Nous utilisons occasionnellement des liens d’ancrage dans nos publications WordPress plus longues pour aider les utilisateurs à accéder rapidement à la section qu’ils souhaitent lire.
Les liens d’ancrage sont souvent utilisés dans les sections de la table des matières, car ils aident les utilisateurs à parcourir un article plus long sans recharger la page. Cela peut également aider avec le référencement, car Google peut les afficher sous vos listes de recherche pour une navigation facile (nous en parlerons plus tard).
Dans ce guide étape par étape, nous expliquerons ce que sont les liens d’ancrage et vous montrerons comment ajouter facilement des liens d’ancrage dans WordPress.
Prêt? Commençons par un exemple en direct de liens d’ancrage.
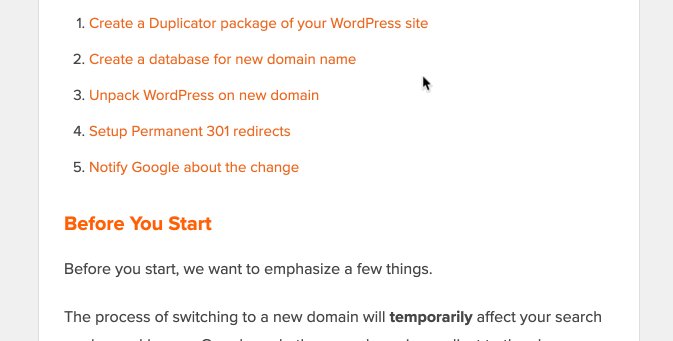
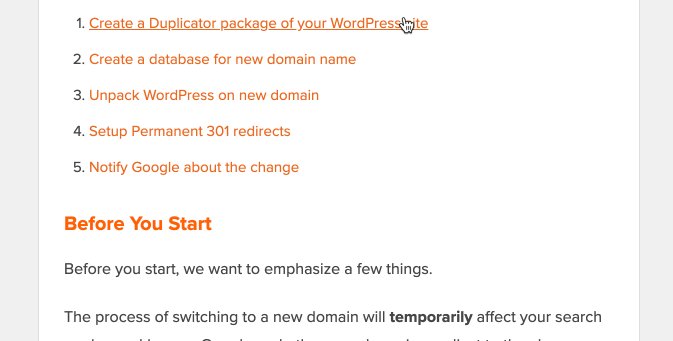
Vous trouverez ci-dessous une liste de tous les sujets que nous aborderons dans ce guide. Allez-y et cliquez sur l’un de ces liens, et vous serez redirigé vers cette section spécifique.
- Qu’est-ce qu’un lien d’ancrage ?
- Comment ajouter manuellement des liens d’ancrage dans WordPress ?
- Comment ajouter manuellement des liens d’ancrage à l’aide de Classic Editor dans WordPress ?
- Comment ajouter manuellement des liens d’ancrage en HTML ?
- Comment ajouter automatiquement des en-têtes comme liens d’ancrage dans WordPress ?
Qu’est-ce qu’un lien d’ancrage ?
Un lien d’ancrage est un type de lien sur la page qui vous amène à un endroit spécifique sur cette même page. Il permet aux utilisateurs d’accéder directement à la section qui les intéresse le plus.
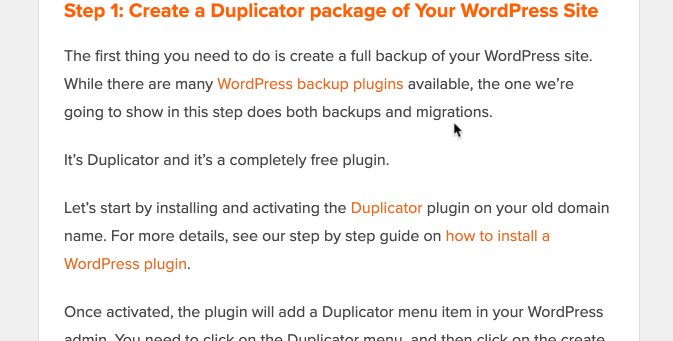
Jetez un œil à la capture d’écran animée ci-dessous :

Comme vous pouvez le voir, cliquer sur le lien d’ancrage amène l’utilisateur à la section spécifique sur la même page.
Les liens d’ancrage sont couramment utilisés dans les articles plus longs comme table des matières, ce qui permet aux utilisateurs d’accéder rapidement aux sections qu’ils souhaitent lire.
Une autre utilisation des liens d’ancrage consiste à créer des liens de signet sur votre site WordPress. Cela vous permet de partager le lien de signet sur les réseaux sociaux ou les newsletters par e-mail. Ainsi, lorsque la page se charge, vos utilisateurs accèdent immédiatement à la section que vous souhaitez qu’ils voient.
Pourquoi et quand utiliser des liens d’ancrage ?
Un utilisateur moyen passe moins de quelques secondes avant de décider s’il souhaite rester ou quitter votre site Web. Vous avez juste ces quelques secondes pour convaincre les utilisateurs de rester.
La meilleure façon de le faire est de les aider à voir rapidement les informations qu’ils recherchent.
Les liens d’ancrage facilitent cette tâche en permettant aux utilisateurs de sauter le reste du contenu et de passer directement à la partie qui les intéresse. Cela améliore l’expérience utilisateur et vous aide à gagner de nouveaux clients/lecteurs.
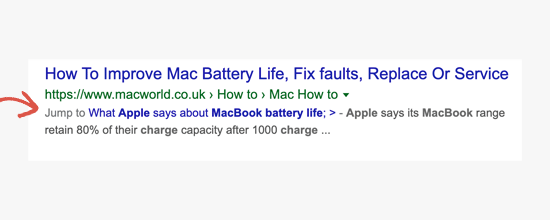
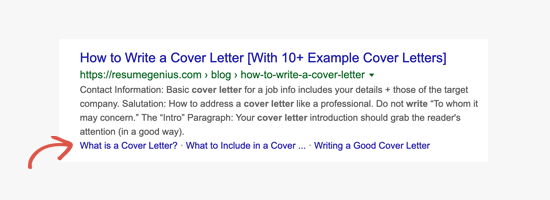
Les liens d’ancrage sont également parfaits pour le référencement WordPress. Google peut afficher un lien d’ancrage dans les résultats de recherche en tant que « lien vers un lien ».

Parfois, Google peut également afficher plusieurs liens à partir de cette page en tant que liens vers des liens, ce qui augmente le taux de clics dans les résultats de recherche. En d’autres termes, vous obtenez plus de trafic vers votre site Web.

Cela dit, examinons comment ajouter facilement des liens d’ancrage dans WordPress.
Comment ajouter manuellement des liens d’ancrage dans WordPress
Si vous souhaitez simplement ajouter quelques liens d’ancrage ou des liens de signet dans votre article, vous pouvez facilement le faire manuellement.
Fondamentalement, vous devez ajouter deux éléments pour qu’un texte d’ancrage fonctionne comme prévu.
- Créez un lien d’ancrage avec un signe # avant le texte d’ancrage.
- Ajouter le
idattribuer au texte où vous voulez que l’utilisateur soit pris.
Commençons par la partie lien d’ancrage.
Étape 1. Création d’un lien d’ancrage
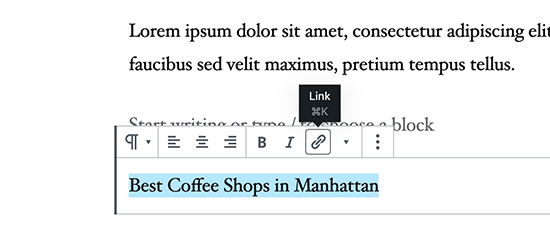
Vous devez d’abord sélectionner le texte que vous souhaitez lier, puis cliquer sur le bouton Insérer un lien dans l’éditeur WordPress Gutenberg.

Cela fera apparaître la fenêtre contextuelle d’insertion de lien où vous ajoutez généralement l’URL ou recherchez un article ou une page à lier.
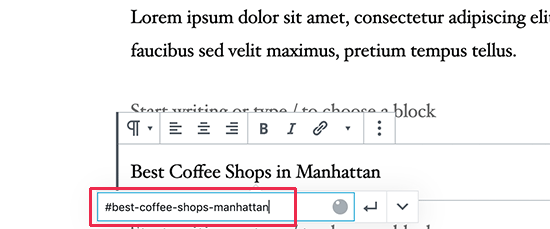
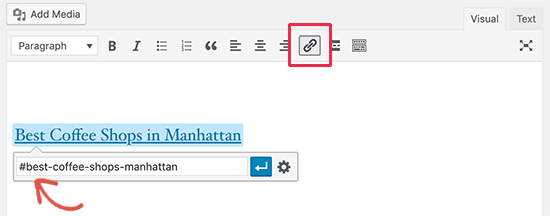
Cependant, pour un lien d’ancrage, vous utiliserez simplement # comme préfixe et saisirez les mots-clés de la section vers laquelle vous souhaitez que l’utilisateur accède.

Après cela, cliquez sur le bouton Entrée pour créer le lien.
Quelques conseils utiles pour choisir le texte à utiliser comme lien d’ancrage # :
- Utilisez les mots-clés liés à la section vers laquelle vous vous connectez.
- Ne rendez pas votre lien d’ancrage inutilement long ou complexe.
- Utilisez des tirets pour séparer les mots et les rendre plus lisibles.
- Vous pouvez utiliser des majuscules dans le texte d’ancrage pour le rendre plus lisible. Par exemple:
#Best-Coffee-Shops-Manhattan.
Une fois le lien ajouté, vous pourrez voir le lien que vous avez créé dans l’éditeur. Cependant, cliquer sur le lien ne fait rien.
C’est parce que les navigateurs ne peuvent pas trouver le lien d’ancrage en tant qu’ID.
Résolvons cela en pointant les navigateurs vers la zone, la section ou le texte que vous souhaitez afficher lorsque les utilisateurs cliquent sur le lien d’ancrage.
Étape 2. Ajoutez l’attribut ID à la section liée
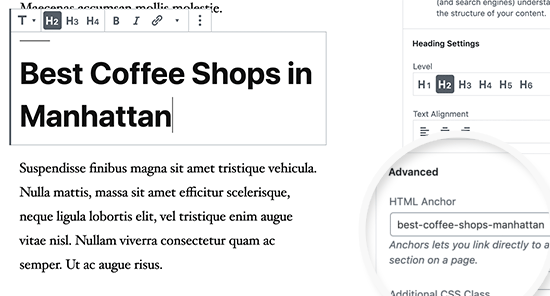
Dans l’éditeur de contenu, faites défiler jusqu’à la section vers laquelle vous souhaitez que l’utilisateur accède lorsqu’il clique sur le lien d’ancrage. Habituellement, il s’agit d’un titre pour une nouvelle section.
Ensuite, cliquez pour sélectionner le bloc, puis dans les paramètres du bloc, cliquez sur l’onglet Avancé pour le développer. Vous pouvez simplement cliquer sur l’onglet « Avancé » sous les paramètres du bloc de titre.

Après cela, vous devez ajouter le même texte que celui que vous avez ajouté en tant que lien d’ancrage sous le champ « Ancre HTML ». Assurez-vous d’ajouter le texte sans le préfixe #.
Vous pouvez maintenant enregistrer votre message et voir votre lien d’ancrage en action en cliquant sur l’onglet Aperçu.
Que se passe-t-il si la section que vous souhaitez afficher n’est pas un titre mais juste un paragraphe normal ou tout autre bloc ?
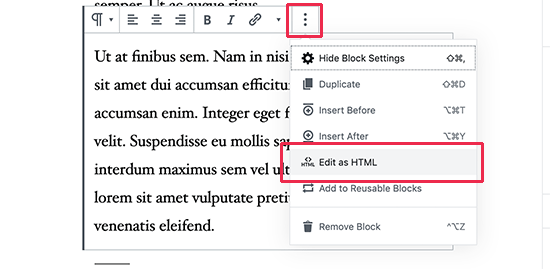
Dans ce cas, vous devez cliquer sur le menu à trois points sur les paramètres du bloc et sélectionner « Modifier en HTML ».

Cela vous permettra de modifier le code HTML pour ce bloc particulier. Vous devez sélectionner rechercher la balise HTML pour l’élément vers lequel vous souhaitez pointer. Par exemple, <p> s’il s’agit d’un pagraphe, ou <table> s’il s’agit d’un bloc de table, et ainsi de suite.
Maintenant, vous devez ajouter votre ancre en tant qu’attribut ID à cette balise, comme le code suivant :
<p id="best-coffee-shops-manhattan">
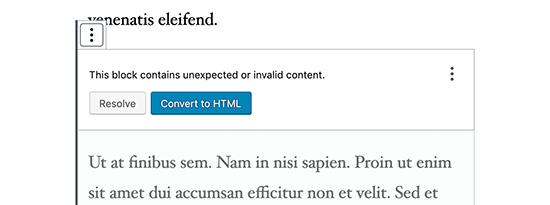
Vous verrez maintenant un avis indiquant que ce bloc contient un contenu inattendu ou invalide. Vous devez cliquer sur convertir en HTML pour conserver les modifications que vous avez apportées.

Comment ajouter manuellement un lien d’ancrage dans l’éditeur classique
Si vous utilisez toujours l’ancien éditeur classique pour WordPress, voici comment ajouter le lien d’ancrage / lien de saut.
Étape 1. Créez le lien d’ancrage
Tout d’abord, sélectionnez le texte que vous souhaitez transformer en lien d’ancrage, puis cliquez sur le bouton « Insérer un lien ».

Après cela, vous devez ajouter votre lien d’ancrage avec un préfixe de signe # suivi du slug que vous souhaitez utiliser pour le lien.
Étape 2. Ajoutez l’attribut ID à la section liée
L’étape suivante consiste à pointer les navigateurs vers la section que vous souhaitez afficher lorsque les utilisateurs cliquent sur votre lien d’ancrage.
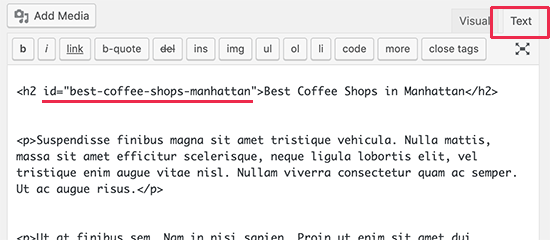
Pour cela, vous devrez passer en mode ‘Texte’ dans l’éditeur classique. Après cela, faites défiler jusqu’à la section que vous souhaitez afficher.

Localisez maintenant la balise HTML que vous souhaitez cibler. Par exemple, <h2>, <h3>, <p>, etc.
Vous devez y ajouter l’attribut ID avec le slug de votre lien d’ancrage sans le préfixe #, comme ceci :
<h2 id="best-coffee-shops-manhattan">
Vous pouvez maintenant enregistrer vos modifications et cliquer sur le bouton Aperçu pour voir votre lien d’ancrage en action.
Comment ajouter manuellement des liens d’ancrage en HTML
Si vous avez l’habitude d’écrire en mode texte de l’ancien éditeur classique de WordPress, voici comment créer manuellement un lien d’ancrage en HTML.
Tout d’abord, vous devez créer le lien d’ancrage avec un préfixe # en utilisant l’habituel <a href=""> balise, comme ceci :
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Ensuite, vous devez faire défiler jusqu’à la section que vous souhaitez afficher lorsque les utilisateurs cliquent sur le lien.
Habituellement, cette section est un titre (h2, h3, h4, etc.), mais il peut s’agir de n’importe quel autre élément HTML ou même d’une simple balise
de paragraphe.
Vous devez ajouter l’attribut ID à la balise HTML, puis ajouter le slug du lien d’ancrage sans le préfixe #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre site Web pour tester le lien d’ancrage.
Comment ajouter automatiquement des titres en tant que liens d’ancrage dans WordPress
Cette méthode convient aux utilisateurs qui publient régulièrement des articles longs et qui ont besoin de créer une table des matières avec des liens d’ancrage.
La première chose à faire est d’installer et d’activer le Table des matières facile brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Ce plugin vous permet de générer automatiquement une table des matières avec des liens d’ancrage. Il utilise des en-têtes pour deviner les sections de contenu et vous pouvez le personnaliser entièrement pour répondre à vos besoins.
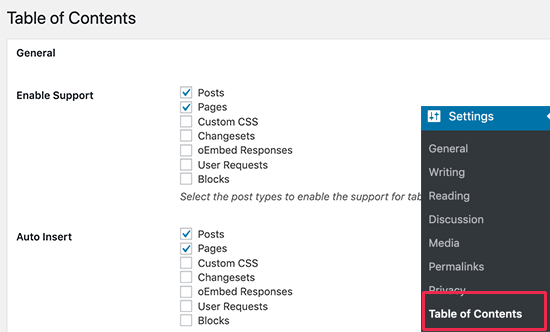
Lors de l’activation, accédez simplement à Paramètres » Table des matières page pour configurer les paramètres du plugin.

Tout d’abord, vous devez l’activer pour les types de publication où vous souhaitez ajouter une table des matières. Par défaut, le plugin est activé pour les pages, mais vous pouvez également l’activer pour vos publications.
Vous pouvez également activer l’option d’insertion automatique. Cela permet au plugin de générer automatiquement la table des matières pour tous les articles, y compris les articles plus anciens qui correspondent aux critères.
Si vous souhaitez uniquement générer automatiquement une table des matières pour des articles spécifiques, vous pouvez laisser cette option décochée.
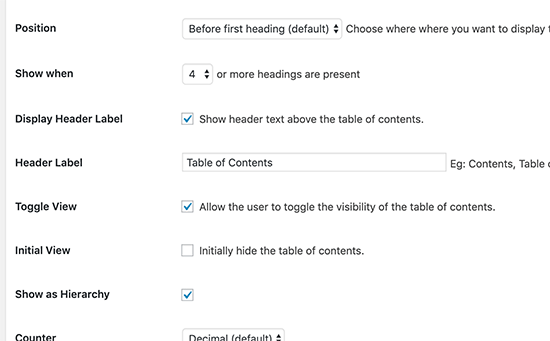
Ensuite, faites défiler un peu vers le bas pour sélectionner l’endroit où vous souhaitez afficher la table des matières et quand vous souhaitez qu’elle se déclenche.

Vous pouvez consulter d’autres paramètres avancés sur la page et les modifier si nécessaire.
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
Si vous avez activé l’option d’insertion automatique, vous pouvez désormais afficher un article existant avec le nombre de titres spécifié.
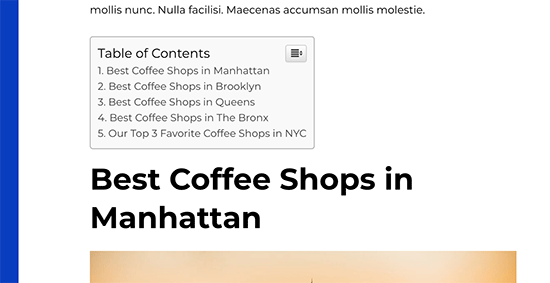
Vous remarquerez que le plugin affichera automatiquement une table des matières avant le premier titre de l’article.
Si vous souhaitez générer manuellement une table des matières pour des articles spécifiques, vous devez modifier l’article dans lequel vous souhaitez afficher une table des matières avec des liens d’ancrage.
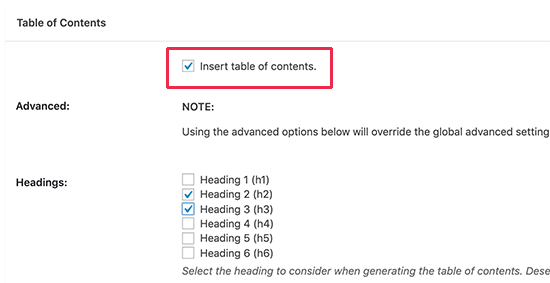
Sur l’écran d’édition de publication, faites défiler jusqu’à l’onglet « Table des matières » sous l’éditeur.

À partir de là, vous pouvez cocher l’option « Insérer une table des matières » et sélectionner les titres que vous souhaitez inclure comme liens d’ancrage.
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre article. Le plugin affichera automatiquement une liste de liens d’ancrage comme table des matières.

Pour des instructions plus détaillées, consultez notre article sur la façon d’ajouter une table des matières dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des liens d’ancrage dans WordPress. Vous pouvez également consulter nos conseils sur la façon d’optimiser correctement vos articles de blog pour le référencement et notre sélection des meilleurs plugins de création de pages WordPress.