Il y a quelques temps, nous vous avions présenté le concept de création d’un thème WordPress à partir de HTML. Nous avons divisé le didacticiel en deux parties et aujourd’hui, nous nous efforçons d’étoffer les deux didacticiels, alors n’hésitez pas à considérer cet article comme la troisième portion de la série d’articles. Mon objectif est de démonter le thème WordPress pour vous donner une image claire de son fonctionnement (le thème).
Cet article suppose que vous avez une connaissance pratique de HTML et CSS. Je vais aller de l’avant et déclarer qu’avoir des compétences en HTML et CSS est une condition préalable à la conception de thèmes WordPress. Encore une chose, cet article évitera les gros mots et les concepts difficiles – il sera facile à comprendre, alors soyez prêt à vous amuser et à apprendre.
Un peu d’amorçage HTML
Chaque page Web HTML est divisée en différentes parties à l’aide de la balise
Une fois que vous avez votre page Web en sections, vous pouvez commander (ou organiser) les sections comme vous le souhaitez en utilisant CSS. Ce processus est connu sous le nom de style et implique l’ajout d’autres éléments de style tels que la couleur, la taille, les bordures, les effets spéciaux, etc. Lorsque vous assemblez vos fichiers HTML et CSS et ajoutez quelques images, vous obtenez un site Web complet.
Les choses ne sont pas très différentes avec les thèmes WordPress. Comme nous l’avons vu dans la partie 1 de Comment créer un thème WordPress à partir de HTML, les thèmes WordPress sont divisés en différents fichiers. Si vous ne pouvez pas repérer une similitude à ce stade, permettez-moi de vous expliquer.
Les pages Web HTML statiques sont divisées en divisions (ce que nous avons appelé des sections plus tôt) à l’aide de balises
Par conséquent, au lieu d’avoir tous les éléments du corps (en-tête, contenu principal, barre latérale, pied de page, etc.) dans un seul fichier (comme c’est le cas avec le HTML statique), chacun des éléments du corps (dans les thèmes WordPress) réside dans des fichiers séparés.
Ainsi, l’en-tête vivra dans header.php, la barre latérale trouvera home dans sidebar.php, le contenu principal vivra dans index.php, ou single.php (si c’est un article) ou page.php (si c’est une page ). La section pied de page vivra dans footer.php et ainsi de suite.
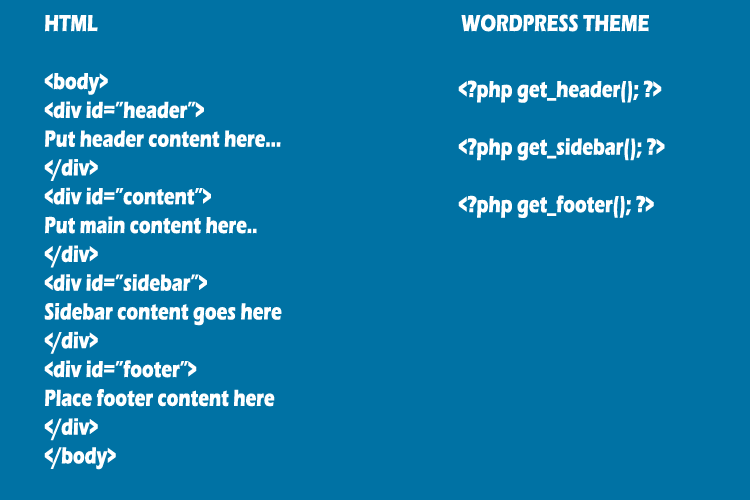
Suivez-vous ? Découvrez l’illustration ci-dessous :

D’après notre illustration ci-dessus, , et sont appelés balises de modèle. Leur travail consiste à récupérer header.php, sidebar.php et footer.php dans cet ordre à partir de votre répertoire de thème, et à afficher le contenu dans votre index.php, complétant ainsi la page Web.
Ne laissez pas le .php l’extension vous fait peur, le contenu des fichiers php n’est que du code HTML que vous connaissez bien. Par exemple, votre header.php peut contenir une navigation de liste HTML typique. De même, vous pouvez mettre du code HTML typique dans footer.php, sidebar.php et index.php.
Vous pouvez également placer le boucle.php fonction dans votre index.php (ou n’importe où vous voulez) pour afficher vos articles de blog, mais je devrais ralentir et revenir à l’anatomie des thèmes WordPress. J’ai mentionné une ou deux choses à propos de la boucle dans la partie 2 de la création d’un thème WordPress à partir de HTML. et nous en parlerons (la boucle) et d’autres fonctions à l’avenir.
En route…
Un thème WordPress de base est composé d’au moins quatre fichiers modèles, à savoir :
- index.php
- en-tête.php
- barre latérale.php
- pied de page.php
Voyons ce qui se passe dans chacun de ces magique des dossiers:
Fichier de modèle Index.php
C’est le fichier principal sans lequel vous n’avez pas de thème WordPress fonctionnel. C’est le premier (ou par défaut) fichier qui se charge lorsque vous visitez un site Web WordPress. Considérez-le comme l’équivalent de index.html.
Un index.php typique dans les thèmes WordPress ressemblera à ceci :
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Vous pouvez ajouter la boucle entre et pour afficher les articles de blog sur la page d’accueil (index.php) comme indiqué ci-dessous :
<?php get_header(); ?>
<div class="content">
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="post-header">
<div class="date"><?php the_time( 'M j y' ); ?></div>
<h2><a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<div class="author"><?php the_author(); ?></div>
</div><!--end post header-->
<div class="entry clear">
<?php if ( function_exists( 'add_theme_support' ) ) the_post_thumbnail(); ?>
<?php the_content(); ?>
<?php edit_post_link(); ?>
<?php wp_link_pages(); ?>
</div><!--end entry-->
<div class="post-footer">
<div class="comments"><?php comments_popup_link( 'Leave a Comment', '1 Comment', '% Comments' ); ?></div>
</div><!--end post footer-->
</div><!--end post-->
<?php endwhile; /* rewind or continue if all posts have been fetched */ ?>
<div class="navigation index">
<div class="alignleft"><?php next_posts_link( 'Older Entries' ); ?></div>
<div class="alignright"><?php previous_posts_link( 'Newer Entries' ); ?></div>
</div><!--end navigation-->
<?php else : ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Fichier de modèle Header.php
Ce fichier de modèle contient votre code d’en-tête, votre navigation et votre code d’en-tête HTML. Fondamentalement, header.php stocke tout ce que vous voulez afficher en haut de votre site Web. Vous savez, des choses comme le titre de votre site Web et des trucs comme ça.
Vous créez également un lien vers votre feuille de style CSS dans le header.php. Voici un exemple basique de header.php :
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width">
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body>
<div class="header">
<p>This is header section. Put your logo and other details here.</p>
</div>Fichier modèle Sidebar.php
Sidebar.php contient tout ce dont vous avez besoin pour apparaître sur votre (vos) barre(s) latérale(s). La barre latérale contient des menus supplémentaires, des widgets, des catégories, des icônes de réseaux sociaux, du contenu personnalisé, du code HTML tel que des publicités, etc.
Sidebar.php peut contenir un balisage HTML pur ou des appels de fonction php selon vos besoins. En tant que tel, un sidebar.php de base pourrait ressembler à :
<div class="sidebar">
Put your custom content or HTML code here.
</div>Fichier de modèle Footer.php
Que pensez-vous va dans footer.php? Vous pouvez mettre vos informations de copyright ici, des menus supplémentaires, des liens, des icônes de réseaux sociaux – tout ce que vous voulez ! Souhaitez-vous voir à quoi ressemble un footer.php de base ? Ici:
<footer class="footer">
Put your footer content here including php function calls (to fetch different template files e.g. search.php) if need be.
</footer>
</body>
</html>Remarquez les balises de fermeture et



