Pour quelqu’un qui débute dans le monde des blogs, tous les nouveaux termes utilisés peuvent devenir assez déroutants, surtout si vous avez peu ou pas d’expérience en informatique et en développement Web. Cet article expliquera certains des termes les plus courants que vous rencontrerez probablement lorsque vous commencerez à bloguer. Allons droit au but !
Qu’est-ce qu’un blog, de toute façon?
Blog est l’abréviation de « weblog » – un journal en ligne, comme un journal ou un journal. Les blogs sont généralement des sites Web personnels dans lesquels les individus créent des articles sur tout, de leur vie quotidienne à des recettes en passant par des commentaires sur des sujets d’actualité, mais ils ont évolué pour inclure l’utilisation par les entreprises et les organisations pour parler de problèmes importants ou pour fournir une expertise.
Les articles de blog sont généralement répertoriés dans l’ordre chronologique inverse (c’est-à-dire que le plus récent est répertorié en premier). Mais ne vous inquiétez pas, vous pouvez toujours réorganiser vos articles de blog en utilisant les options de thème intégrées (comme changer la date) ou en installant un plugin gratuit tel que Ordre des types de messages.
Front End vs Back End
Vous pouvez parfois voir les mots front end et back end ballottés. le l’extrémité avant est la partie du site Web que les utilisateurs finaux (c’est-à-dire les visiteurs du site) voient lorsqu’ils visitent un site.

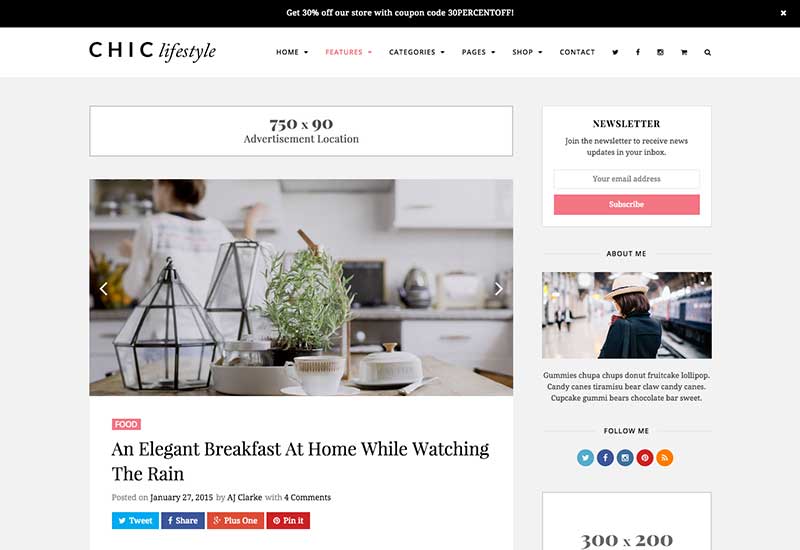
Le front-end d’un site Web
le arrière-plan est la partie où tout le codage se produit – ou, dans le cas du blogueur, où se déroule la gestion du contenu et la conception du site Web. Pour vous, le blogueur, l’administrateur WordPress est votre back end. Lorsque vous vous connectez à votre site Web WordPress, vous vous connectez à l’arrière-plan de votre site Web.

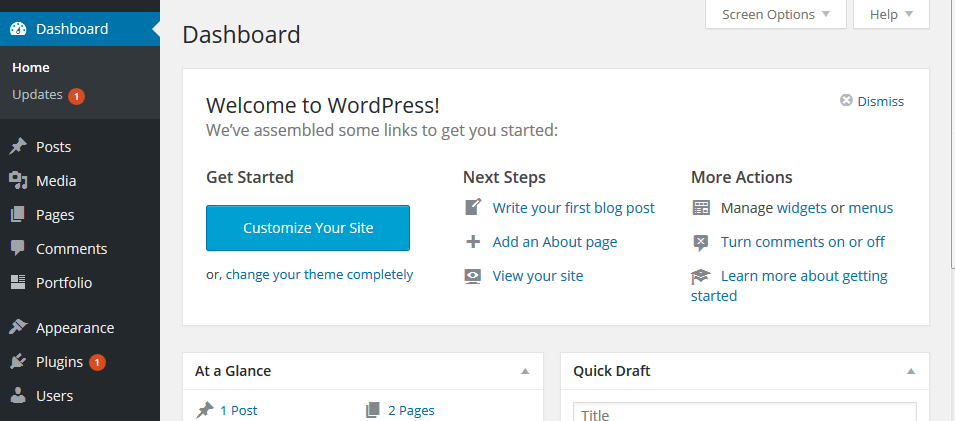
Le tableau de bord WordPress, qui fait partie de l’administration.
Bootstrap, HTML5, CSS3, JavaScript, jQuery
Si vous pensiez que ces termes proviennent entièrement d’une autre langue, vous n’êtes en fait pas loin du compte. Mais pas besoin de laisser vos yeux se glacer maintenant à chaque fois que vous les voyez !
CSS3, HTML5 et PHP sont tous des langages de programmation courants et populaires. C’est ce que les développeurs utilisent pour créer et concevoir des sites Web. En tant que blogueur, vous n’aurez probablement pas besoin d’apprendre ou d’utiliser de code, d’autant plus que les plugins wordpress de création de pages sont devenus si populaires. Si vous utilisez un thème comme Total, vous pouvez créer un site Web entièrement personnalisé sans apprendre ni utiliser de code (toutes les sections de page, les sélecteurs de couleurs, les icônes et plus sont intégrés !).
Amorcer est un cadre de développement utilisé pour créer des sites Web. C’est un framework frontal, ce qui signifie qu’au lieu de traiter le langage de codage, vous voyez ce que voit l’utilisateur final. Conçu à l’origine pour encourager la cohérence entre les outils internes de Twitter, il s’est élargi à une collection d’outils disponibles pour tout développeur.
jQuery est une bibliothèque JavaScript – un logiciel conçu pour rendre la manipulation d’éléments de page Web plus simple et plus facile pour les développeurs. Cette
Ce ne sont pas des choses dont le blogueur moyen doit s’inquiéter, mais elles sont souvent mentionnées dans les fonctionnalités des plugins, des thèmes et d’autres applications, donc maintenant vous savez de quoi il s’agit lorsque vous les rencontrez.
Thème
UNE thème est la conception frontale de votre blog, parfois connue sous le nom de la peau. Il contient votre palette de couleurs, vos polices, vos mises en page de contenu et plus encore. La plupart des thèmes WordPress premium permettent une personnalisation importante et sont conçus pour être compatibles avec les plugins populaires.
Lorsque vous créez un blog, l’une des premières choses que vous faites est de choisir un thème. Cela vous aide à définir le style de votre blog. Si vous décidez que vous n’aimez pas le thème que vous avez choisi, vous pouvez changer votre thème WordPress plus tard sans trop de difficulté. Certains thèmes sont gratuits et d’autres premium (c’est-à-dire que vous devez les acheter). Il y a un tas de thèmes gratuits disponibles sur WordPress.org, mais ils ont généralement des fonctionnalités limitées et peu ou pas d’options de personnalisation par rapport aux thèmes premium (juste quelque chose à garder à l’esprit).

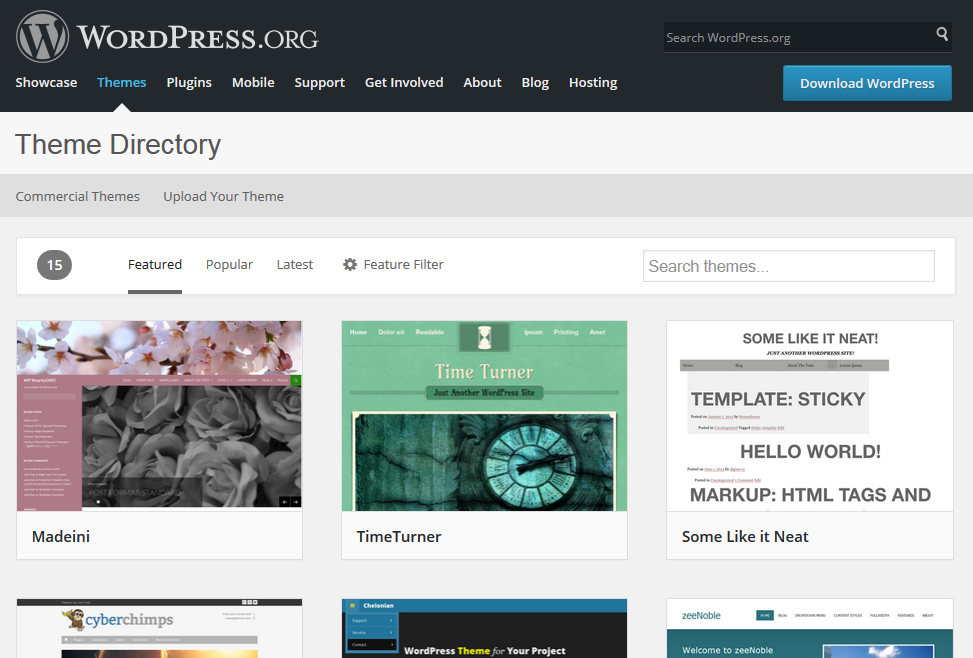
Le répertoire de thèmes WordPress.org
UNE thème enfant est utilisé en plus d’un thème parent pour afficher les personnalisations. Lorsque vous souhaitez apporter des modifications fondamentales à un thème (au code réel), vous devez utiliser un thème enfant pour continuer à mettre à jour votre thème parent. Un exemple populaire est le thème parent Genesis créé par StudioPress qui contient des tonnes de thèmes enfants disponibles sur le Web. Le thème parent Genesis comprend toutes les fonctionnalités de thème de base, tandis que les thèmes enfants incluent un style et des mises en page personnalisés.
Brancher
Plugins sont un type de logiciel qui étend des fonctionnalités ou ajoute des fonctionnalités spécifiques à d’autres logiciels. WordPress propose des tonnes de plugins disponibles auprès de développeurs tiers que vous pouvez utiliser sur votre site Web (encore une fois, des options gratuites et premium), des achats aux galeries d’images en passant par les formulaires de contact et tout le reste. Parcourir le Répertoire des plugins WordPress, et consultez régulièrement notre blog pour en savoir plus sur les plugins que nous recommandons !

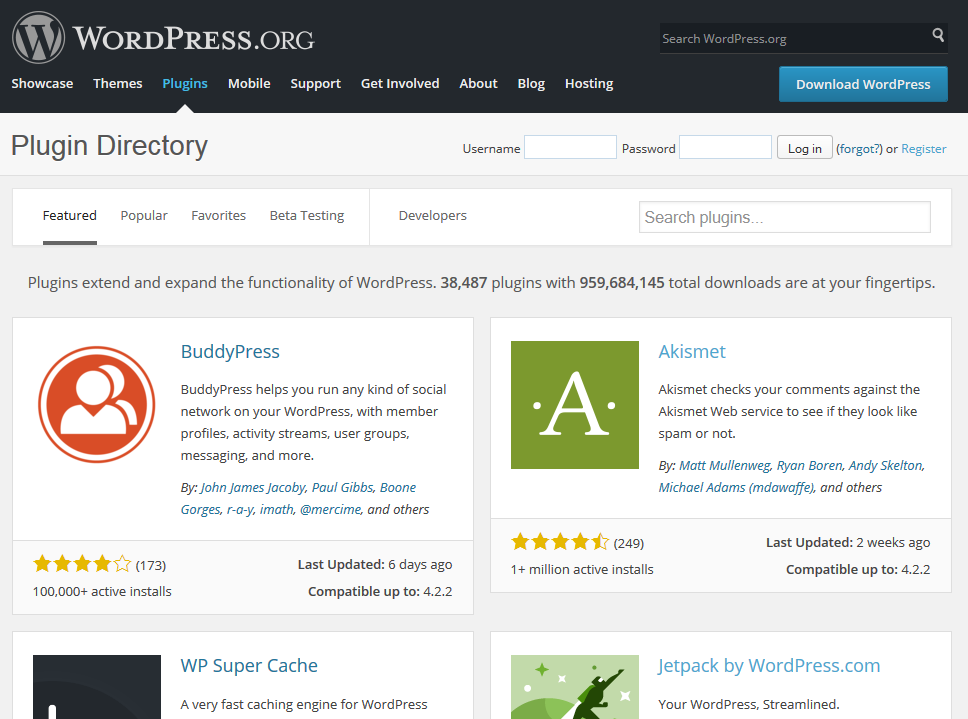
Le répertoire des plugins WordPress.org
Remarque : les plugins WordPress ne peuvent être utilisés qu’avec des blogs et des sites Web auto-hébergés, pas avec la plate-forme gratuite WordPress.com.
Widget
Widgets sont de petites applications logicielles qui recueillent souvent des informations à partir de sites Web ou d’autres applications et les affichent. Quelques exemples sont les applications météo, les comptes à rebours d’événements et les boîtes de conversion. Dans WordPress, les widgets ajoutent du contenu et des fonctionnalités à vos barres latérales, telles que des nuages de tags et des recherches. De nombreux plugins vous permettent d’ajouter des widgets à votre site.

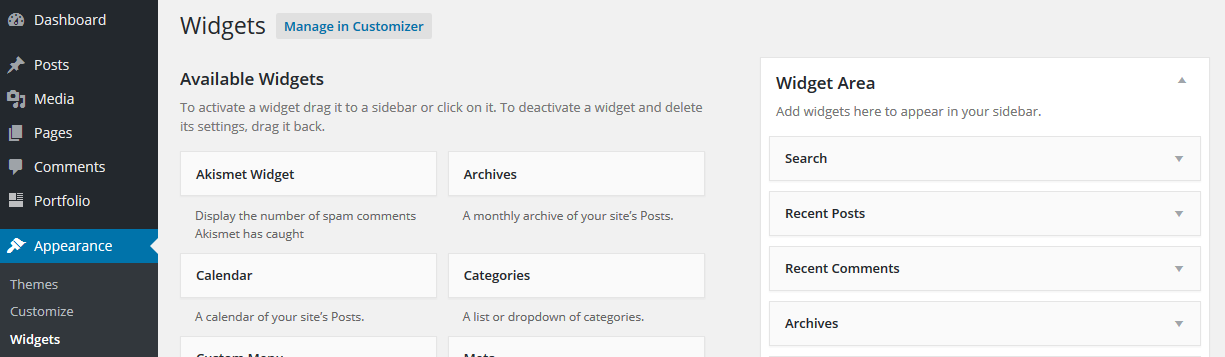
La section widget de votre tableau de bord
Les widgets peuvent également être spécifiques à un thème ou étendus à l’aide d’un plugin. Par exemple, notre thème WordPress de blog chic comprend des widgets personnalisés pour Instagram, l’inscription à la newsletter, la section à propos et les liens sociaux.

Ce sont des widgets personnalisés sur la droite
Sensible
Lorsqu’un site Web est sensible, cela signifie qu’il est conçu pour se configurer pour s’adapter à n’importe quelle taille d’écran, qu’il s’agisse de votre smartphone, tablette ou ordinateur de bureau. Les éléments peuvent se cacher ou se réorganiser pour s’adapter correctement en fonction de la taille de l’écran. La réactivité est devenue une caractéristique standard dans la conception de sites Web au cours des dernières années.
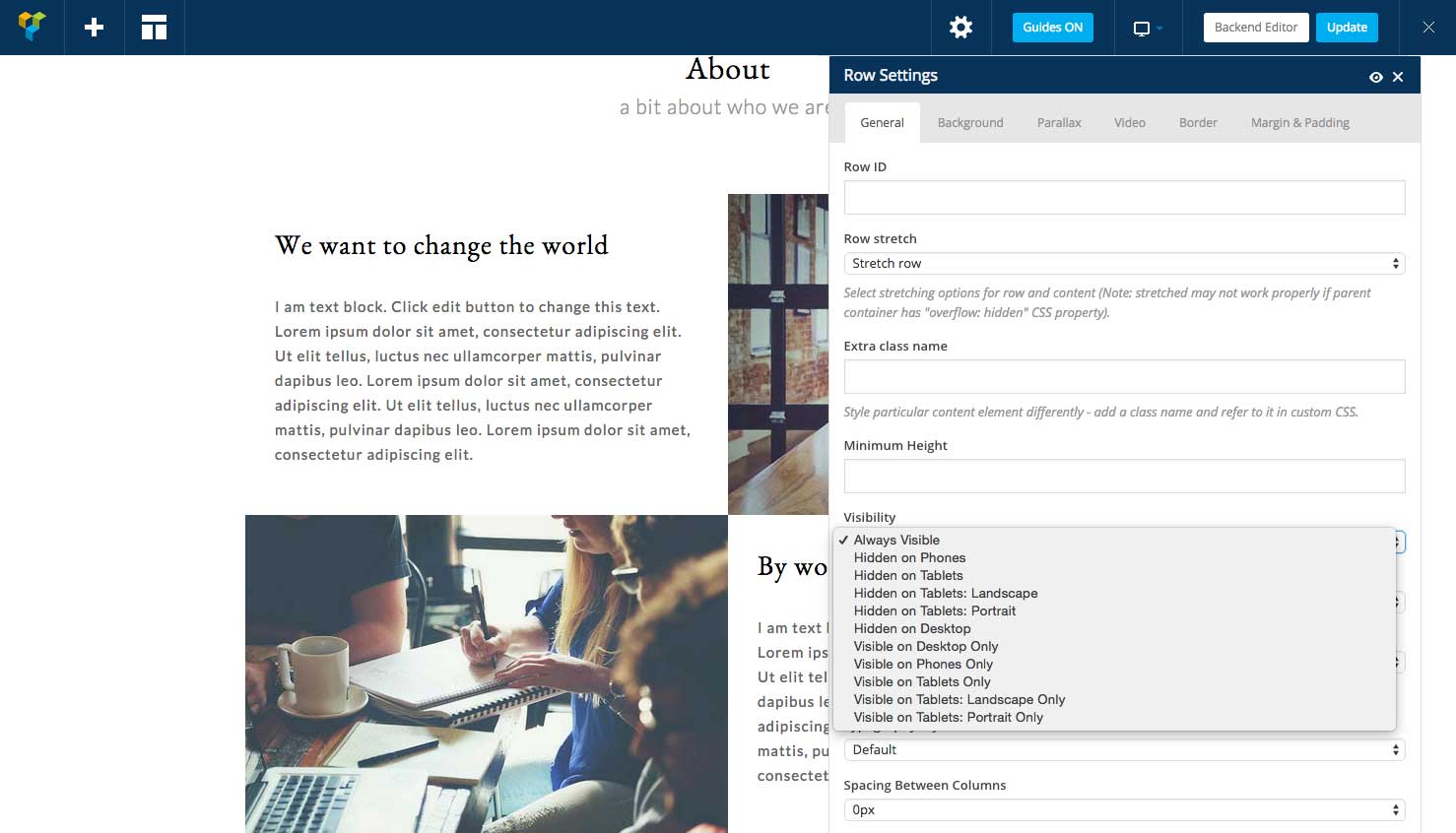
Certains thèmes vont plus loin et ajoutent des options de réactivité personnalisées. Par exemple, le thème Total comprend des options pour masquer ou afficher des lignes sur divers appareils. Il s’agit d’une fonction de réactivité unique que vous pouvez utiliser pour afficher un curseur sur les ordinateurs de bureau mais masquer sur le mobile (étant donné que les curseurs peuvent être difficiles à voir sur les petits écrans, vous pouvez choisir d’afficher une photo à la place).

Le total comprend les options de réactivité des lignes personnalisées
Petit code
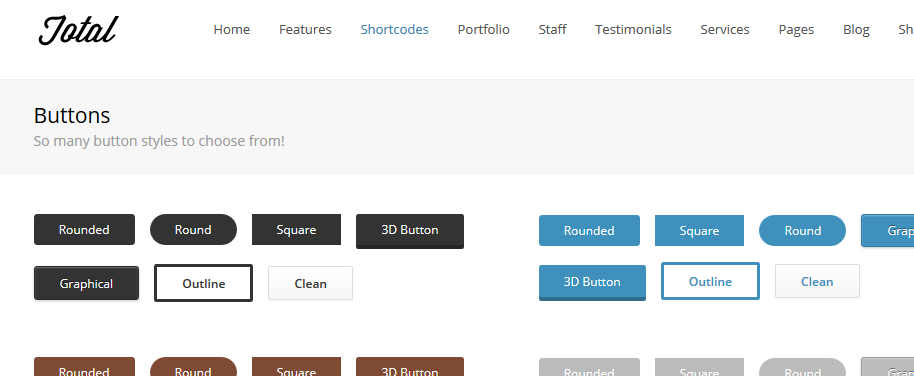
Codes courts sont essentiellement des macros, ou des ensembles d’instructions de programmation conçues pour faire des choses automatiquement, ce qui réduit le temps et les efforts de votre part (et pas besoin de codage non plus). En d’autres termes, les shortcodes sont des raccourcis. Dans les blogs WordPress, certains thèmes contiennent des codes abrégés que vous pouvez utiliser pour formater votre contenu, par exemple pour ajouter des images ou des boutons, ou pour formater des citations de paragraphe ou des titres. Mais s’ils ne le font pas, vous pouvez toujours installer notre plugin WordPress gratuit Symple shortcodes (nous venons de publier la version 2.0, qui est compatible avec Visual Composer !).

Exemples de shortcodes de boutons
Lien permanent, Limace
UNE lien permanent (abréviation de « lien permanent ») est l’URL d’un article de blog ou d’une page Web. Lorsque vous partagez des publications ou des pages avec d’autres personnes, le lien permanent est l’adresse Web que vous partagez. Vous pouvez consulter notre article de blog pour en savoir plus sur l’amélioration de vos permaliens.
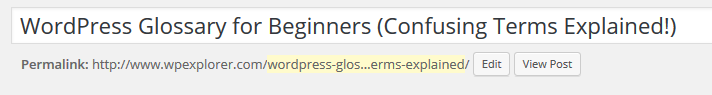
UNE limace est la partie de l’URL qui contient le nom de la publication. Il ne s’agit souvent que de quelques mots, destinés à décrire le sujet du message. WordPress utilise automatiquement le titre de la publication comme slug, mais vous pouvez modifier le slug si nécessaire. Dans l’image ci-dessous, la partie surlignée en jaune est la limace.

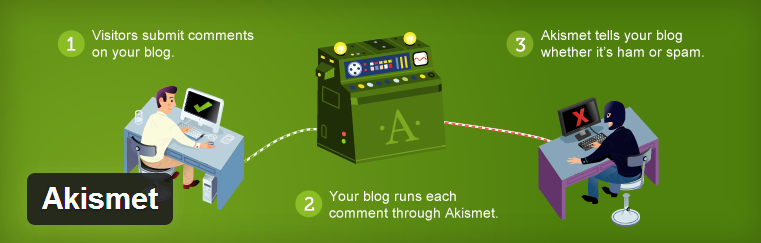
Akismet
Akismet est un plugin de filtre anti-spam pour les commentaires de blog et les pings. L’idée est de modérer les commentaires automatiquement pour que vous puissiez passer votre temps à faire autre chose – ça s’arrête une moyenne de 7,5 millions de spams par heure! Akismet est pré-installé sur votre blog WordPress, mais vous devrez l’activer lors de la configuration de votre site. Pour plus d’informations, visitez akismet.com.

Référencement
Cet acronyme est l’abréviation de optimisation du moteur de recherche. Fondamentalement, le référencement consiste à s’assurer que votre site Web apparaît dans les résultats de recherche au lieu d’être perdu dans l’éther, ce qui signifie plus de visiteurs sur le site. Vous pouvez améliorer votre référencement WordPress en utilisant des balises, des catégories et des mots-clés pertinents dans vos publications et titres, et en écrivant des titres qui indiquent aux visiteurs de quoi parlent vos publications.
Parallaxe
Défilement de parallaxe C’est là que les images d’arrière-plan se déplacent plus lentement que le reste du contenu de la page Web, ce qui crée une illusion de profondeur. Il est utilisé dans les jeux vidéo et l’animation par ordinateur depuis les années 1980, mais n’a été utilisé dans la conception de sites Web qu’en 2011. L’utilisation d’un thème avec des effets de défilement de parallaxe est censée donner à votre site un aspect élégant et moderne.
Glissière
Vous êtes probablement très familier avec curseurs, même si vous ne le réalisez pas, ils sont utilisés dans la conception de sites Web depuis des années. Les curseurs sont de petites galeries d’images conçues pour que chaque image s’affiche pendant plusieurs secondes avant de passer (ou de glisser) à l’image suivante. Beaucoup incluent des liens vers des articles de blog ou d’autres contenus. WordPress propose des dizaines de plugins de curseurs, dont certains sont souvent inclus dans des thèmes premium. Nous avons déjà parlé des meilleurs plugins WordPress pour curseurs, alors assurez-vous de consulter cet article !

Une image de curseur.
Rétrolien, Ping
Rétroliens sont des notifications pour les auteurs de sites Web qui les informent lorsque quelqu’un crée un lien vers leur contenu. UNE ping est un signal réseau qui envoie un rétrolien. Les rétroliens peuvent aider à faciliter la communication entre les blogs. Les rétroliens sont parfois utilisés pour insérer des liens de spam, donc si vous utilisez la fonction de rétrolien, vous devriez envisager d’utiliser des filtres anti-spam de rétrolien spéciaux.
Conclusion
Félicitations, vous connaissez maintenant quelques termes courants pour les blogs et le développement ! Espérons que le fait de connaître ces termes vous aidera à être un blogueur plus confiant lorsque vous commencerez. Pouvez-vous penser à des termes plus confus? Si vous n’êtes pas novice dans le domaine des blogs, quels termes vous ont semblé confus lorsque vous avez commencé ? On en parle dans les commentaires !