Récemment, un de nos lecteurs a demandé s’il était possible d’ajouter Venmo pour collecter les paiements dans WordPress ?
Venmo facilite l’acceptation des paiements sur votre site Web. Il est pratique, convivial et est déjà utilisé par environ 70 millions de personnes. Laisser les gens utiliser un mode de paiement familier peut augmenter les conversions dans votre boutique en ligne.
Dans cet article, nous allons vous montrer comment ajouter facilement Venmo dans WordPress.
Pourquoi utiliser Venmo comme passerelle de paiement
Venmo est un service de paiement mobile populaire appartenant à PayPal, qui est la passerelle de paiement en ligne la plus populaire et la plus fiable au monde. Actuellement, Venmo n’est disponible qu’aux États-Unis
Si vous avez une boutique WooCommerce basée aux États-Unis, l’ajout de Venmo comme l’une des passerelles de paiement est la bonne option pour vous car cela permet à vos clients d’effectuer un achat depuis leur téléphone portable sans aucun problème.
Non seulement Venmo se connecte facilement aux comptes bancaires des utilisateurs, mais le service ne facture pas non plus de frais pour l’envoi d’argent à partir de votre solde Venmo ou de votre solde lié. Ce sont les principales raisons pour lesquelles de nombreux résidents américains optent pour cette application de paiement mobile.
Des marques populaires comme Amazon, Macy’s, Walmart et Samsung proposent également Venmo comme passerelle de paiement à leurs clients. Cela étant dit, voyons comment vous pouvez facilement ajouter Venmo à WordPress.
Méthode 1. Ajouter Venmo dans WordPress en utilisant les plugins de paiement Braintree
Vous pouvez intégrer de manière transparente Venmo à votre boutique WooCommerce en utilisant le Plugins de paiement Braintree pour WooCommerce brancher.
Ce plugin WooCommerce vous permet d’ajouter facilement Venmo comme passerelle de paiement à votre boutique en ligne.
Tout d’abord, vous devez installer et activer le plugin Payment Plugins Braintree. Pour plus d’instructions, consultez notre guide sur l’installation d’un plugin WordPress.
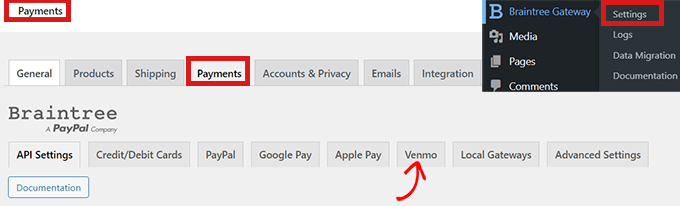
Lors de l’activation, rendez-vous sur Passerelle Braintree » Paramètres depuis votre tableau de bord d’administration WordPress.
Cela vous dirigera en fait vers la page « Paiements » de WooCommerce. Vous pouvez également accéder à cette page en vous rendant sur WooCommerce » Paramètres. La seule différence sera que si vous passez par l’élément de menu WooCommerce, la page n’aura pas le logo Braintree.
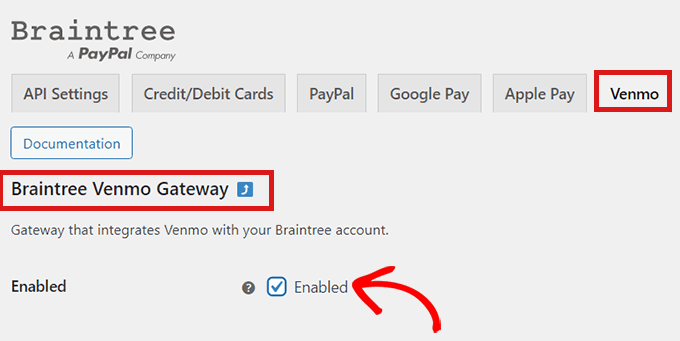
Vous verrez ici toutes les passerelles Braintree que vous pouvez intégrer à votre site. Cliquez simplement sur l’onglet ‘Venmo’.

Maintenant que vous êtes sur l’onglet « Braintree Venmo Gateway », vous verrez une case à cocher « Activé » en haut.
Vous devez vous assurer qu’il est coché. Cela permettra à votre site d’accepter les paiements Venmo via ce plugin.

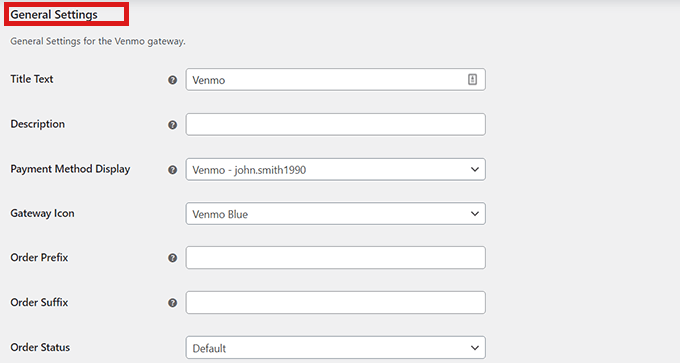
Ensuite, allez dans « Paramètres généraux » et remplissez les détails pour configurer votre Venmo Gateway. Par exemple, vous pouvez modifier le titre qui apparaît aux utilisateurs, l’icône ou ajouter une courte description du mode de paiement.
Après cela, cliquez simplement sur le bouton « Enregistrer les modifications » en bas de la page pour enregistrer vos modifications.

Maintenant, Venmo a été ajouté à votre site WordPress et vous êtes prêt à accepter les paiements dans WooCommerce.
Méthode 2. Ajouter Venmo dans WordPress à l’aide du plugin Checkout With Venmo
Une autre façon d’ajouter Venmo dans WordPress consiste à utiliser le ‘Commander avec Venmo sur WooCommerce‘ brancher.
C’est un plugin bien connu utilisé pour intégrer Venmo dans WordPress.
La première chose que vous devez faire est d’installer et d’activer le ‘Commander avec Venmo sur WooCommerce‘ brancher. Pour obtenir de l’aide, consultez notre guide sur l’installation d’un plugin WordPress.
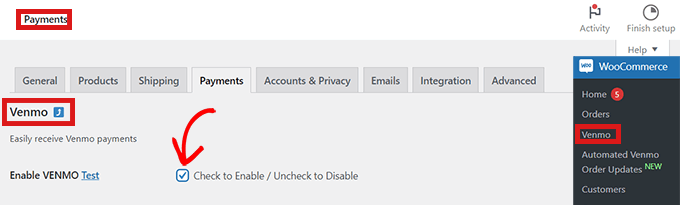
Une fois le plugin activé, allez sur WooCommerce » Venmo depuis le tableau de bord d’administration de WordPress.
Cela ouvrira l’onglet « Venmo » sur la page « Paiements » de WooCommerce.
Ici, vous trouverez l’option « Activer VENMO » en haut de la page. Assurez-vous de cocher la case.
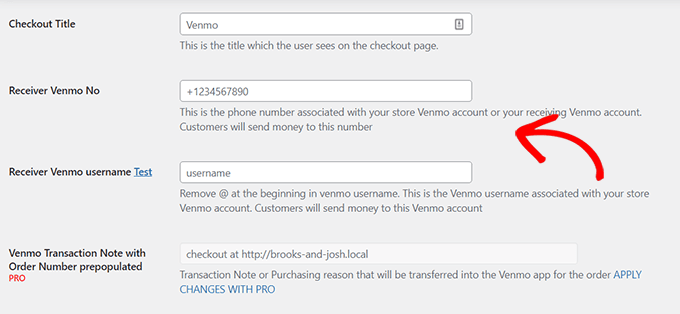
Si vous cliquez sur le lien « tester » à côté du titre, vous serez dirigé vers la page du compte Venmo où vous pourrez vous connecter et créer votre compte. Vous pourrez vous assurer que tous vos paramètres sont corrects avant de tenter d’accepter des paiements réels.

Ensuite, remplissez simplement les détails dans le formulaire ci-dessous, puis cliquez sur le bouton « Enregistrer les modifications » en bas de la page.
Toutes nos félicitations! Vous avez intégré avec succès Venmo dans WordPress.

C’est ça! Nous espérons que vous avez appris comment ajouter Venmo à WordPress. Vous pouvez également consulter notre article sur le guide SEO WooCommerce ultime et nos choix d’experts pour les meilleurs plugins WooCommerce pour vous aider à développer votre boutique.