Voulez-vous ajouter des polices tierces à votre site Web sans ralentir la vitesse de votre site ?
Les polices personnalisées améliorent la typographie et l’expérience utilisateur de votre site Web, mais elles prennent plus de temps à se charger. La bonne nouvelle est que vous pouvez héberger vos polices localement pour vous assurer que votre site Web est toujours rapide.
Dans cet article, nous allons vous montrer comment héberger des polices locales dans WordPress.
Pourquoi héberger des polices localement dans WordPress ?
Alors que la typographie et les polices personnalisées peuvent améliorer l’esthétique globale du site Web, elles ont un impact négatif sur votre Performances WordPress. Par exemple, si vous utilisez une police personnalisée à partir des polices Google, elles sont chargées à partir de services tiers, ce qui ralentira votre site Web.
Heureusement, il existe un moyen d’utiliser des polices personnalisées sans ralentir votre site. Une nouvelle API Webfonts a été introduite dans WordPress 6.0. Cela vous permet d’héberger les polices localement afin qu’elles se chargent plus rapidement.
Une autre raison d’héberger Google Fonts localement est de rester conforme au RGPD. Il s’agit d’une considération juridique importante si vous avez des visiteurs du site Web de l’Union européenne.
Lorsqu’une personne visite un site Web qui utilise Google Fonts, son adresse IP est enregistrée par Google lorsque les polices sont chargées. Parce que cela se fait sans leur permission, l’UE considère désormais qu’il s’agit d’une violation des règles de confidentialité, et vous pouvez être tenu responsable des dommages.
Cela étant dit, examinons comment héberger des polices locales dans WordPress pour un site Web plus rapide. Nous couvrirons deux méthodes, et la première méthode est recommandée pour la plupart des utilisateurs.
Méthode 1 : Hébergement de polices locales dans WordPress avec un plugin
La première chose à faire est d’installer et d’activer le OMGF Plugin (Optimiser mes polices Google). Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
OMGF est l’un des meilleurs plugins de typographie WordPress. Il offre un moyen convivial pour les débutants d’améliorer les performances et la conformité au RGPD en hébergeant Google Fonts localement.
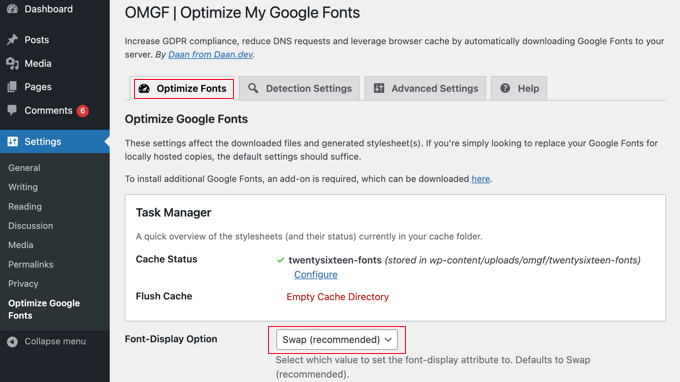
Lors de l’activation, vous devez visiter Paramètres » Optimiser les polices Google pour configurer le plug-in. Vous devriez regarder l’onglet « Optimiser les polices ».
Notez la déclaration sous l’en-tête « Optimiser les polices Google » selon laquelle il vous suffit d’utiliser les paramètres par défaut pour remplacer automatiquement vos polices Google par des copies hébergées localement.

Cela signifie que lorsque vous faites défiler la page des paramètres, tout ce que vous avez à faire est de vous assurer que l’option ‘Font-Display Option’ a le paramètre par défaut de ‘Swap (recommandé)’ sélectionné.
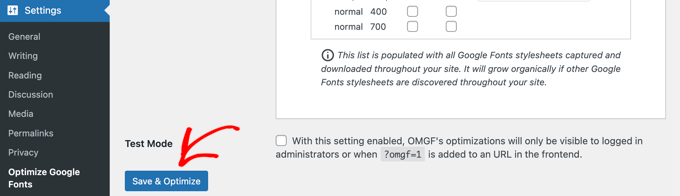
Il ne vous reste plus qu’à cliquer sur le bouton « Enregistrer et optimiser » en bas de la page.

Vous verrez un message en haut de l’écran indiquant « Optimisation terminée avec succès ».
Toutes nos félicitations! Vos polices Google sont désormais hébergées localement. Votre site Web se chargera plus rapidement et vous avez réduit le risque de poursuites judiciaires européennes.
Méthode 2 : Hébergement manuel des polices locales dans WordPress
Vous pouvez également héberger des polices localement sans utiliser de plugin en utilisant la méthode @font-face de notre guide sur la façon d’ajouter des polices personnalisées dans WordPress. Bien que cette méthode nécessite plus de travail, elle vous permet d’utiliser n’importe quelle police que vous aimez sur votre site Web.
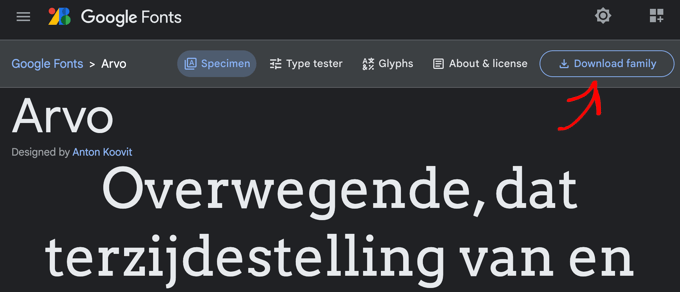
Vous devez télécharger les polices que vous souhaitez utiliser dans un format Web. Il existe de nombreux endroits pour trouver de superbes polices Web gratuites, telles que Google Fonts, Typekit, FontSquirrel, etc.

Si vous ne disposez pas du format Web pour votre police, vous pouvez la convertir à l’aide du Générateur de polices Web FontSquirrel.
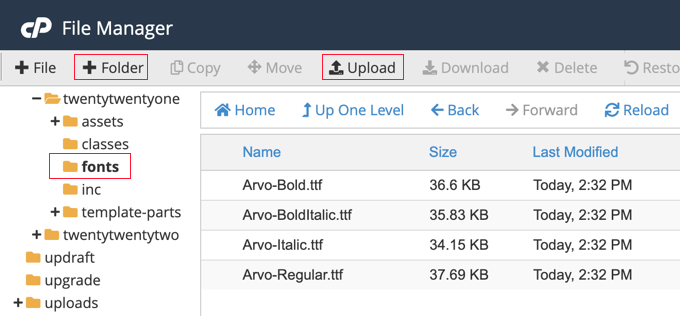
Vous devez maintenant stocker les polices sur votre serveur d’hébergement WordPress. Vous pouvez télécharger les fichiers via FTP ou en utilisant le gestionnaire de fichiers cPanel de votre hôte.
Vous devez créer un nouveau dossier appelé ‘fonts’ dans le répertoire de votre thème ou thème enfant et le télécharger là-bas.

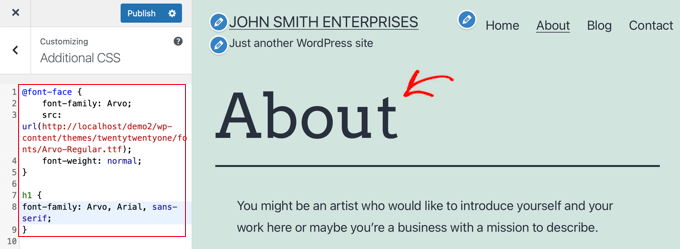
Une fois que vous avez téléchargé la police, vous devez charger la police dans la feuille de style de votre thème à l’aide de CSS personnalisés. Vous pouvez ajouter le code directement au fichier style.css de votre thème ou en utilisant la section CSS supplémentaire du personnalisateur de thème.
Vous pouvez le faire en utilisant la règle CSS3 @font-face comme ceci :
@font-face {
font-family: Arvo;
src: url(http://example.com/wp-content/themes/twentytwentyone/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
N’oubliez pas de remplacer la famille de polices et l’URL par les vôtres.
Après cela, vous pouvez utiliser cette police n’importe où dans la feuille de style de votre thème ou dans la section CSS supplémentaire du personnalisateur de thème. Le CSS que vous utiliserez dépendra de votre thème et de l’endroit où vous souhaitez utiliser la police locale. Voici un exemple tiré de notre site Web de démonstration :
h1 {
font-family: Arvo, Arial, sans-serif;
}
Comme vous pouvez le voir, notre titre utilise maintenant la police Arvo hébergée localement.

Nous espérons que ce didacticiel vous a aidé à apprendre à héberger des polices locales dans WordPress pour un site Web plus rapide. Vous voudrez peut-être également apprendre à augmenter le trafic de votre blog ou consulter notre liste de plugins WordPress indispensables pour développer votre site.