Vous souhaitez créer une page de remerciement pour votre site WordPress ?
L’affichage d’une page de remerciement personnalisée peut vous aider à établir une relation solide avec votre public. Vous pouvez garder les gens engagés, les ramener sur votre site et augmenter les ventes.
Dans cet article, nous allons vous montrer comment créer une page de remerciement dans WordPress, étape par étape. De plus, nous vous indiquerons également quand afficher votre page de remerciement, par exemple après que quelqu’un a soumis un formulaire, effectué un achat sur votre site, etc.
Pourquoi créer une page de remerciement sur WordPress ?
Une page de remerciement est une page Web que vous pouvez montrer à vos utilisateurs lorsqu’ils effectuent une action ou terminent une tâche sur votre site Web WordPress.
Par exemple, vous pouvez afficher une page de remerciement personnalisée sur votre boutique en ligne après qu’un client ait acheté un produit. Cela vous permet de faire des ventes croisées et incitatives de vos meilleurs produits et d’offrir des remises exclusives sur les achats ultérieurs.
De même, une page de remerciement peut aider à créer une liste de diffusion et à développer votre audience sociale. Vous pouvez afficher des boutons de partage social pour promouvoir votre Facebook, Twitter, LinkedIn et d’autres canaux de médias sociaux.
Une autre situation où une page de remerciement est utile est lorsqu’un utilisateur soumet un formulaire ou laisse un commentaire sur votre site. Vous pouvez afficher vos articles les plus populaires sur la page de remerciement et générer plus de trafic vers vos articles de blog importants.
Cela dit, regardons comment créer facilement une page de remerciement dans WordPress et comment la déclencher dans différentes situations.
Cliquez simplement sur les liens ci-dessous pour accéder à votre section préférée :
- Créer une page de remerciement sur WordPress
- Afficher une page de remerciement après la soumission du formulaire dans WordPress
- Afficher une page de remerciement lors de l’achat d’un produit dans WooCommerce
- Afficher une page de remerciement personnalisée sur votre site d’adhésion
- Afficher une page de remerciement après la soumission d’un commentaire
Créer une page de remerciement sur WordPress
La meilleure façon de créer une page de remerciement dans WordPress est d’utiliser SeedProd. C’est le meilleur plugin de création de sites Web et de création de pages de destination pour WordPress.
Le plugin offre une fonctionnalité de glisser-déposer et de nombreuses options de personnalisation. De plus, vous pouvez choisir parmi des modèles prédéfinis pour modifier la page de remerciement selon vos préférences.
Pour ce didacticiel, nous utiliserons la version SeedProd Pro car elle propose des modèles prédéfinis, des intégrations de messagerie, des blocs WooCommerce, etc. Vous pouvez également utiliser le SeedProd Lite version gratuite.
Tout d’abord, vous devrez installer et activer le plugin SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur la façon d’installer un plugin WordPress.
Lors de l’activation, vous pouvez accéder à SeedProd » Paramètres depuis votre panneau d’administration WordPress. À partir de là, entrez la clé de licence et cliquez sur le bouton « Vérifier la clé ».

Vous pouvez trouver la clé de licence dans votre espace compte SeedProd.
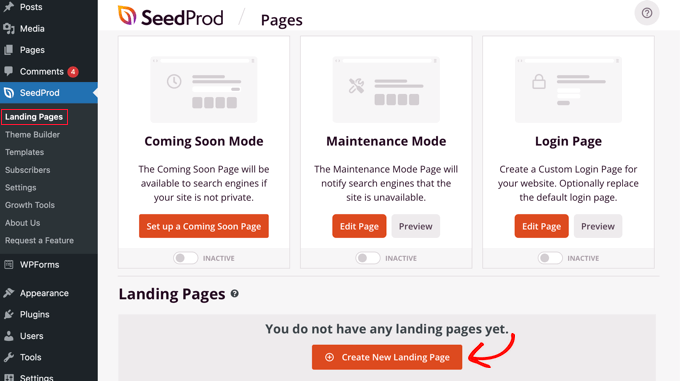
Après la vérification, vous devrez vous diriger vers SeedProd » Pages de destination depuis le tableau de bord WordPress et cliquez sur le bouton « Créer une nouvelle page de destination ».

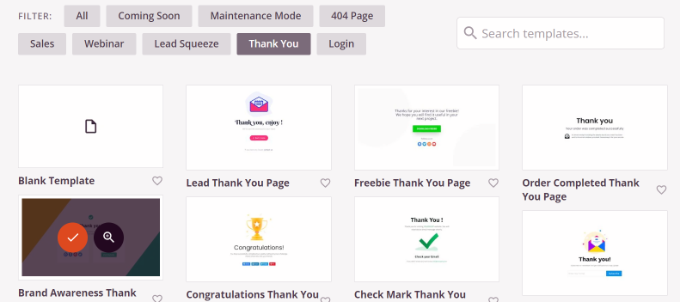
Ensuite, SeedProd vous montrera différents modèles de page.
Vous pouvez les filtrer à partir du haut pour afficher les modèles de page de remerciement. À partir de là, survolez simplement un design que vous souhaitez utiliser et cliquez sur le bouton de coche orange.

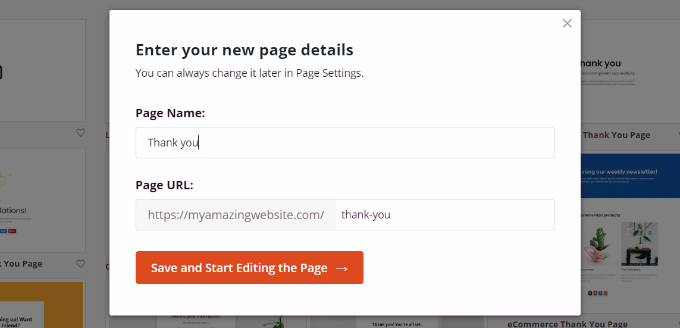
Une fenêtre contextuelle va maintenant s’ouvrir. Allez-y et entrez un nom et une URL pour votre page de remerciement.
Une fois cela fait, vous pouvez cliquer sur le bouton « Enregistrer et commencer à modifier la page ».

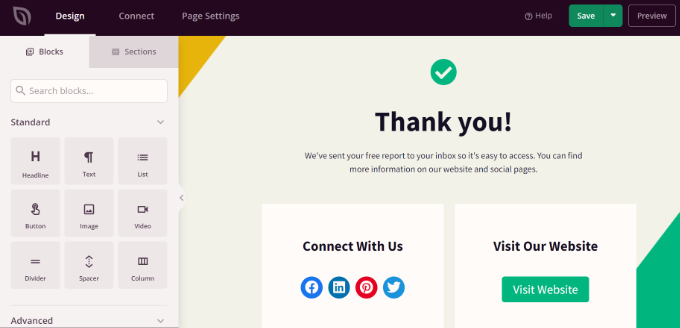
Cela lancera le générateur de page par glisser-déposer SeedProd.
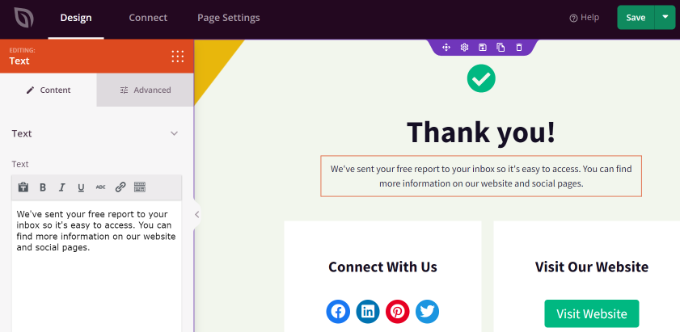
Vous pouvez maintenant personnaliser votre page de remerciement en ajoutant de nouveaux blocs à partir du menu de gauche ou en réorganisant les blocs existants.
Par exemple, il existe des blocs pour les images, le texte, les titres, les vidéos, les formulaires de contact, les profils sociaux, etc.

Si vous cliquez sur un bloc dans le modèle, vous verrez plus d’options de personnalisation.
Par exemple, vous pouvez modifier le texte, modifier sa police, sa taille, son espacement, sa couleur, etc.

Lorsque vous avez effectué les modifications, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut.
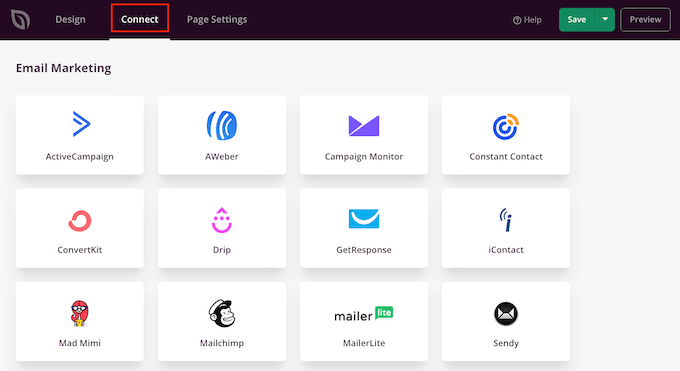
Ensuite, vous pouvez cliquer sur l’onglet « Se connecter » et intégrer les services de marketing par e-mail. Ceci est utile si vous avez ajouté un formulaire de contact à votre remerciement et que vous souhaitez collecter des prospects auprès des clients.

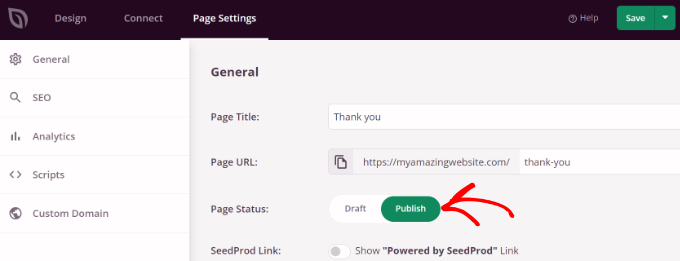
Après cela, vous devrez vous diriger vers l’onglet « Paramètres de la page » en haut.
Ici, cliquez sur le État de la page basculez pour le changer de « Brouillon » à « Publier ».

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut lorsque vous avez terminé.
Vous pouvez maintenant visiter votre site Web pour voir la page de remerciement en action.

Examinons maintenant différentes situations dans lesquelles vous pouvez déclencher la page de remerciement afin que vos visiteurs la voient.
Afficher une page de remerciement après la soumission du formulaire dans WordPress
Après avoir créé une page de remerciement personnalisée, vous pouvez l’afficher lorsqu’un utilisateur soumet un formulaire.
Par exemple, vous pouvez afficher des icônes de médias sociaux lorsqu’un visiteur s’inscrit à une newsletter par e-mail à l’aide d’un formulaire. De cette façon, ils peuvent également vous suivre sur différentes plateformes sociales et vous aider à développer vos abonnés.
De même, si un utilisateur remplit un formulaire de commentaires, vous pouvez afficher des guides utiles, des vidéos ou promouvoir votre meilleur contenu sur la page de remerciement.
Avec WPForms, vous pouvez facilement créer tous les types de formulaires sur votre site Web et afficher une page de remerciement personnalisée. C’est le meilleur plugin de formulaire de contact WordPress qui offre des modèles prédéfinis et de nombreuses options de personnalisation.
Pour plus de détails, veuillez consulter notre guide sur la façon de créer un formulaire de contact dans WordPress.
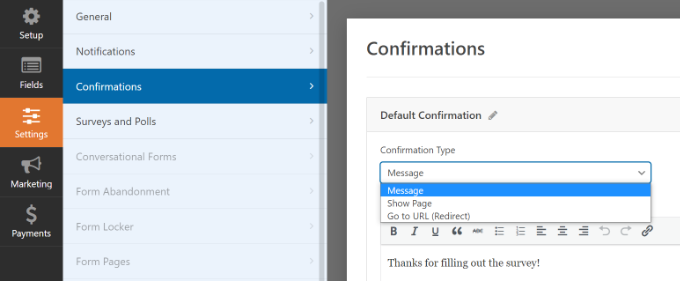
Pour afficher votre page de remerciement personnalisée, continuez et modifiez un formulaire dans WPForms. Lorsque vous êtes dans le générateur de formulaires, accédez simplement à la Paramètres » Confirmations languette.

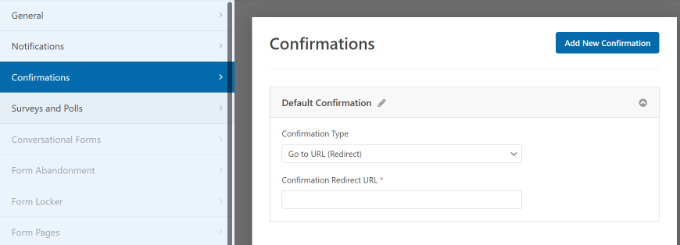
Dans le menu déroulant Type de confirmation, sélectionnez simplement l’option « Aller à l’URL (redirection) ».
Après cela, entrez l’URL de votre page de remerciement dans le champ « URL de redirection de confirmation ».

Chaque fois qu’un utilisateur remplit et soumet un formulaire sur votre site Web, il voit la page de remerciement personnalisée que vous avez créée.
Afficher une page de remerciement lors de l’achat d’un produit dans WooCommerce
Si vous avez une boutique WooCommerce, vous pouvez afficher votre page de remerciement personnalisée lorsqu’un client achète votre produit.
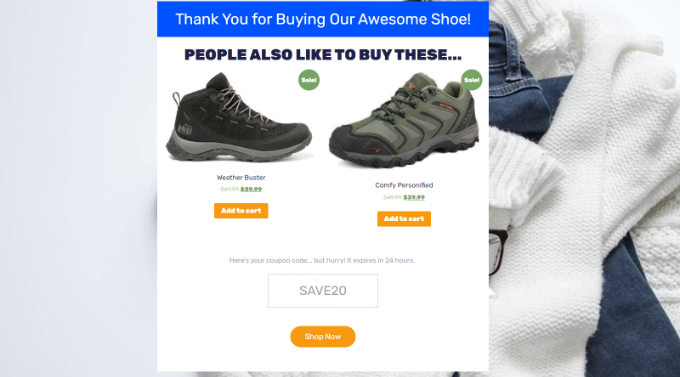
WooCommerce a une page de remerciement par défaut, mais elle n’est pas optimisée pour les conversions. Cependant, vous pouvez le remplacer par le vôtre pour augmenter vos ventes.
Par exemple, vous pouvez vendre des produits sur une page de remerciement, offrir des remises exclusives, afficher les dernières campagnes promotionnelles, etc.

Nous avons un guide complet sur la façon de créer facilement des pages de remerciement WooCommerce personnalisées qui vous guideront tout au long du processus, étape par étape.
Afficher une page de remerciement personnalisée sur votre site d’adhésion
Vous pouvez également afficher votre page de remerciement sur un site Web d’adhésion lorsque quelqu’un achète un abonnement pour accéder à un contenu exclusif ou s’inscrit à un cours en ligne.
Avec MemberPress, vous pouvez facilement créer un site d’adhésion. C’est le meilleur plugin d’adhésion WordPress, et vous pouvez l’utiliser pour vendre du contenu premium, des abonnements, des téléchargements numériques, etc.
Vous pouvez en savoir plus en suivant notre guide ultime pour créer un site d’adhésion WordPress.
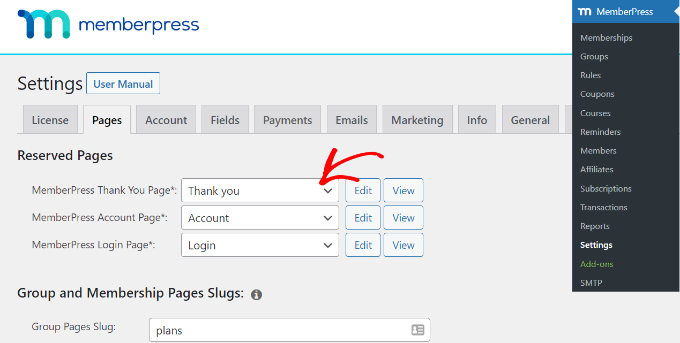
Une fois que vous avez configuré les abonnements, tout ce que vous avez à faire est de vous diriger vers MemberPress » Paramètres depuis votre tableau de bord WordPress et sélectionnez l’onglet « Pages ».

À partir de là, vous pouvez cliquer sur le menu déroulant « Page de remerciement de MemberPress » et sélectionner la page de remerciement personnalisée.
De cette façon, les clients seront redirigés vers votre page de remerciement chaque fois qu’ils termineront le processus d’inscription ou d’abonnement.
Afficher une page de remerciement après la soumission d’un commentaire
Une autre situation où l’affichage d’une page de remerciement personnalisée est bénéfique est après la soumission d’un commentaire.
Lorsqu’un visiteur soumet un commentaire sur votre blog WordPress, vous pouvez en profiter pour montrer vos articles les plus populaires ou votre contenu à feuilles persistantes via une page de remerciement.
Tout d’abord, vous devez installer et activer le Hacks de commentaires Yoast brancher. Pour plus de détails, veuillez consulter notre guide sur la façon d’installer un plugin WordPress.
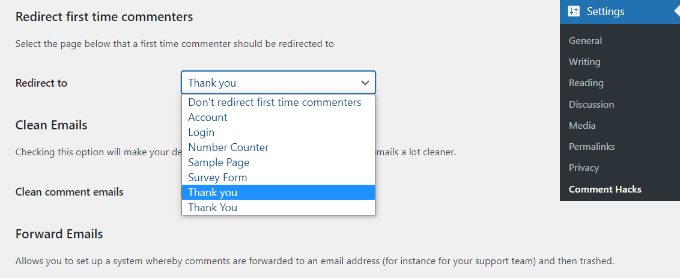
Lors de l’activation, vous pouvez accéder à Paramètres » Hacks de commentaires depuis votre tableau de bord WordPress.
Ensuite, faites défiler jusqu’à la section « Rediriger les nouveaux commentateurs ». Maintenant, cliquez sur le menu déroulant « Rediriger vers » et sélectionnez votre page de remerciement personnalisée.

Enregistrez vos paramètres et la page de remerciement que vous avez sélectionnée apparaîtra chaque fois qu’un visiteur laissera un commentaire pour la première fois.
Vous pouvez consulter notre guide détaillé sur la façon de rediriger les utilisateurs après la soumission de formulaires dans WordPress pour plus d’informations.
Nous espérons que cet article vous a aidé à apprendre à créer une page de remerciement dans WordPress. Vous pouvez également consulter notre guide SEO WordPress ultime pour les débutants et les plugins WordPress indispensables pour les sites Web professionnels.