Voulez-vous ajouter des widgets personnalisés après la publication dans WordPress ?
Les widgets After post vous permettent d’afficher différents éléments à la fin des articles ou des pages de blog. Par exemple, vous pouvez ajouter un formulaire d’inscription à la newsletter, afficher des articles liés, afficher des articles récents ou des produits populaires.
Dans cet article, nous allons vous montrer comment ajouter facilement des widgets personnalisés après la publication dans WordPress pour fidéliser les utilisateurs et passer plus de temps sur votre site Web.
Pourquoi ajouter des widgets personnalisés après la publication dans WordPress
Vous avez peut-être vu des appels à l’action à la fin d’un article sur de nombreux sites Web populaires. C’est parce que si un utilisateur a fait défiler jusqu’à la fin d’un article, alors il est déjà accroché et plus susceptible de s’engager avec votre offre.

Cet espace peut être utilisé pour mettre un formulaire d’inscription par e-mail, un formulaire de génération de leads ou pour stimuler l’engagement des utilisateurs avec des publications connexes, des publications populaires et d’autres fonctionnalités de découverte de contenu.
De même, si vous exploitez une boutique en ligne, vous souhaiterez peut-être afficher des produits connexes ou promouvoir une vente en offrant une remise.

Maintenant, il existe différentes façons de le faire. Vous pouvez utiliser des plugins comme MonstreInsights module complémentaire de publications populaires qui vous permet d’ajouter automatiquement des publications ou des produits populaires après le contenu de votre publication.
Vous pouvez ajouter manuellement ce contenu après la publication lors de la rédaction de vos publications à l’aide de l’éditeur de blocs.
C’est beaucoup de travail et le problème avec cette méthode est que si vous voulez changer quelque chose, vous devrez le faire manuellement.
C’est là qu’interviennent les widgets.
Dans le développement Web, les widgets terminologiques sont des blocs sans contenu que vous pouvez ajouter à différentes zones de votre site Web séparément de la zone de contenu principale.
WordPress est livré avec un ensemble de widgets intégrés que vous pouvez ajouter à toutes les zones prêtes pour les widgets fournies par votre thème WordPress.
Tous les thèmes WordPress populaires sont livrés avec des zones communes prêtes pour les widgets, telles que les barres latérales, le pied de page et les zones de widgets d’en-tête. Cependant, très peu de thèmes WordPress incluent une zone de widget après la publication.
Cela étant dit, examinons comment vous pouvez facilement ajouter des widgets après publication dans WordPress, quel que soit le thème WordPress que vous utilisez.
Méthode 1. Ajout de contenu après la publication à l’aide d’un plugin
Cette méthode est un peu limitée mais plus simple et fonctionne avec tous les types de widgets WordPress. Cela dépend un peu de votre thème WordPress pour le style, mais fonctionnerait bien pour la plupart des utilisateurs.
La première chose à faire est d’installer et d’activer le Ajouter un widget après le contenu brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
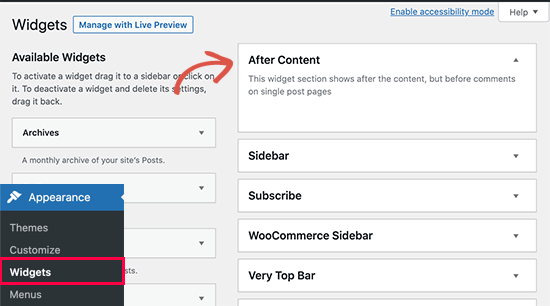
Lors de l’activation, accédez à la Apparence » Widgets page et là, vous remarquerez une nouvelle zone de widget appelée « Après le contenu ».

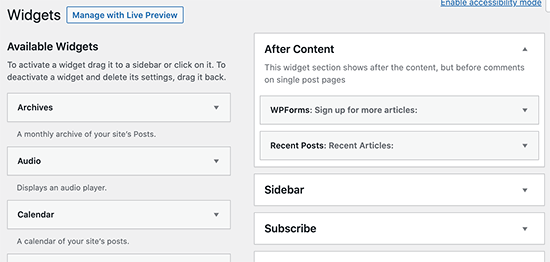
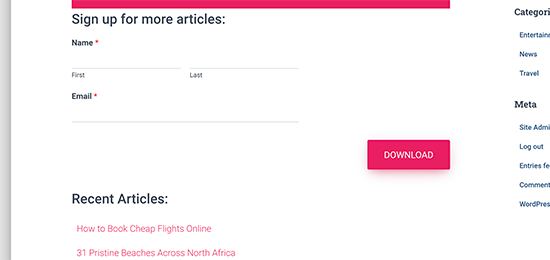
Maintenant, vous pouvez simplement ajouter n’importe quel widget de la colonne des widgets disponibles dans la zone Après le contenu. Par exemple, ici, nous avons ajouté des articles récents et un widget de formulaire d’inscription à la newsletter que nous avons créé à l’aide de WPForms.

N’hésitez pas à modifier chaque paramètre de widget comme vous le feriez normalement et n’oubliez pas d’enregistrer vos modifications.
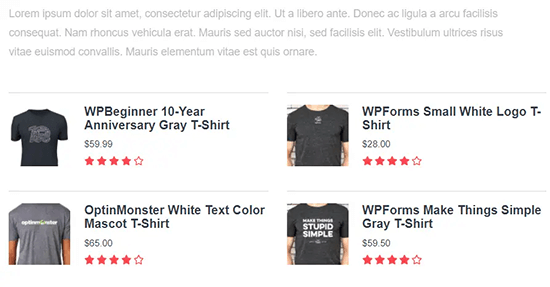
Une fois terminé, vous pouvez visiter votre site Web pour voir vos widgets de contenu après publication en action. Voici à quoi cela ressemblait sur notre site de démonstration.

Selon le nombre de widgets que vous essayez d’ajouter et votre thème WordPress, vos widgets peuvent sembler légèrement déséquilibrés.
Par défaut, le plugin ajoute les widgets les uns après les autres, donc si vous voulez les afficher côte à côte, vous devrez utiliser un CSS personnalisé. Vous pouvez également modifier la couleur d’arrière-plan, ajouter un rembourrage, modifier la couleur du texte, etc.
Allez simplement sur Apparence » Personnaliser page et passez à l’onglet CSS supplémentaire. Vous pouvez commencer par ajouter ce CSS personnalisé comme point de départ.
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
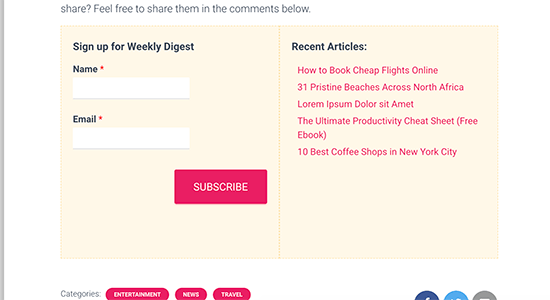
Dans ce code CSS personnalisé, nous avons modifié la largeur du widget pour afficher deux widgets côte à côte. Nous avons également modifié la couleur de fond et la taille des polices. N’hésitez pas à ajuster le CSS pour répondre à vos besoins.
N’oubliez pas de cliquer sur le bouton Publier pour enregistrer vos modifications.
Voici à quoi cela ressemblait sur notre site de démonstration.

Vous ne voulez pas utiliser de CSS personnalisé ? Essayez le plugin CSS Hero. Il vous permet de personnaliser toutes les zones de votre site sans aucune connaissance CSS.
Afficher ou masquer les widgets après la publication
Par défaut, le plugin affichera vos widgets après publication sur toutes les publications et pages. Il vous permet également de le masquer aux endroits où vous ne souhaitez pas afficher les widgets de contenu.
Par exemple, vous ne voudrez peut-être pas afficher les widgets après la publication sur des pages statiques.
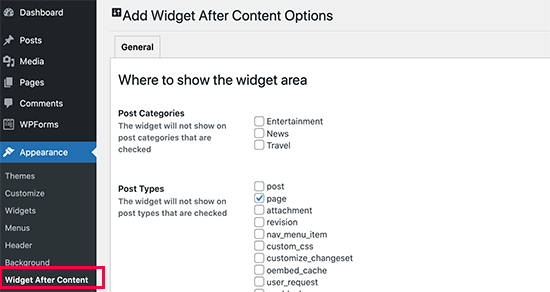
Rendez-vous simplement sur le Apparence » Widget après le contenu page. À partir de là, vous pouvez choisir les catégories ou les types de publication qui n’afficheront pas votre widget après-contenu.

N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
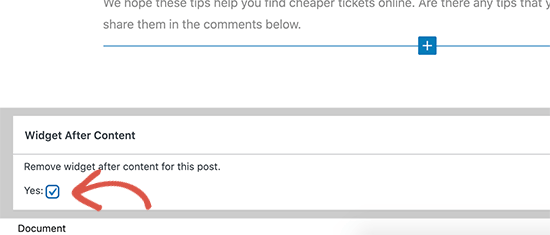
Vous pouvez également masquer la zone du widget après le contenu pour des articles et des pages individuels. Modifiez simplement la publication de la page où vous ne souhaitez pas afficher les widgets après la publication et faites défiler jusqu’à la case « Widget après le contenu » en bas.

Ensuite, cochez la case pour masquer la zone des widgets, puis enregistrez votre publication ou votre page. Le plugin cessera désormais d’afficher la zone de widget pour cette publication/page particulière.
Méthode 2. Ajout de contenu après la publication à l’aide d’OptinMonster
Cette méthode est plus jolie et plus puissante, mais elle n’utilise pas les widgets WordPress par défaut. Au lieu de cela, il vous permet d’ajouter n’importe quel contenu avec de beaux designs et modèles parmi lesquels choisir.
Un autre avantage de cette méthode est qu’elle vous offre une tonne d’options de ciblage. Par exemple, vous pouvez afficher du contenu personnalisé à différents utilisateurs, modifier le contenu en fonction de ce que les utilisateurs visualisent actuellement ou utiliser le reciblage sur site pour plus d’impact.
Pour cette méthode, vous aurez besoin OptinMonster. C’est le meilleur logiciel de génération de leads et d’optimisation de conversion sur le marché et vous permet de convertir les visiteurs du site Web en abonnés et en clients.
Tout d’abord, vous devez vous inscrire à un OptinMonster Compte.
Après votre inscription, passez à votre site Web WordPress pour installer et activer le OptinMonster brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Ce plugin agit comme un connecteur entre votre site WordPress et votre compte OptinMonster.
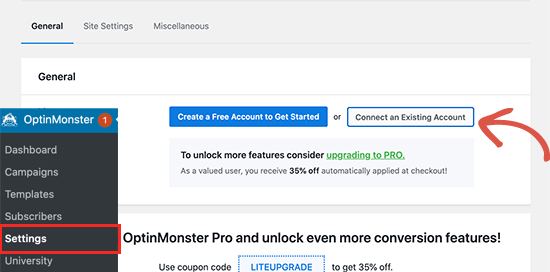
Lors de l’activation, vous devez visiter OptinMonster » Paramètres page et cliquez sur le bouton « Connecter un compte existant ».

Cela fera apparaître une fenêtre contextuelle où vous pourrez vous connecter et connecter votre site WordPress à votre compte OptinMonster.
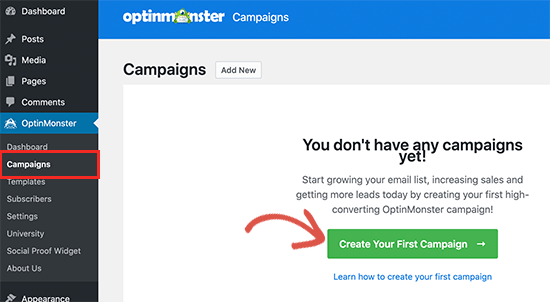
Maintenant que votre site WordPress est connecté, vous êtes prêt à créer votre première campagne géociblée. Allez au OptinMonster » Campagnes page et cliquez sur le bouton « Ajouter un nouveau ».

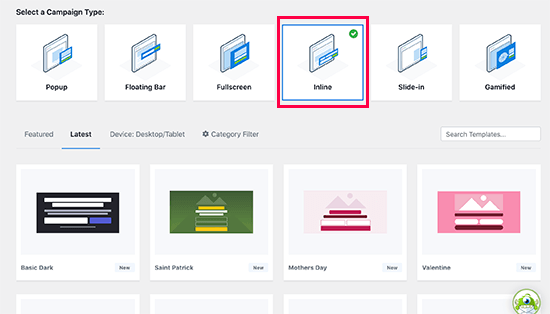
Tout d’abord, vous devrez choisir votre type de campagne. OptinMonster prend en charge les popups lightbox, les barres flottantes, les optins en ligne, les campagnes plein écran, coulissantes et gamifiées.
Pour les besoins de ce tutoriel, nous allons choisir une campagne en ligne qui nous permet d’afficher automatiquement notre campagne après le contenu.

En dessous, vous pouvez sélectionner un modèle de campagne en cliquant dessus.
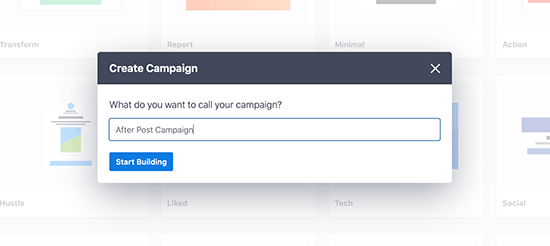
Ensuite, vous devez entrer un nom pour votre campagne. Vous pouvez entrer n’importe quel nom ici, puis cliquer sur le bouton « Démarrer la construction ».

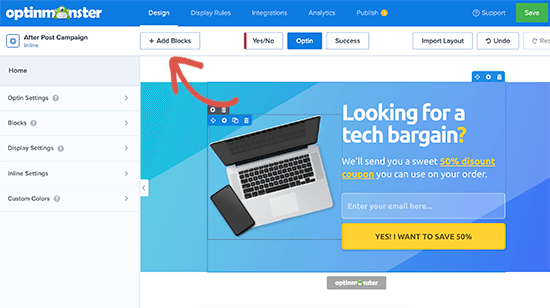
Cela lancera l’interface de création de campagne d’OptinMonster avec un aperçu en direct de votre campagne dans le panneau de droite.

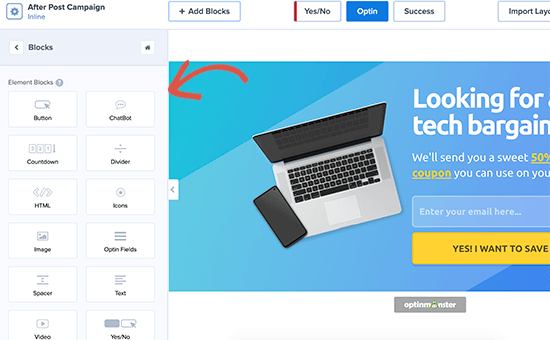
Vous pouvez simplement pointer et cliquer sur n’importe quel élément de l’aperçu pour le modifier, le déplacer ou le supprimer. Vous pouvez également ajouter de nouveaux éléments en cliquant sur le bouton Ajouter des blocs en haut.

À partir de là, vous pouvez choisir des éléments plus puissants non disponibles dans les widgets WordPress par défaut. Par exemple, vous pouvez ajouter des comptes à rebours, des boutons, des chatbots et des colonnes.
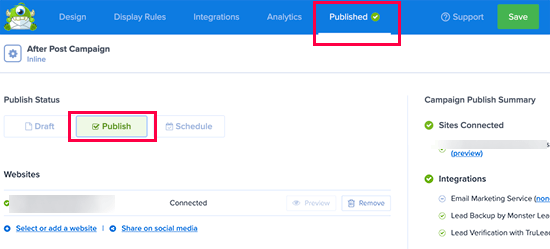
Une fois que vous avez conçu votre campagne après publication, passez à l’onglet Publier et changez le statut de la campagne en « Publier ».

Après cela, cliquez sur le bouton Enregistrer pour enregistrer vos paramètres et fermer le générateur de campagne.
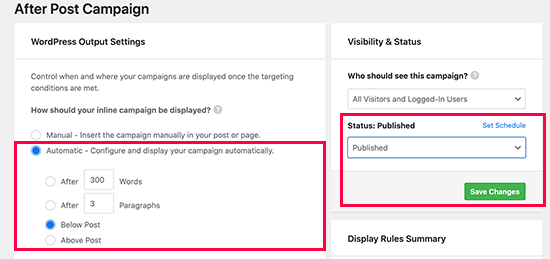
OptinMonster vous amènera maintenant à la page Paramètres de sortie. À partir de là, vous pouvez choisir où vous souhaitez afficher votre contenu après la publication.
Sélectionnez simplement Automatique, puis vous pouvez choisir d’afficher votre campagne à l’intérieur, en dessous ou avant le contenu de la publication.

Pour les besoins de ce didacticiel, nous choisirons ci-dessous l’option de contenu de publication. Après cela, changez le statut de visibilité sur Publié et cliquez sur le bouton Enregistrer pour faire vivre votre campagne.
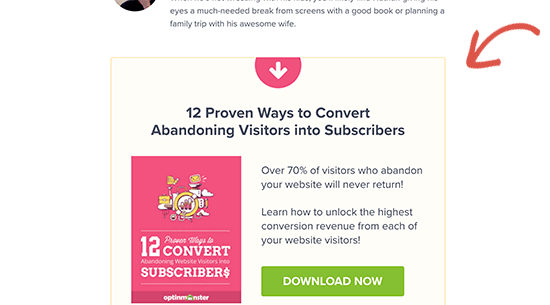
Vous pouvez maintenant visiter votre site Web pour voir votre widget personnalisé après la publication en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des widgets personnalisés après la publication dans WordPress.
Vous voulez voir comment les utilisateurs interagissent avec vos widgets après publication ? Consultez notre didacticiel sur la façon de suivre l’engagement des utilisateurs dans WordPress, puis essayez ces conseils pour augmenter facilement le trafic de votre site Web.