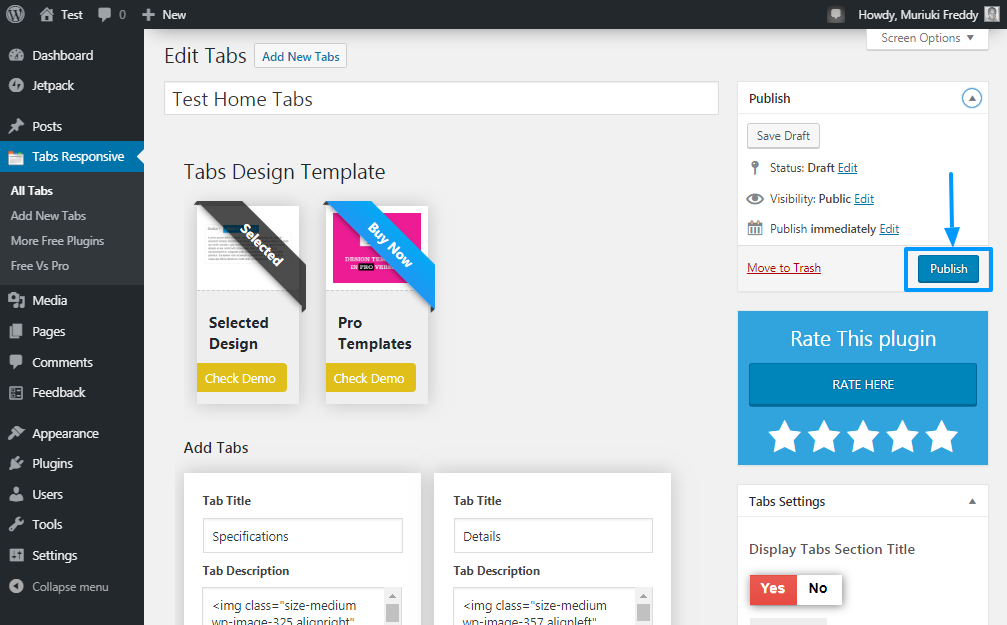
Une fois que vous avez ajouté le contenu de votre onglet et les options de style, faites défiler vers le haut et cliquez sur le bouton Publier bouton comme indiqué ci-dessous.

À ce stade, vos onglets sont prêts. Il vous suffit d’ajouter les onglets à une page ou à un article WordPress. Copiez simplement le shortcode des onglets que nous avons vu plus tôt. Le nôtre est [TABS_R id=443].
Lancez votre éditeur de publication (même si vous utilisez Gutenberg) et collez le shortcode dans votre article/page. Après cela, appuyez sur le Publier bouton comme indiqué ci-dessous.

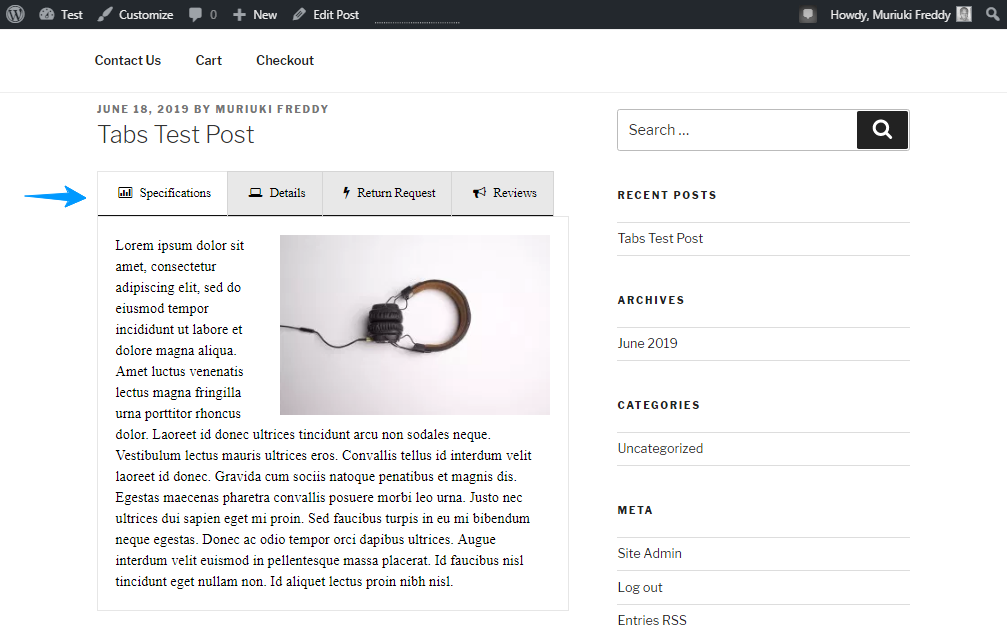
Après environ 5 minutes de mise en place des choses ; J’utilise le thème Twenty Seventeen et beaucoup de Lorem Ipsum, j’ai obtenu le résultat suivant.

Notez que je n’ai pas personnalisé les couleurs ou quoi que ce soit. Dis-moi ce que tu penses; n’était-ce pas facile ?
L’ajout d’onglets à vos pages et publications WordPress est l’affaire des élèves de quatrième année. Je ne m’attends pas à ce que vous rencontriez des problèmes, surtout si vous utilisez un plugin tel que Tabs de WP Shop Mart.
Comment ajouter des onglets à vos pages et publications WordPress ? Quel est votre plugin WordPress pour onglets préféré ? S’il vous plaît partager vos pensées dans les commentaires. Bonne création !