Voulez-vous en savoir plus sur les tailles d’image WordPress ?
Souvent, les débutants nous demandent quelles tailles d’image ils doivent utiliser sur leur site WordPress et comment WordPress gère les images dans différents domaines.
Dans ce guide du débutant, nous expliquerons les tailles d’image WordPress courantes et partagerons les meilleures pratiques pour savoir quelles tailles utiliser sur votre site Web.
Qu’est-ce qu’une taille d’image ?
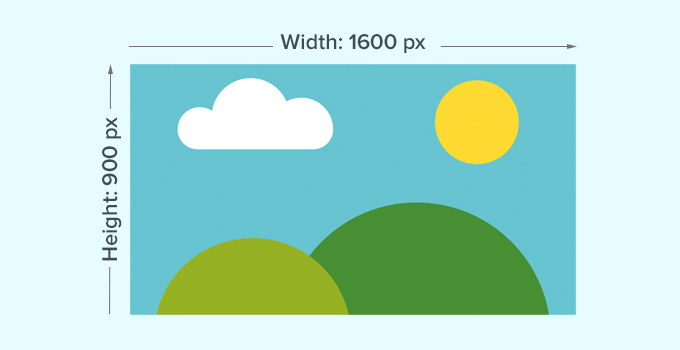
La taille de l’image fait généralement référence à la largeur et à la hauteur d’une image mesurées en pixels. Par exemple, 1600 × 900 pixels signifie une image de 1600 pixels de large et 900 pixels de haut.

Ces mesures sont également appelées dimensions de l’image.
Fondamentalement, une image avec des dimensions plus grandes contient plus de pixels, ce qui entraînera une augmentation de la taille du fichier image.
La taille du fichier image est l’espace qu’un fichier image occupe sur un ordinateur, et elle est mesurée en octets. Par exemple, 100 Ko (kilo-octets).
Si une image est plus grande en taille de fichier, son téléchargement prendra plus de temps pour les utilisateurs et affectera la vitesse et les performances de votre site Web. C’est pourquoi il est important de garder la taille du fichier image aussi petite que possible, tout en gardant l’image aux bonnes dimensions.
Ce qui nous amène aux formats de fichiers image.
Les formats de fichiers image sont les technologies de compression pour enregistrer vos fichiers image. Les plus couramment utilisés sur le Web sont JPEG et PNG.
Les images comme les photographies qui contiennent plus de couleurs peuvent être mieux compressées en utilisant le format de fichier JPEG.
D’autre part, les images telles que les illustrations avec moins de détails de couleur peuvent utiliser PNG pour obtenir les meilleurs résultats.
Pour plus de détails sur les formats de fichiers image, consultez notre article sur la façon d’optimiser les images dans WordPress.
Cela étant dit, examinons les tailles d’image à utiliser dans WordPress pour différentes zones de votre site Web.
Quelle taille doivent avoir mes images pour mon site WordPress ?
Pour un site Web WordPress moyen, vous utiliserez des images dans plusieurs zones de votre site Web. Vous aurez besoin d’images pour vos articles de blog, vignettes, en-têtes de page, images de couverture, etc.
WordPress gère automatiquement certaines tailles de fichiers image par défaut. Chaque fois que vous téléchargez une image, WordPress en fait automatiquement plusieurs copies dans différentes tailles.

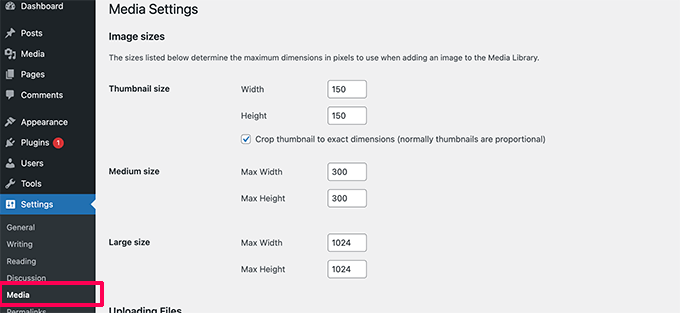
Vous pouvez afficher et même ajuster les tailles d’image WordPress par défaut en visitant Paramètres » Médias page dans la zone d’administration de WordPress.
Vous verrez trois tailles pour Medium, Thumbnail et Large.

Cependant, votre thème WordPress peut créer ses propres tailles d’image supplémentaires et les utiliser pour différentes sections de votre site.
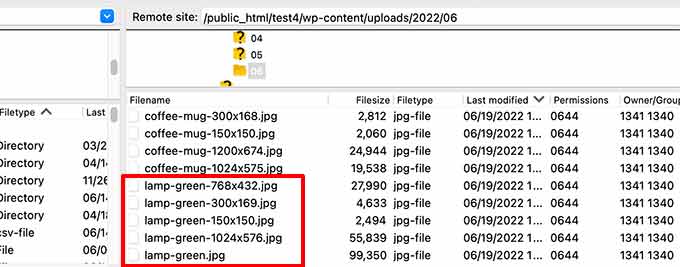
Ces tailles ne seront pas visibles sur l’écran Médias, et la seule façon d’afficher ces tailles supplémentaires est d’accéder au gestionnaire de fichiers sur votre compte d’hébergement WordPress.
Ensuite, accédez au dossier /wp-content/uploads/ et sélectionnez n’importe quel dossier d’année à parcourir. Cela vous aidera à voir toutes les différentes tailles d’image que votre site WordPress génère.
Cela dit, examinons différentes zones de votre site Web et les tailles d’image que vous devez utiliser dans ces zones.
Quelles tailles d’image utiliser dans les articles de blog
Vous devez choisir la taille de l’image pour vos articles de blog en fonction de votre thème WordPress.
Par exemple, certains thèmes WordPress sont livrés avec une disposition à une seule colonne qui vous permet d’utiliser des images plus larges.

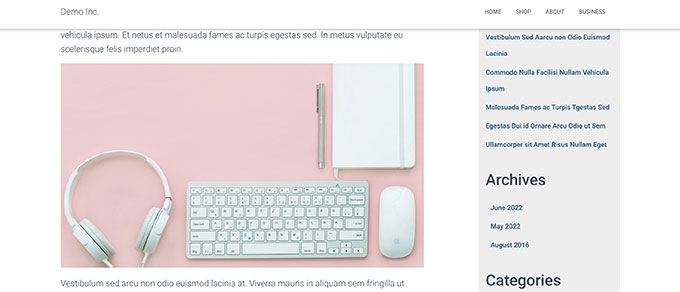
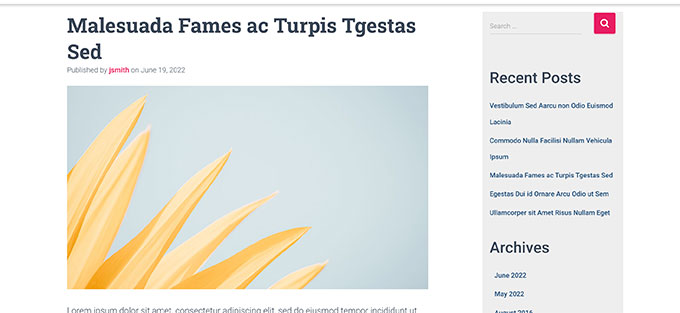
D’autre part, certains thèmes WordPress utilisent des dispositions multi-colonnes (contenu + barre latérale), ce qui signifie que vous devez ajuster la largeur de l’image en conséquence.

Pour la plupart des blogs, vous pouvez utiliser les tailles d’image suivantes :
- Disposition en colonne unique : 1200×675
- Mise en page à deux colonnes : 680×382
Maintenant, vous remarquerez peut-être que de nombreux sites Web WordPress populaires utilisent la même largeur d’image pour toutes leurs images dans un article. Cependant, ce n’est pas une règle stricte.
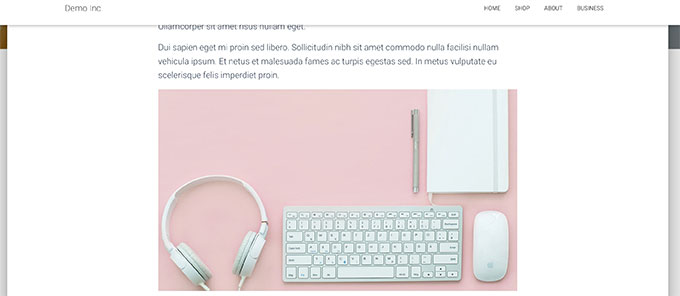
Par exemple, si vous devez ajouter un bloc « Média et texte », vous pouvez ajuster la taille de l’image en conséquence. Dans l’exemple ci-dessous, nous utilisons une image en taille portrait à côté d’un texte.

De même, vous pouvez utiliser des images carrées dans certaines situations.
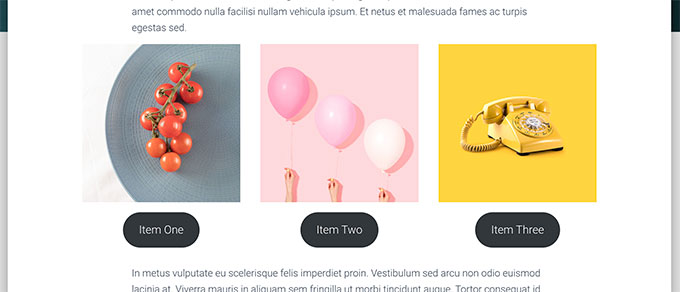
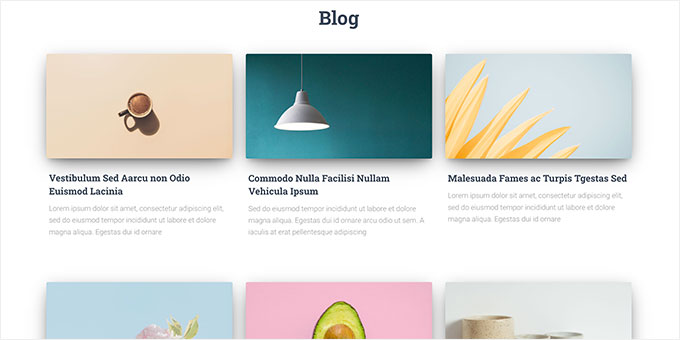
Par exemple, voici un exemple d’images carrées utilisées dans une mise en page multi-colonnes.

Lorsque vous utilisez des images carrées, vous devez simplement vous assurer que les dimensions de l’image ont la même largeur et la même hauteur, par exemple 300 x 300 pixels.
Quelles tailles d’image utiliser pour les images en vedette
Les images en vedette, également appelées vignettes de publication, sont une fonctionnalité du thème WordPress. Cela signifie que votre thème déterminera la taille des images à afficher.
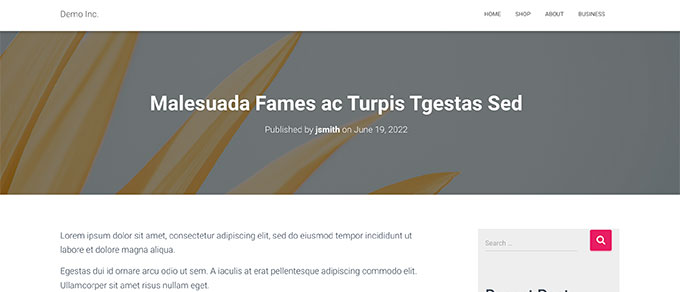
Par exemple, certains thèmes WordPress peuvent utiliser le format d’image standard 16:9 pour les tailles d’image en vedette (par exemple, 680 × 382 pixels).
Certains thèmes WordPress peuvent également utiliser l’image sélectionnée comme image d’en-tête plus grande. Pour ce faire, ils peuvent avoir besoin d’images plus grandes (comme 1200 × 675).

Les images en vedette sont importantes car votre thème WordPress peut les utiliser dans différentes zones de votre site Web. Ils sont souvent la première chose que vos visiteurs voient, vous voudrez donc faire une bonne première impression.
Nous vous recommandons d’utiliser des images plus grandes, afin qu’elles restent belles, qu’elles soient réduites ou utilisées dans des modes plus larges.

De même, si votre thème WordPress utilise des images carrées pour l’image sélectionnée, nous vous recommandons d’utiliser des images d’au moins 600 × 600 pixels.
- Pour les thèmes qui utilisent des images vedettes rectangulaires : 1 200 x 687 pixels
- Pour les thèmes qui utilisent des images carrées : 600×600 pixels
Votre thème WordPress générera des tailles supplémentaires pour les images en vedette à utiliser dans différents domaines tels que la page d’accueil, la page de blog ou les pages d’archives.

Quelles tailles d’image utiliser pour les médias sociaux
Désormais, si votre thème WordPress utilise des images en vedette au format 16: 9, vous pouvez également les utiliser comme images de médias sociaux pour Twitter et Facebook.
Cependant, vous devrez indiquer explicitement à ces plates-formes quelle image vous souhaitez afficher lorsque quelqu’un partage un article de votre site Web.
Pour ce faire, vous aurez besoin du Référencement tout en un plug-in pour WordPress. C’est le meilleur plugin SEO WordPress sur le marché utilisé par plus de 3 millions de sites Web. Il vous aide à optimiser votre site Web pour les moteurs de recherche et les plateformes de médias sociaux.
Noter: Il y a aussi un nombre limité version gratuite de All in One SEO que vous pouvez essayer.
Tout d’abord, vous devez installer et activer le plugin. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Lors de l’activation, le plugin lancera l’assistant de configuration. Suivez les instructions à l’écran pour terminer l’assistant. Vous pouvez également consulter notre guide sur la configuration du référencement tout-en-un pour des instructions étape par étape.
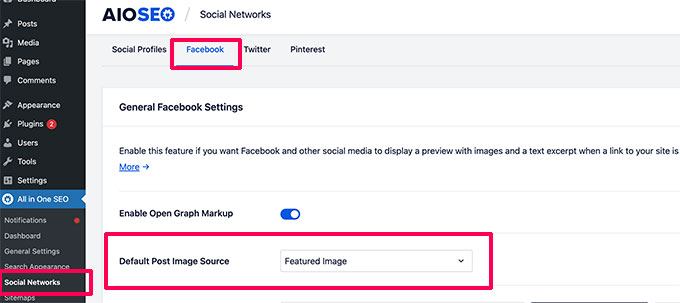
Après cela, vous devez visiter SEO tout en un » Réseaux sociaux page et passez à l’onglet Facebook. À partir de là, vous pouvez définir ‘Featured Image’ comme source d’image Open Graph par défaut.

Vous pouvez ensuite passer à l’onglet Twitter et faire de même.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Désormais, si votre thème WordPress utilisait des images de taille différente, Facebook et Twitter pourraient ne pas être en mesure d’afficher ces images correctement.
Dans ce cas, vous pouvez fournir aux plateformes de médias sociaux une image personnalisée.
Créez simplement une image au format 16:9 (1200×675 pixels ou 680×382 pixels). Modifiez ensuite la publication ou la page et faites défiler jusqu’à la section Paramètres AIOSEO sous l’éditeur.
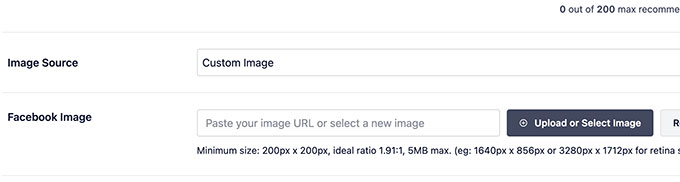
À partir de là, vous devez passer à l’onglet Social et faire défiler jusqu’à la section Source de l’image. Dans le menu déroulant, sélectionnez Image personnalisée, puis téléchargez votre image Facebook.

Vous devrez également répéter le processus sur l’onglet Twitter.
Vous devrez le faire pour tous les articles que vous publiez afin de vous assurer que les médias sociaux utilisent l’image que vous souhaitez qu’ils utilisent.
Pour plus de tailles d’images de réseaux sociaux, consultez notre aide-mémoire WordPress sur les réseaux sociaux pour les débutants.
Quelle taille d’image utiliser pour le logo du site Web dans WordPress
De nombreux thèmes WordPress vous permettront de savoir quelle taille d’image vous devez utiliser pour le logo de votre site Web.
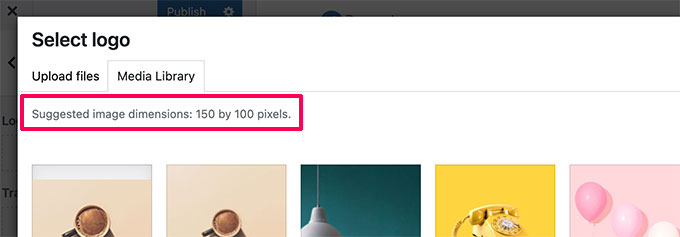
Par exemple, notre thème de démonstration affiche ce message lorsque nous avons essayé de télécharger un logo.

Cependant, si vous utilisez un thème WordPress plus récent avec une fonctionnalité d’édition complète du site, vous ne recevrez peut-être pas de recommandation pour la taille de l’image du logo.
Dans ce cas, nous vous recommandons de télécharger différents styles et tailles pour voir ce qui convient le mieux à votre marque. Une taille d’image de logo de 300 × 200 pixels peut être un bon point de départ.

Modification des images pour votre site Web WordPress
La plupart des utilisateurs de WordPress ne sont pas des graphistes de profession. Cependant, vous devrez utiliser un logiciel d’édition d’images pour créer des tailles d’image pour votre site Web WordPress.
WordPress lui-même est livré avec des outils d’édition d’images de base. Pour les utiliser, il vous suffit de vous rendre sur Médiathèque page et cliquez sur une image.
Cela ouvrira l’image dans une fenêtre contextuelle où vous verrez un bouton pour modifier l’image.

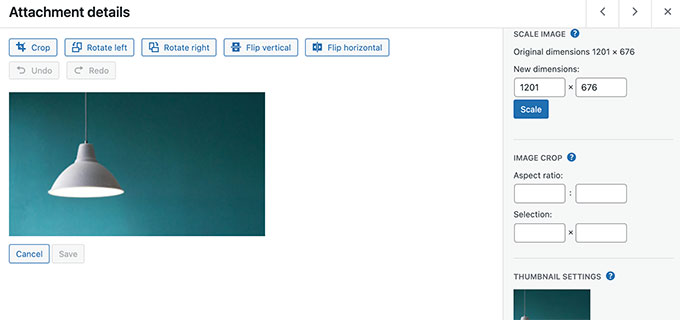
Cela ouvrira les options d’édition.
Les outils incluent le redimensionnement, le recadrage, la rotation et le retournement d’image de base.

Cette édition d’image de base est pratique si vous avez besoin de corriger rapidement une image. Cependant, ce n’est pas la meilleure façon d’éditer vos images au jour le jour.
Heureusement, il existe plusieurs options gratuites et peu coûteuses que vous pouvez utiliser.
- Canva – logiciel de retouche d’image gratuit basé sur le Web. Il comprend également des modèles prêts à l’emploi pour les images de sites Web, les logos, les images de médias sociaux, etc.
- Pixlr – Un logiciel d’édition d’images basé sur le Web freemium. Peut être utilisé pour redimensionner facilement les images de vos articles de blog.
- Gimp – Logiciel de retouche d’image gratuit et open source. Il fonctionne comme une application de bureau native sur Windows, Mac et Linux. Peut être utilisé pour redimensionner des images, ajouter des couches de texte, éditer des photos, etc.
Nous espérons que cet article vous a aidé à en savoir plus sur les tailles d’image WordPress et sur les tailles d’image à utiliser sur votre site Web. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur créateur de site Web ou notre sélection d’experts des meilleurs plugins WordPress pour les sites de petites entreprises.



















