Souhaitez-vous créer des captures d’écran automatisées de sites Web sur votre site WordPress ? Si vous ajoutez fréquemment des captures d’écran de sites Web à vos publications ou pages WordPress, l’automatisation du processus vous fera gagner du temps sur la capture manuelle de captures d’écran. Dans cet article, nous allons vous montrer comment créer des captures d’écran automatisées de sites Web dans WordPress.
Méthode 1 : Créer des captures d’écran automatiques de sites Web dans WordPress à l’aide du plugin
Cette méthode est plus simple et donc recommandée pour les débutants et les utilisateurs qui ne veulent pas s’occuper du code.
La première chose à faire est d’installer et d’activer le Captures du navigateur brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Le plugin fonctionne immédiatement et vous n’avez aucun paramètre à configurer.
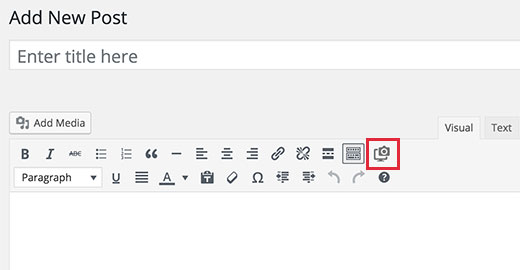
Modifiez simplement un article/une page ou créez-en un nouveau. Vous remarquerez un nouveau bouton dans l’éditeur visuel pour ajouter des captures d’écran du site Web.

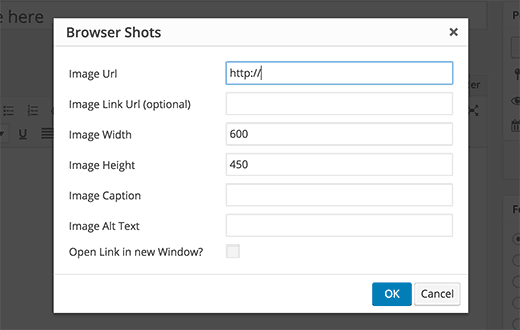
En cliquant dessus, une fenêtre contextuelle s’affichera dans laquelle vous pourrez saisir l’URL du site Web, le texte alternatif, le lien vers l’URL et la hauteur / largeur de la capture d’écran.

Cliquez sur le bouton OK et le plugin ajoutera un shortcode à votre article WordPress. Vous pouvez maintenant prévisualiser votre article pour voir le plugin en action.
Si vous utilisez l’éditeur de texte dans WordPress ou si vous ne souhaitez pas utiliser le bouton dans l’éditeur visuel, vous pouvez également ajouter manuellement le shortcode vous-même.
[browser-shot url="https://www.wpbeginner.com"]
Par défaut, le plugin créera une capture d’écran de 600 x 600 pixels. Vous pouvez changer cela en ajoutant les attributs de largeur et de hauteur au shortcode.
[browser-shot url="https://www.wpbeginner.com" width="400" height="400"]
Il sera également automatiquement lié au site Web. Vous pouvez changer cela en ajoutant un attribut de lien au shortcode et en ajoutant le lien de votre choix.
[browser-shot url="https://www.wpbeginner.com" width="400" height="400" link="http://example.com"]
Si vous souhaitez ajouter une légende sous la capture d’écran, vous pouvez le faire en enveloppant le texte de la légende autour du shortcode.
[browser-shot url="https://www.wpbeginner.com"]Themelocal - WordPress Resource Site for Beginners[/browser-shot]
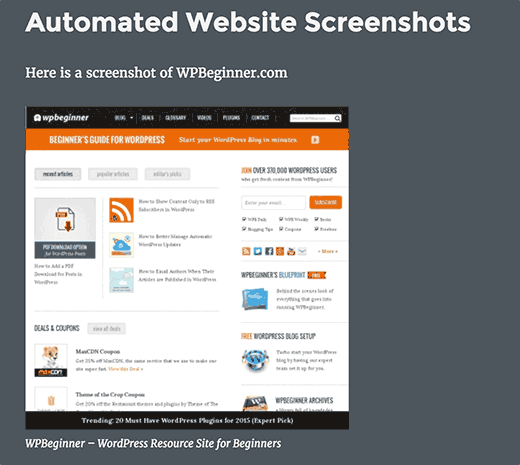
La légende utilisera les styles de légende de votre thème WordPress. Voici à quoi cela ressemblait sur notre site de démonstration :

Le plugin Browser Shots utilise l’API mshots de WordPress.com pour générer des captures d’écran à la volée. Ces images ne sont pas stockées dans votre médiathèque WordPress. Ils sont servis directement depuis les serveurs WordPress.com.
Consultez notre guide sur la différence entre WordPress.com et WordPress.org.
Méthode 2 : Créez des captures d’écran automatisées en ajoutant du code à WordPress
Cette méthode nécessite que vous ajoutiez du code à vos fichiers WordPress. Il n’est pas recommandé pour les débutants. Si vous êtes à l’aise pour coller des extraits du Web dans WordPress, vous pouvez utiliser cette méthode.
Ajoutez simplement ce code au fichier functions.php de votre thème ou à un plugin spécifique au site.
function wpb_screenshots($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'https://www.wpbeginner.com',
"alt" => 'screenshot',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=" . $h . "" />';
return $img;
}
add_shortcode("screen", "wpb_screenshots");
Semblable au plugin que nous avons mentionné précédemment, ce code utilise également l’API WordPress.com mshots pour générer des captures d’écran à la volée.
Pour afficher une capture d’écran de site Web dans vos articles et pages WordPress, vous devrez entrer le shortcode comme ceci :
[screen url=”http://wpbeginner.com” alt=”Themelocal”]
Remplacez les champs URL et Alt par vos propres valeurs.
Par défaut, ce code générera une capture d’écran de 600 x 450 pixels. Vous pouvez changer cela en ajoutant vos propres attributs de hauteur et de largeur au shortcode.
[screen url=”http://wpbeginner.com” alt=”Themelocal” w=”400″ h=”400″]
C’est tout, nous espérons que cet article vous a aidé à apprendre comment créer des captures d’écran automatisées de sites Web dans WordPress. Vous pouvez également consulter notre guide sur la façon d’automatiser WordPress et les médias sociaux avec IFTTT.